Design systems
Boostez votre identité de marque
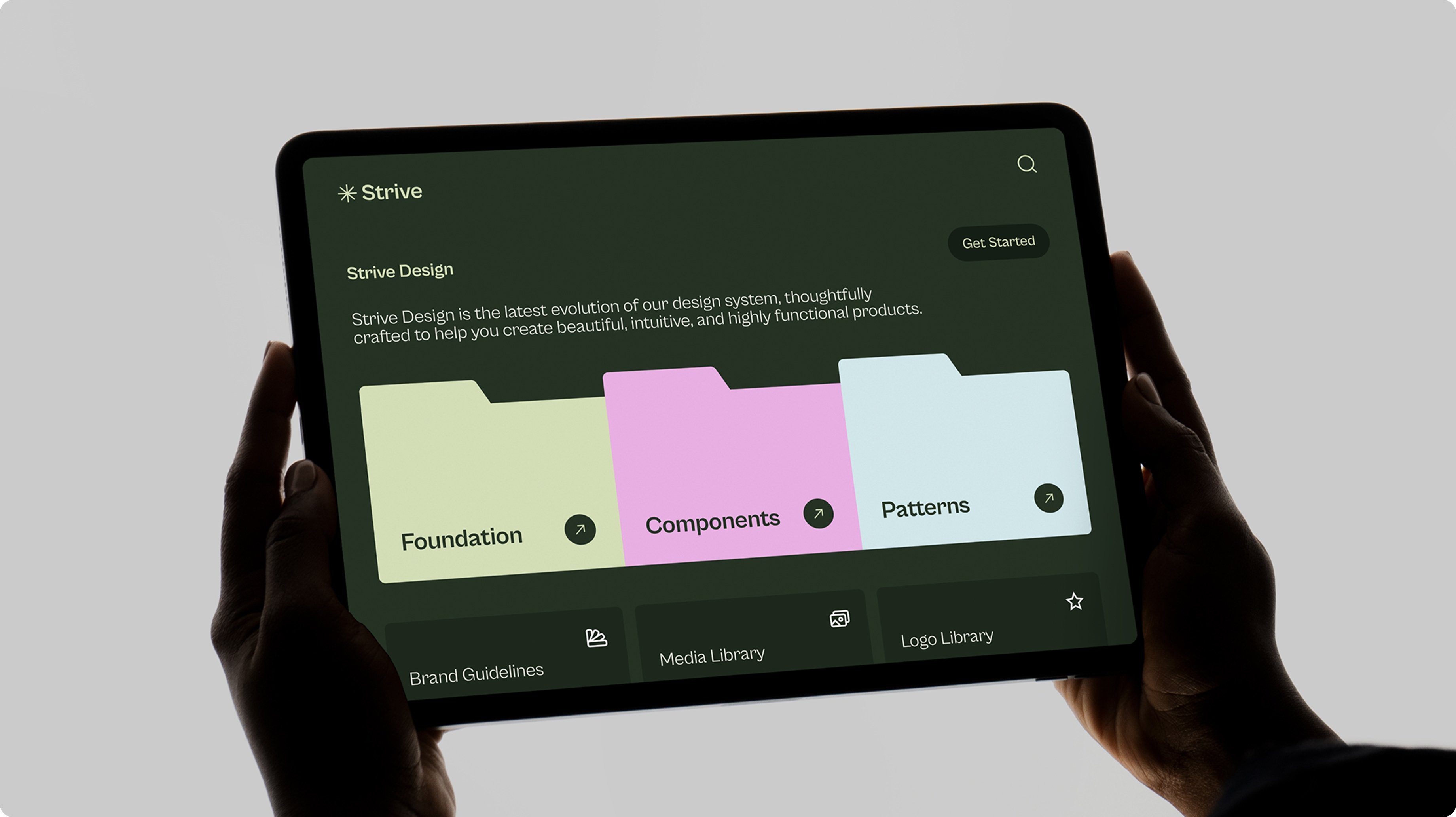
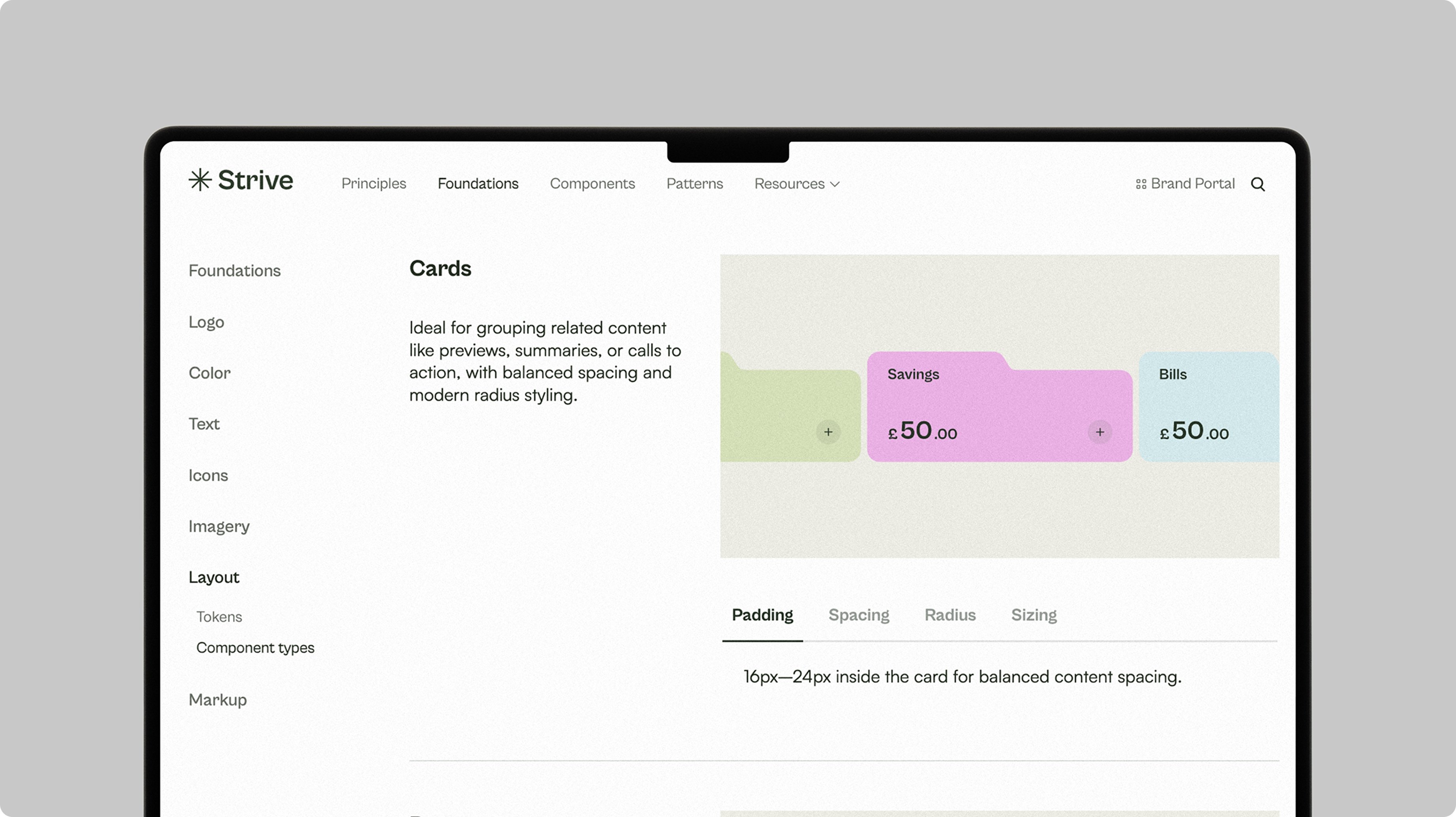
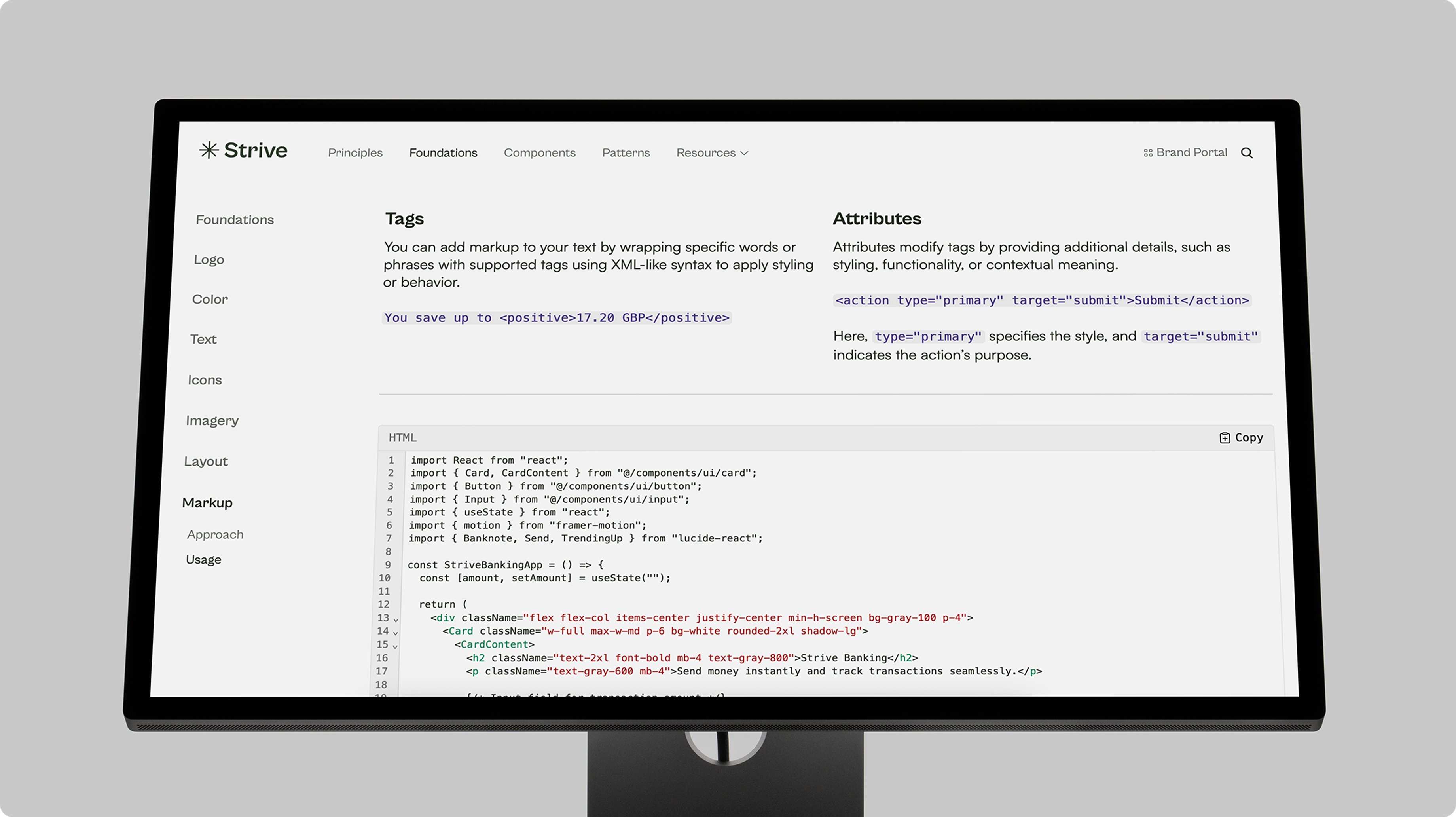
Une base unifiée
Créez un référentiel unique pour vos guidelines, votre identité visuelle et vos composants UI.

Excellence des équipes
Donnez aux parties prenantes des principes clairs et une documentation efficace pour fluidifier l’intégration.

Workflows optimisés
Facilitez la transition entre design et développement avec des composants codés et des processus structurés.

Transformez vos designs en systèmes vivants
Intégrez votre design system aux outils déjà utilisés par vos équipes.
Puissance native décuplée
Utilisez des plugins Figma et Sketch pour garder vos designs et assets synchronisés.

