Design-Systeme
Bringt eure Markenidentität auf das nächste Level
Einheitliche Markenbasis
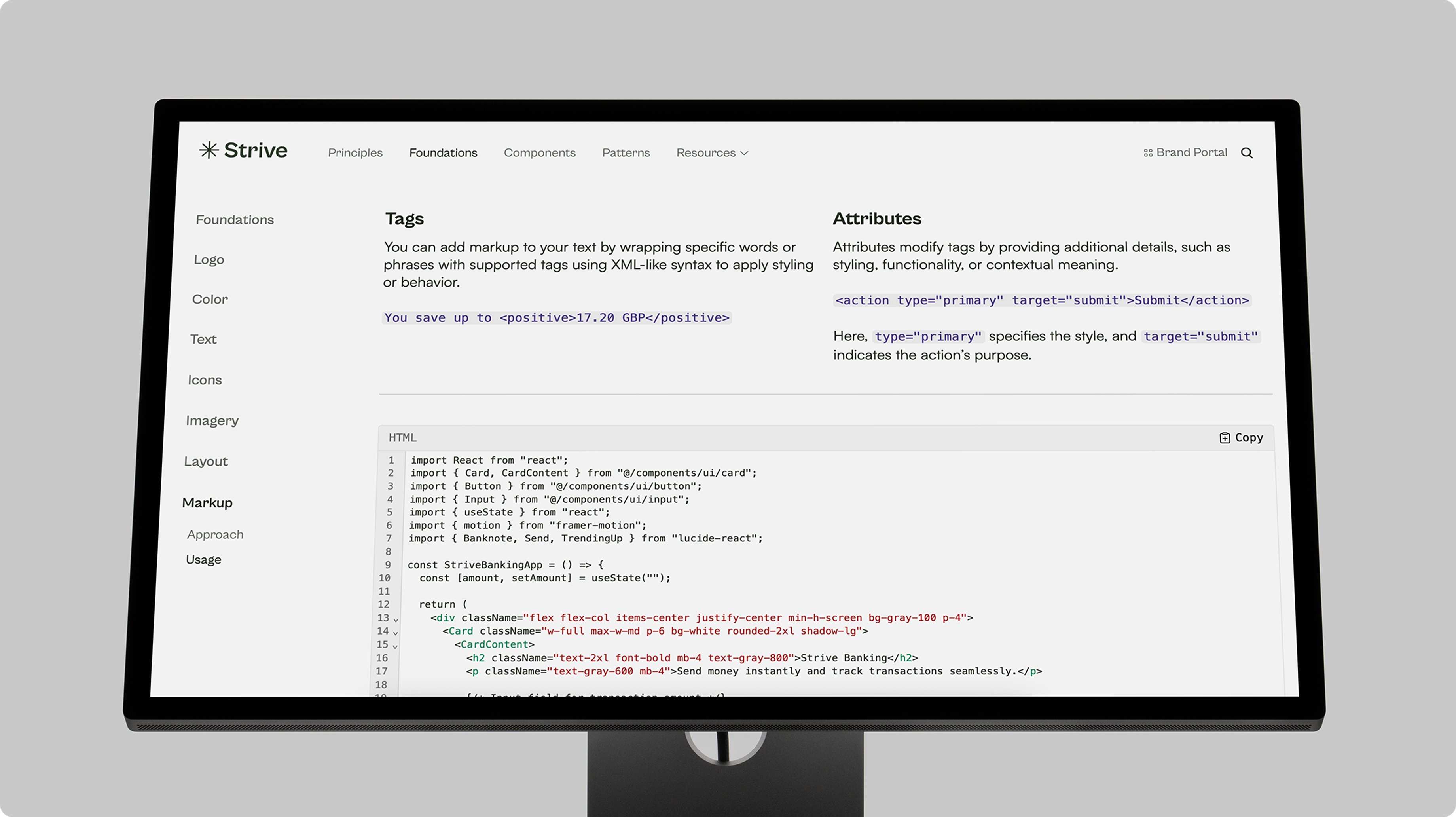
Schafft eine „Single Source of Truth” für eure Markenrichtlinien, visuelle Identität und UI-Elemente über alle Produkte und Teams hinweg.

Optimierte Workflows
Gebt Stakeholdern klare Designprinzipien und Dokumentationen an die Hand, um Onboarding und Zusammenarbeit effizienter zu gestalten.

Team-Exzellenz
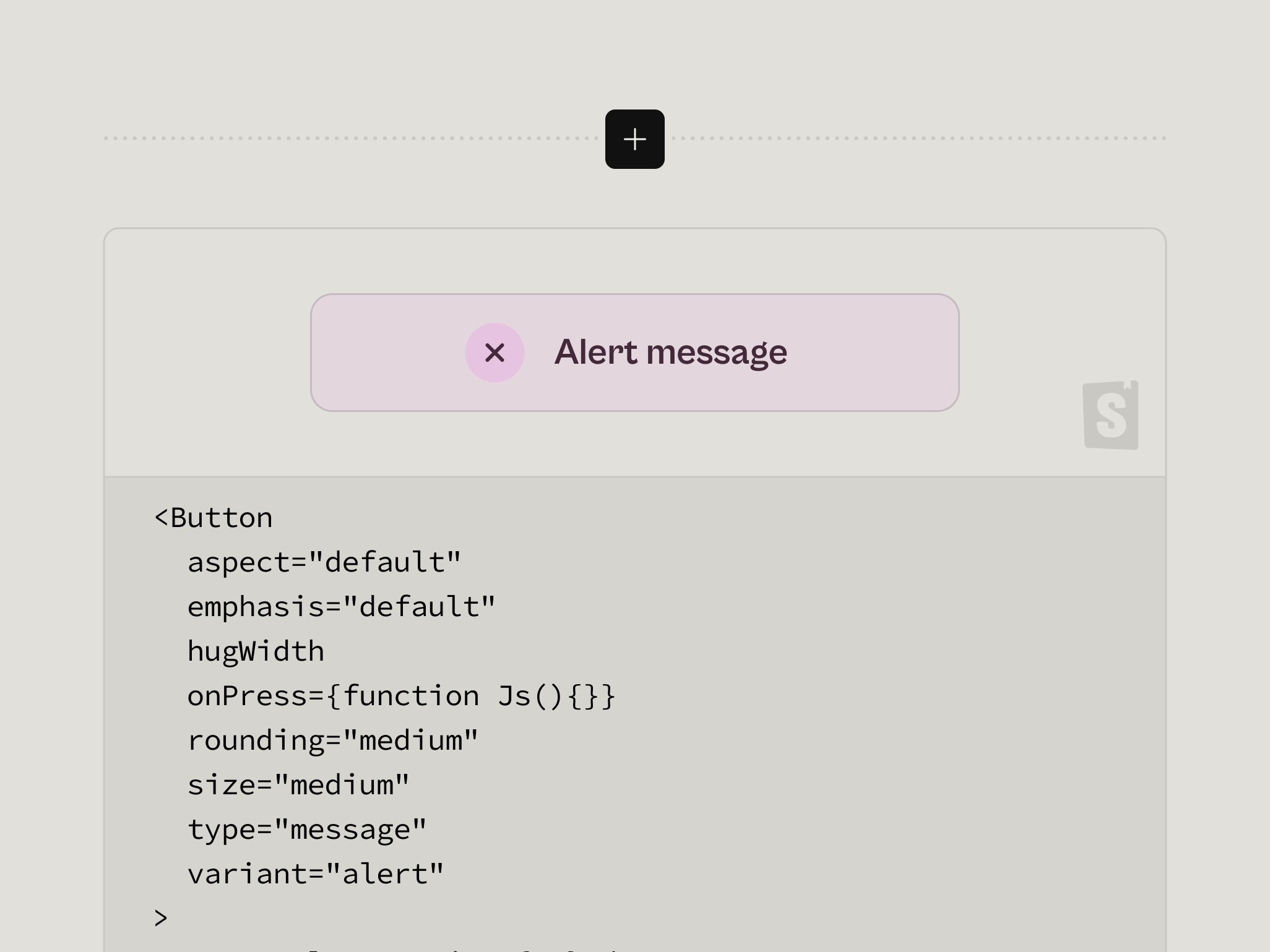
Überbrückt die Lücke zwischen Design und Entwicklung mit eingebauten Code-Komponenten und strukturierten Übergabeprozessen.

Verwandelt Designs in lebendige, nutzbare Systeme
Integriert euer Design-System nahtlos mit den Tools, die euer Team bereits verwendet – von Design-Software bis hin zu Entwicklungsumgebungen.
Native Power entfesseln
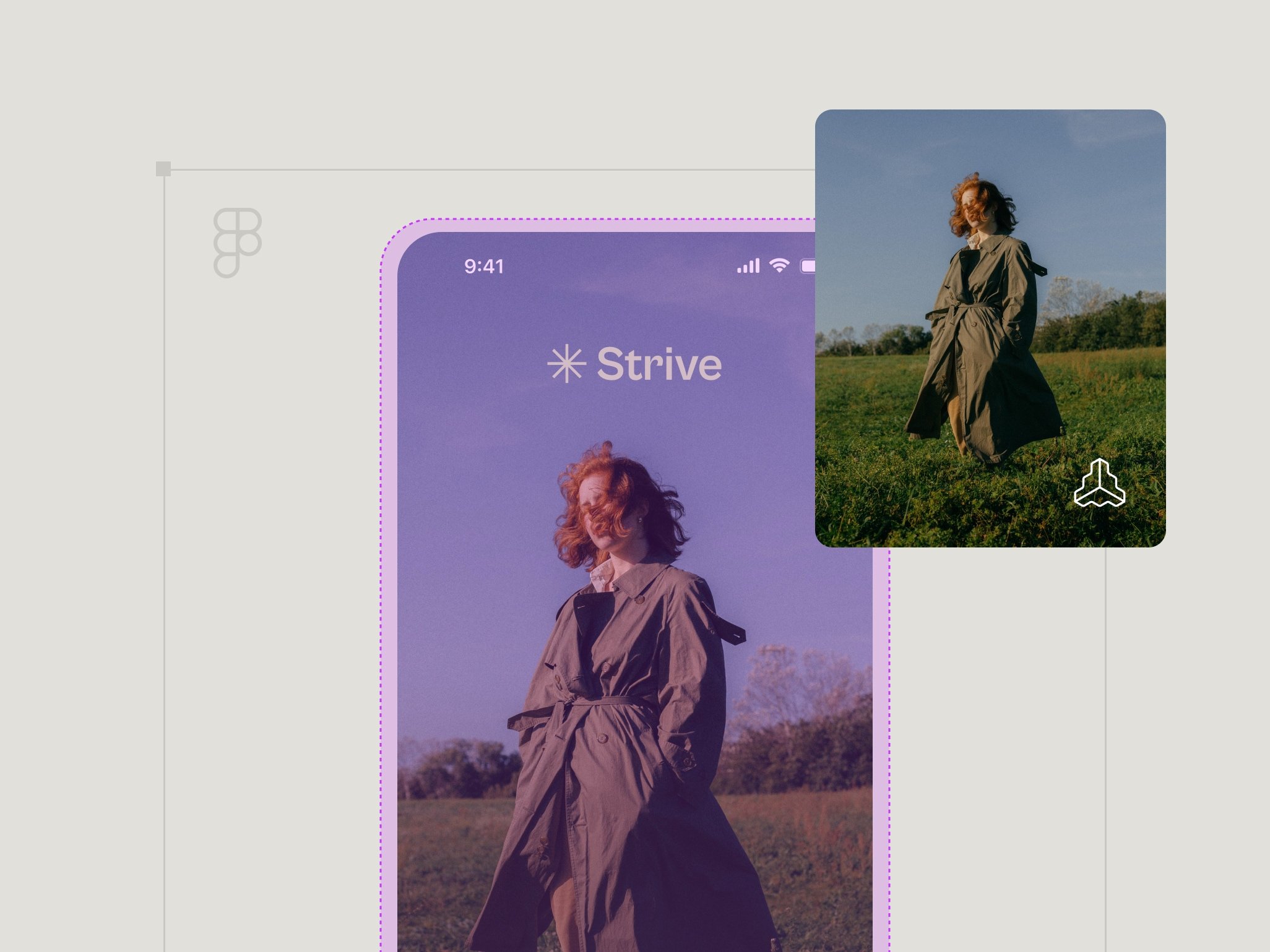
Arbeitet mit eurem Design-System direkt in Figma und Sketch über native Plugins, sodass Designs und Assets immer synchron bleiben.

Codefähige Integration
Greift über Storybook und CodeSandbox auf Komponentenbibliotheken zu, um eine direkte und effiziente Implementierung zu ermöglichen.

Asset-Flow-Management
Verwaltet, versioniert und verteilt Design-Komponenten und Assets automatisch über eure bevorzugten Tools.

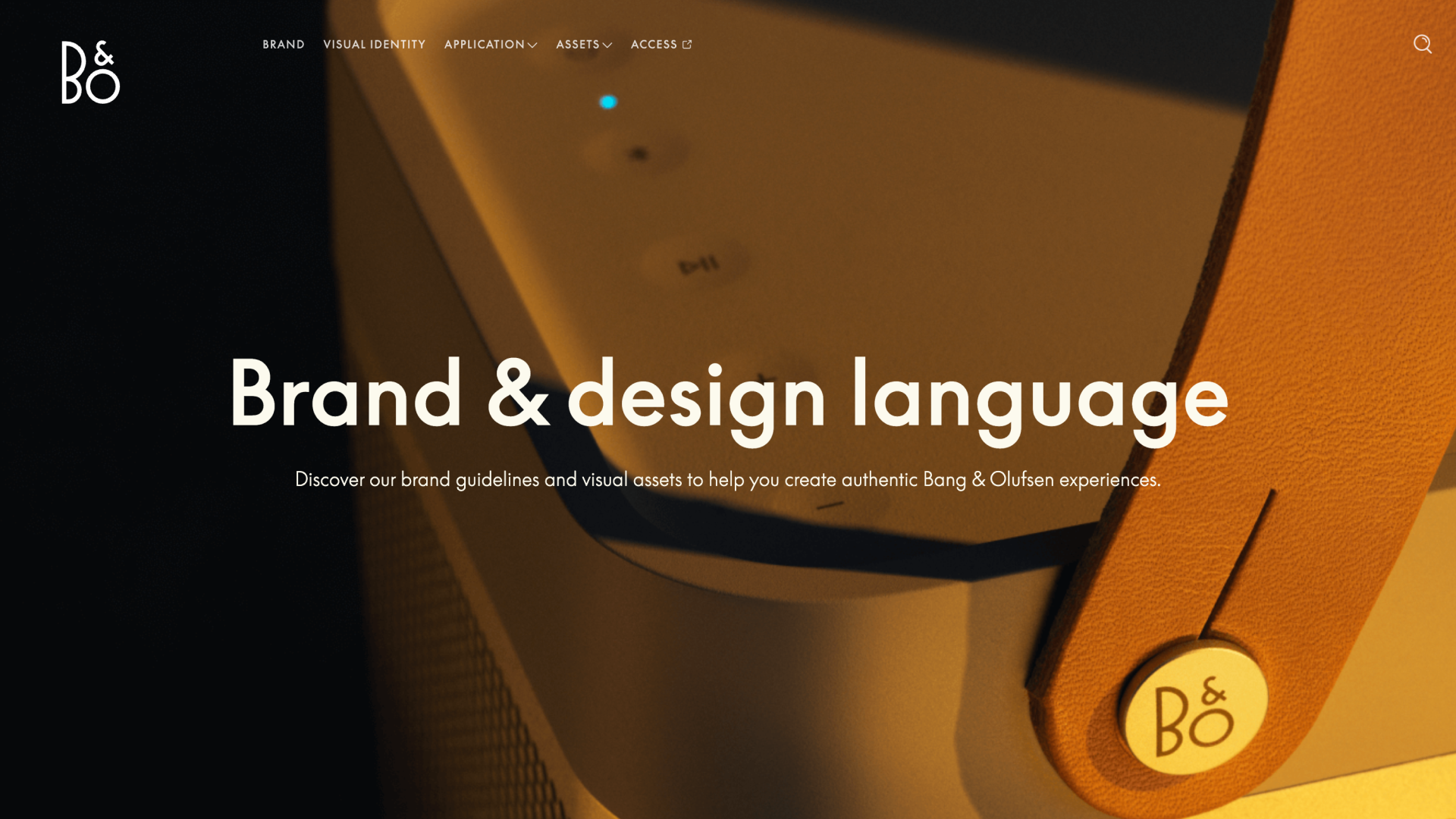
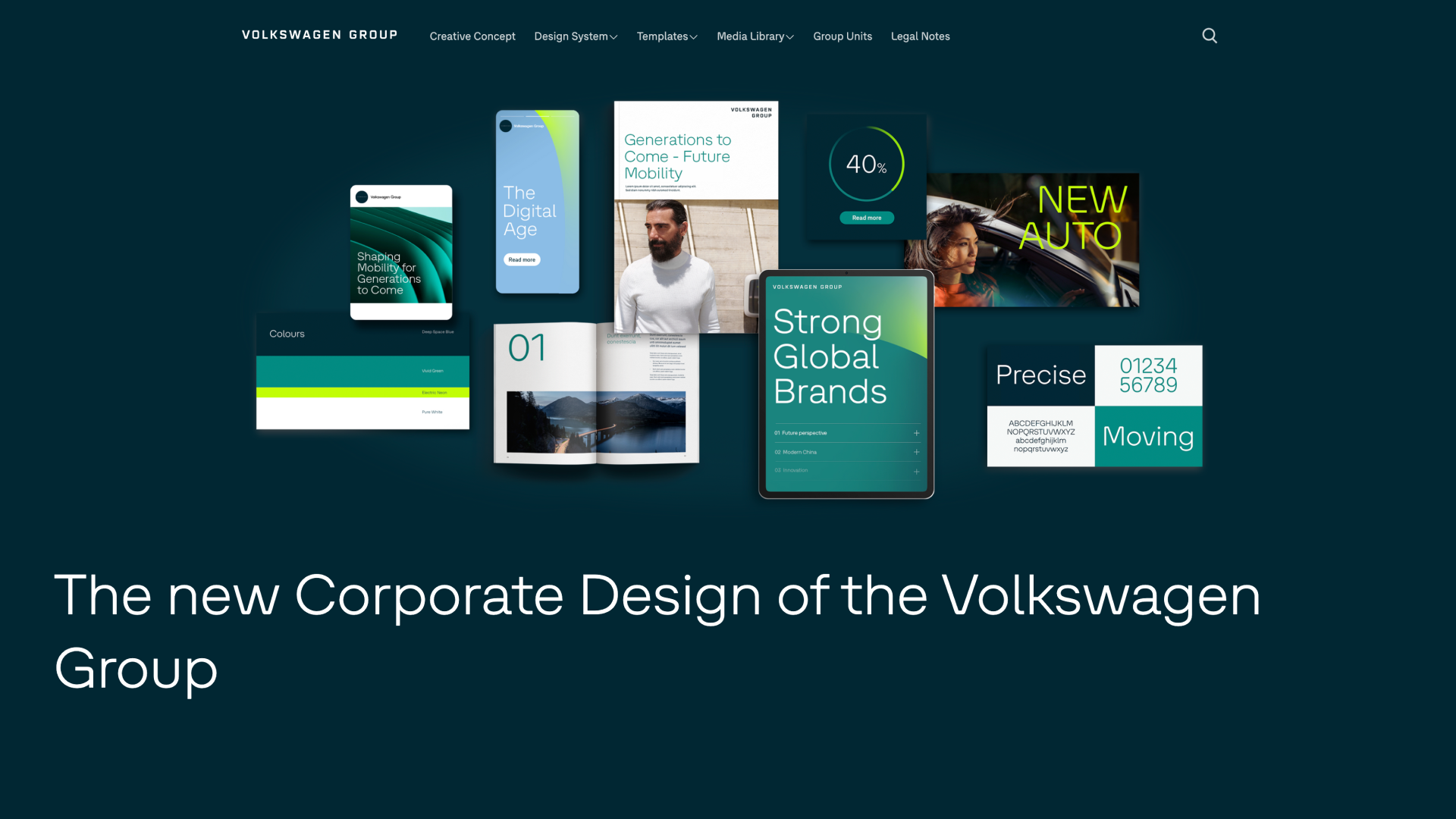
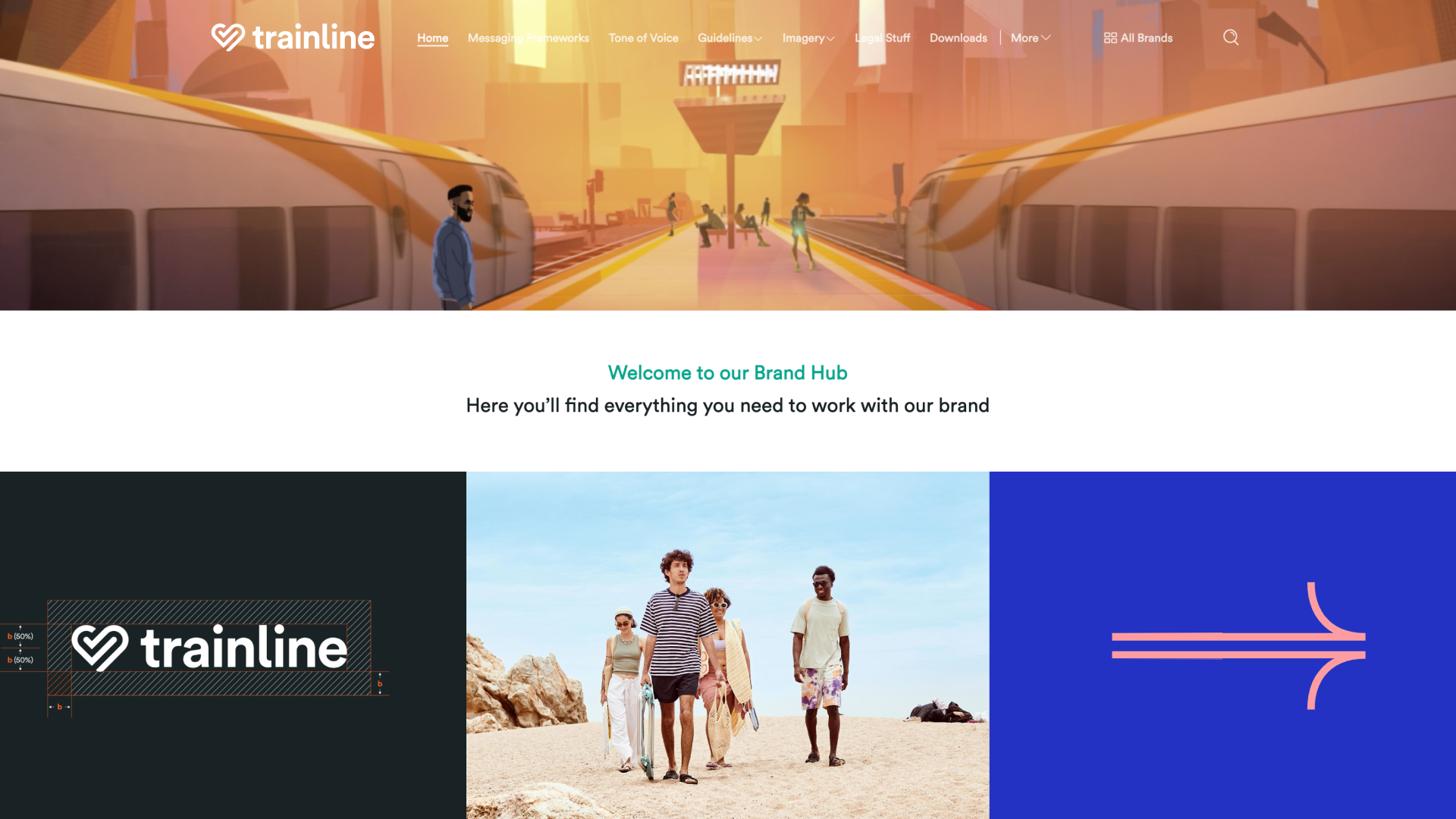
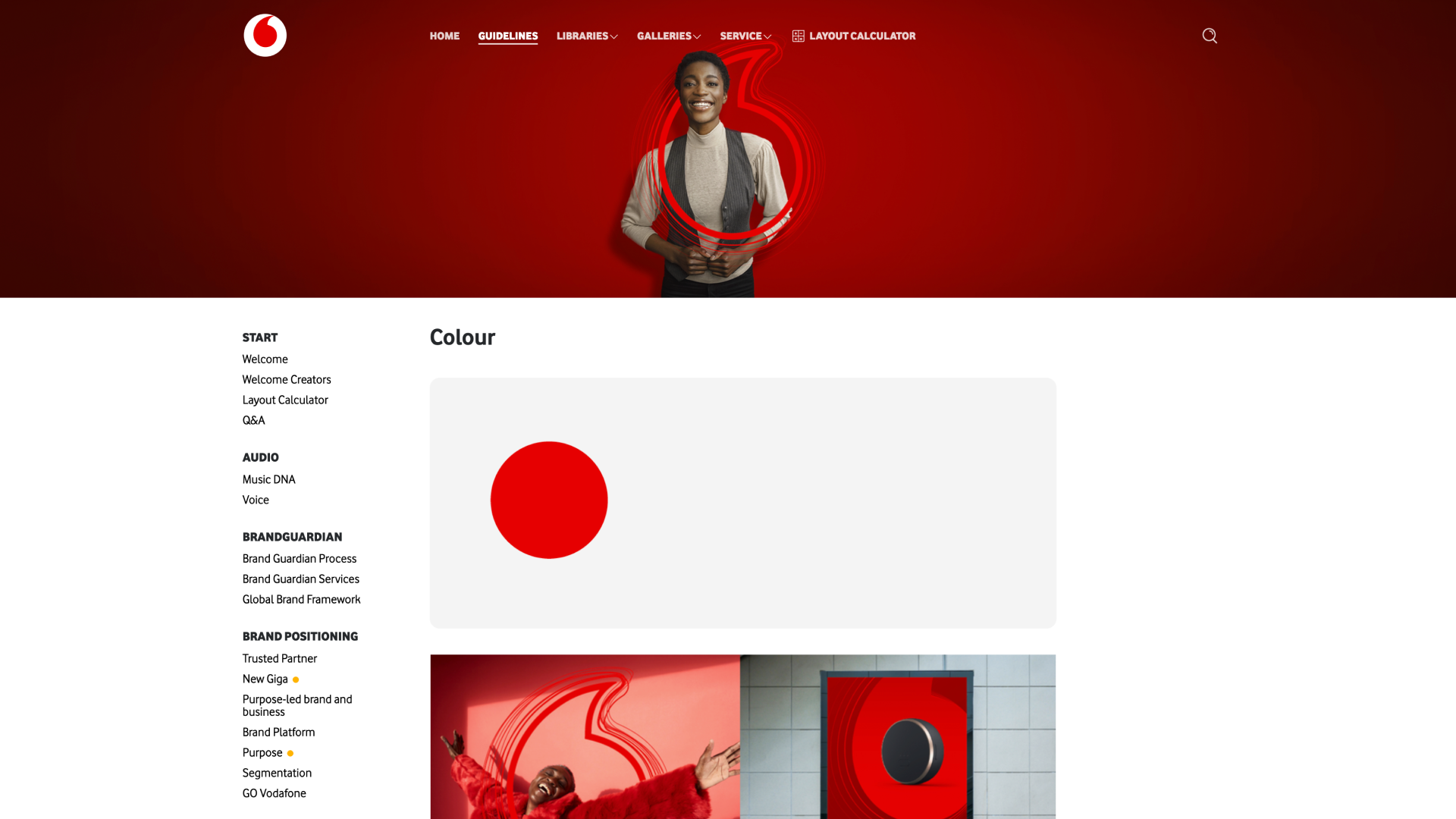
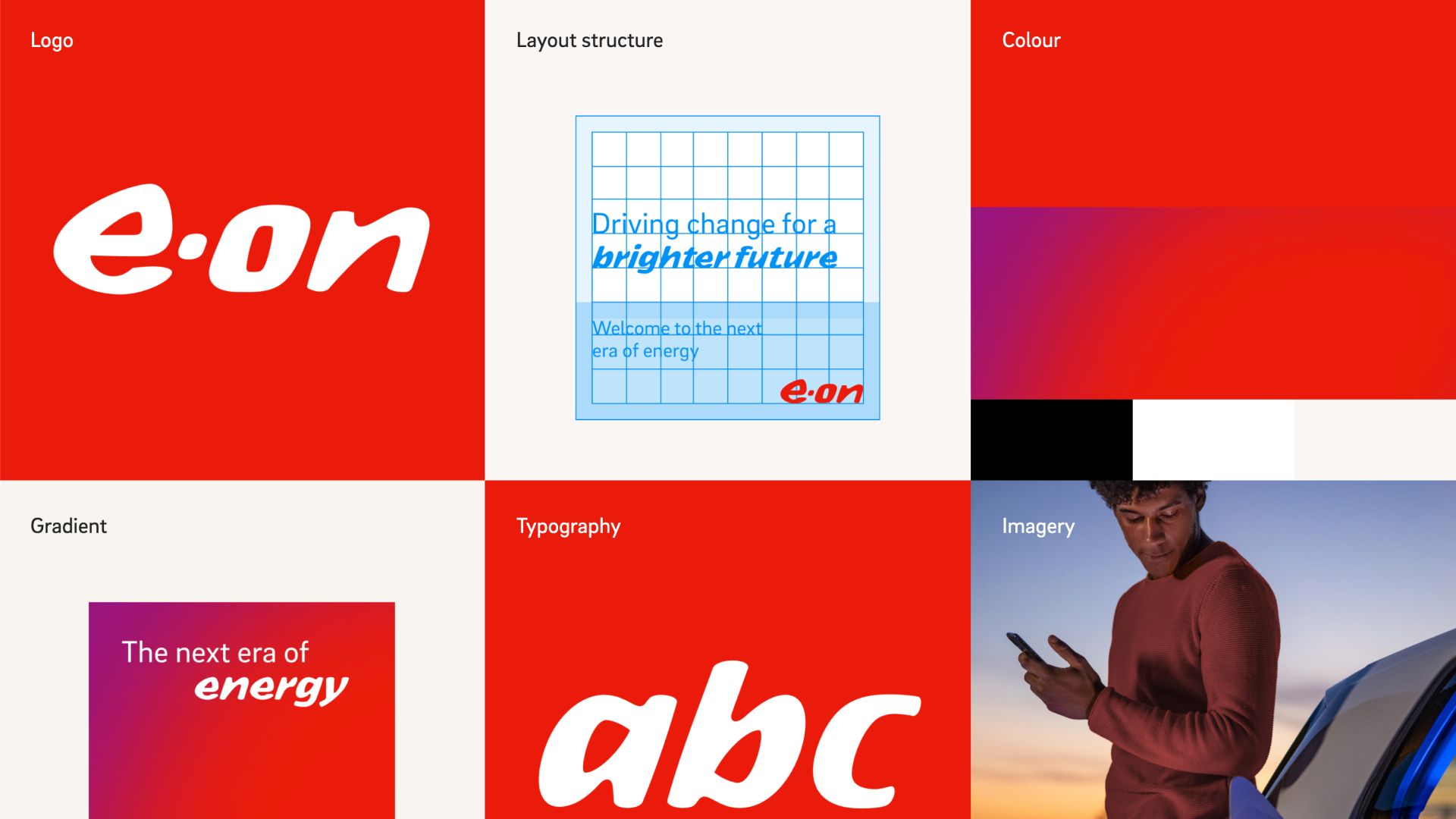
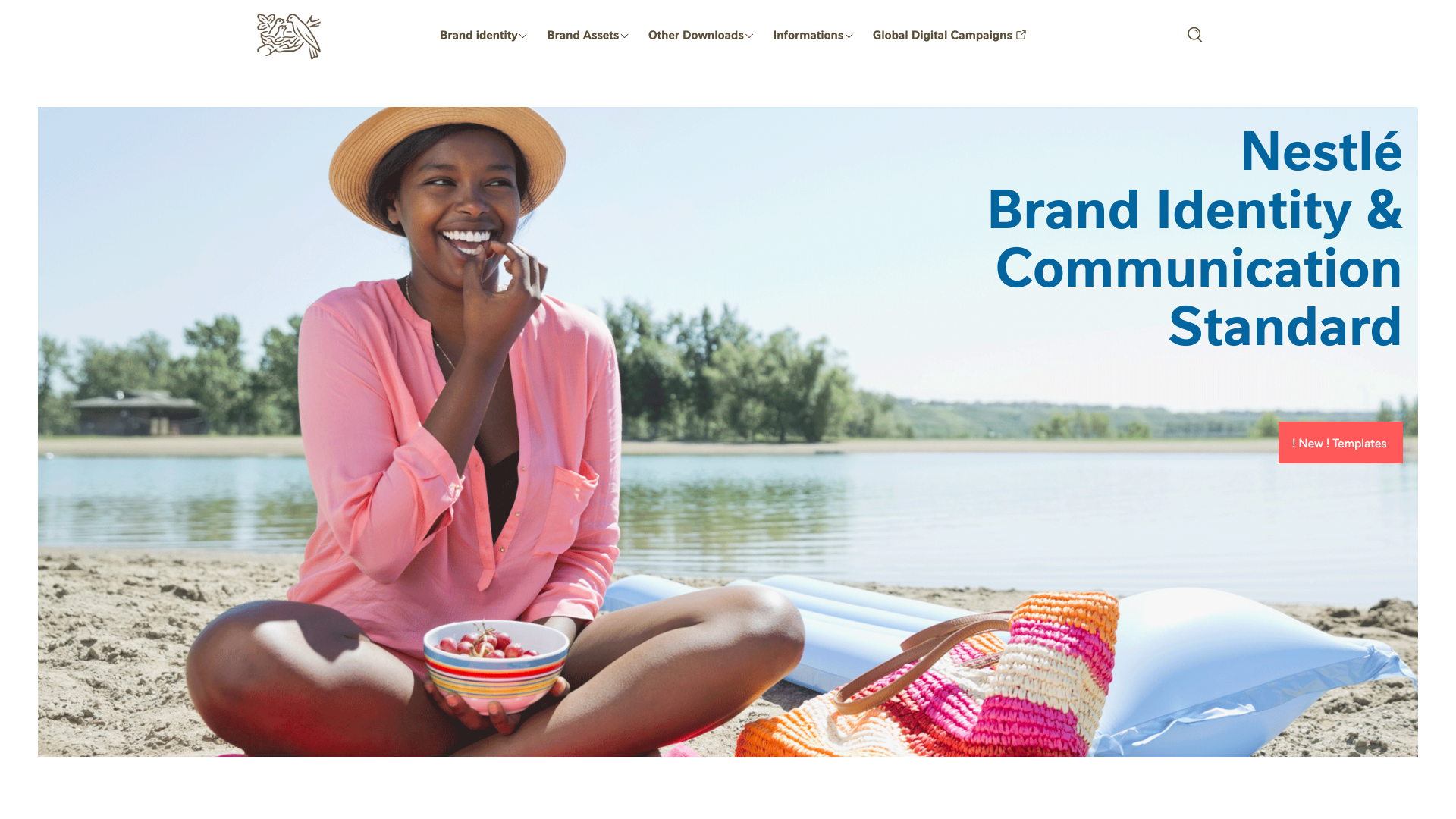
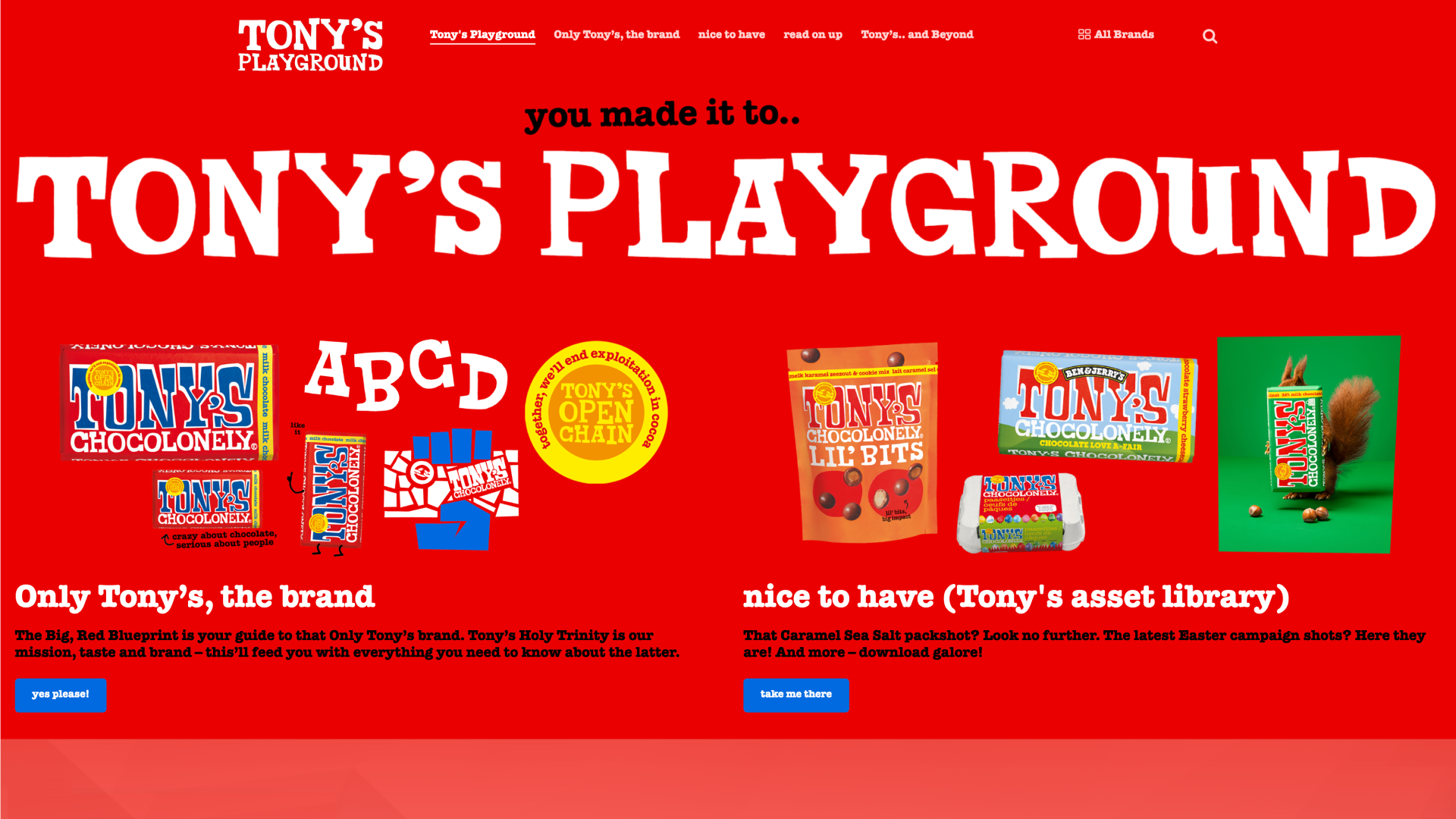
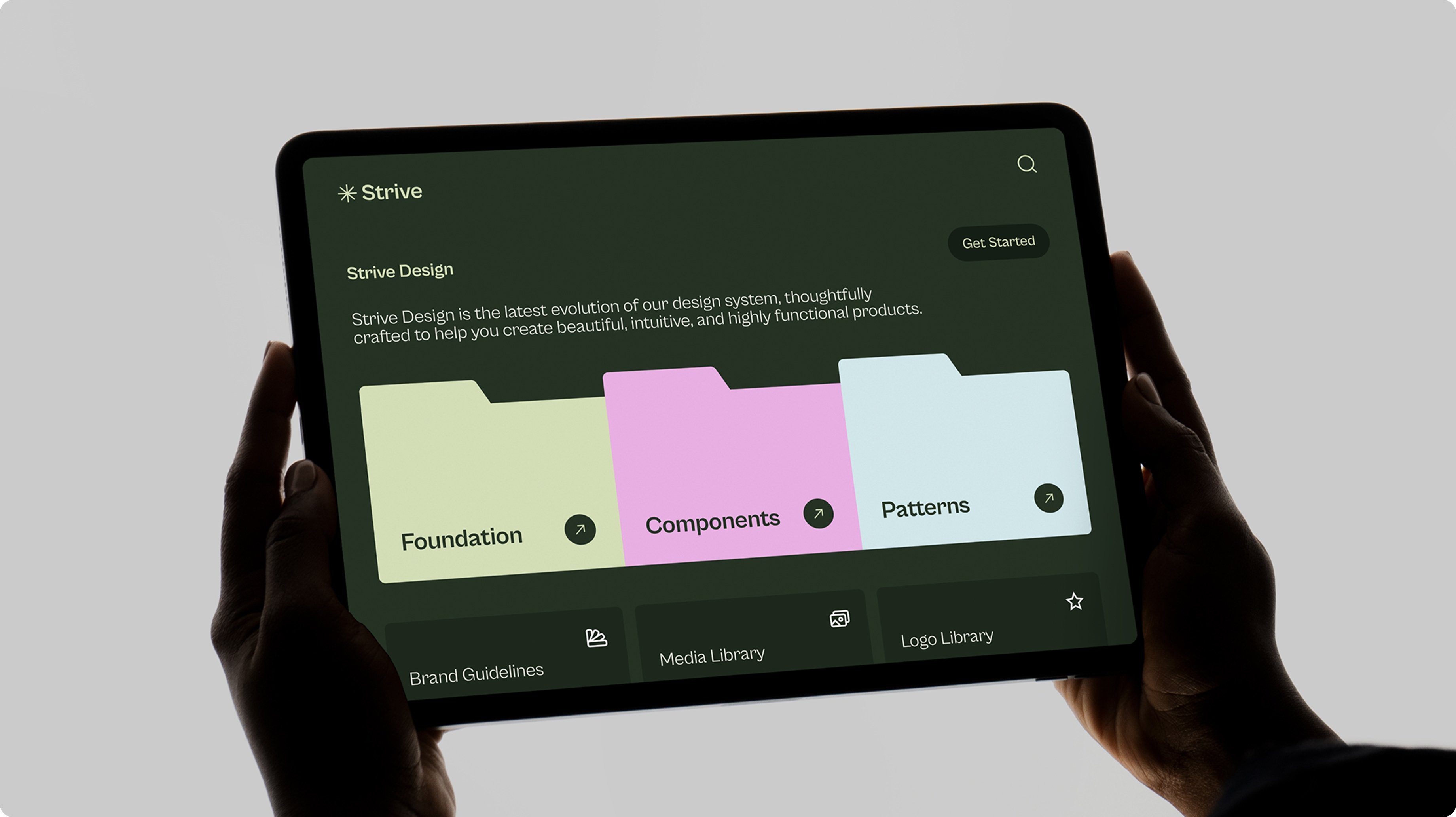
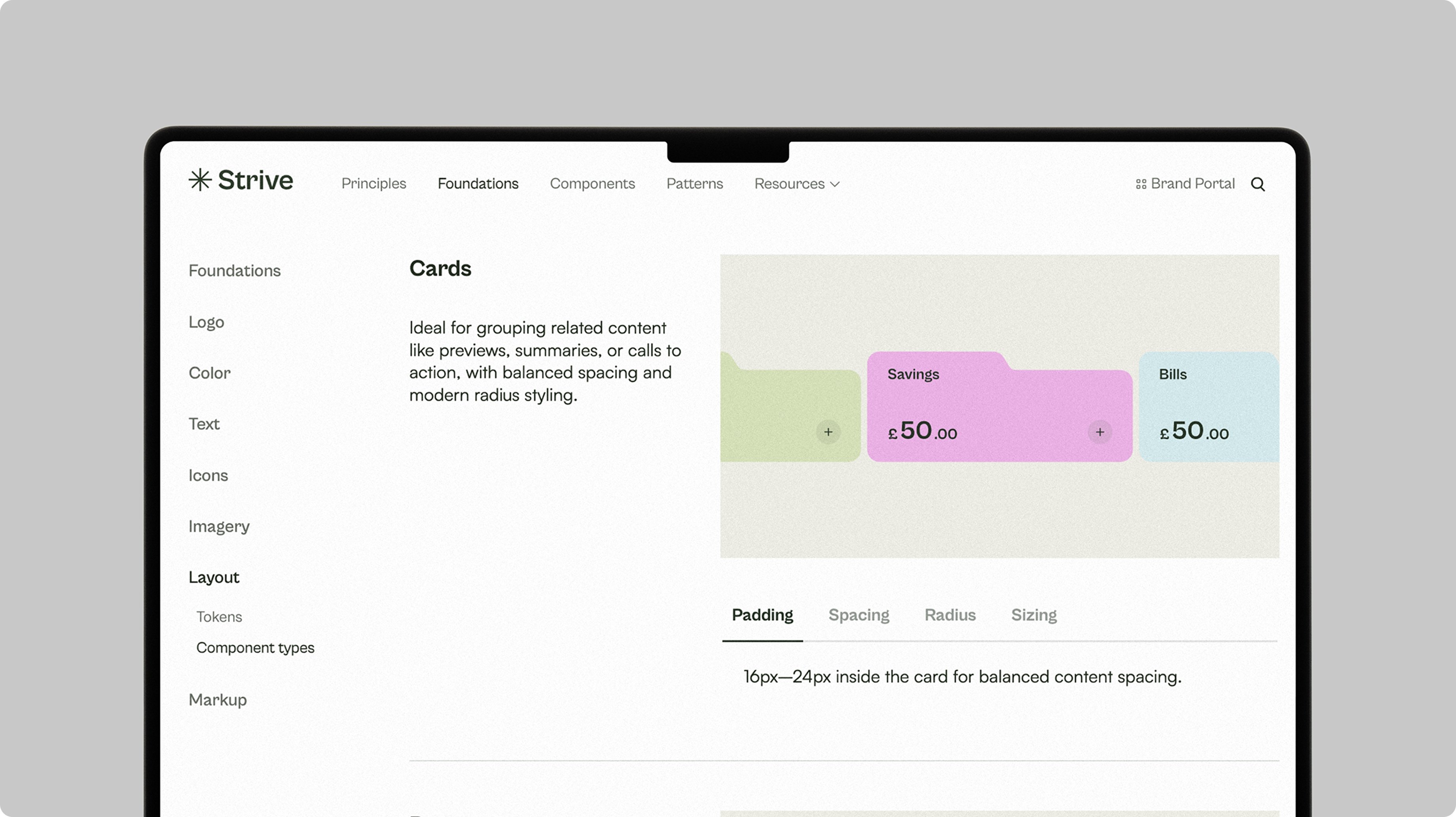
Design-Systeme in Aktion
Erkundet einige unserer Markenportale und seht, wie führende Marken ihre Design-Systeme aufsetzen.
Fördert Konsistenz, Zusammenarbeit und Effizienz – mit Frontify.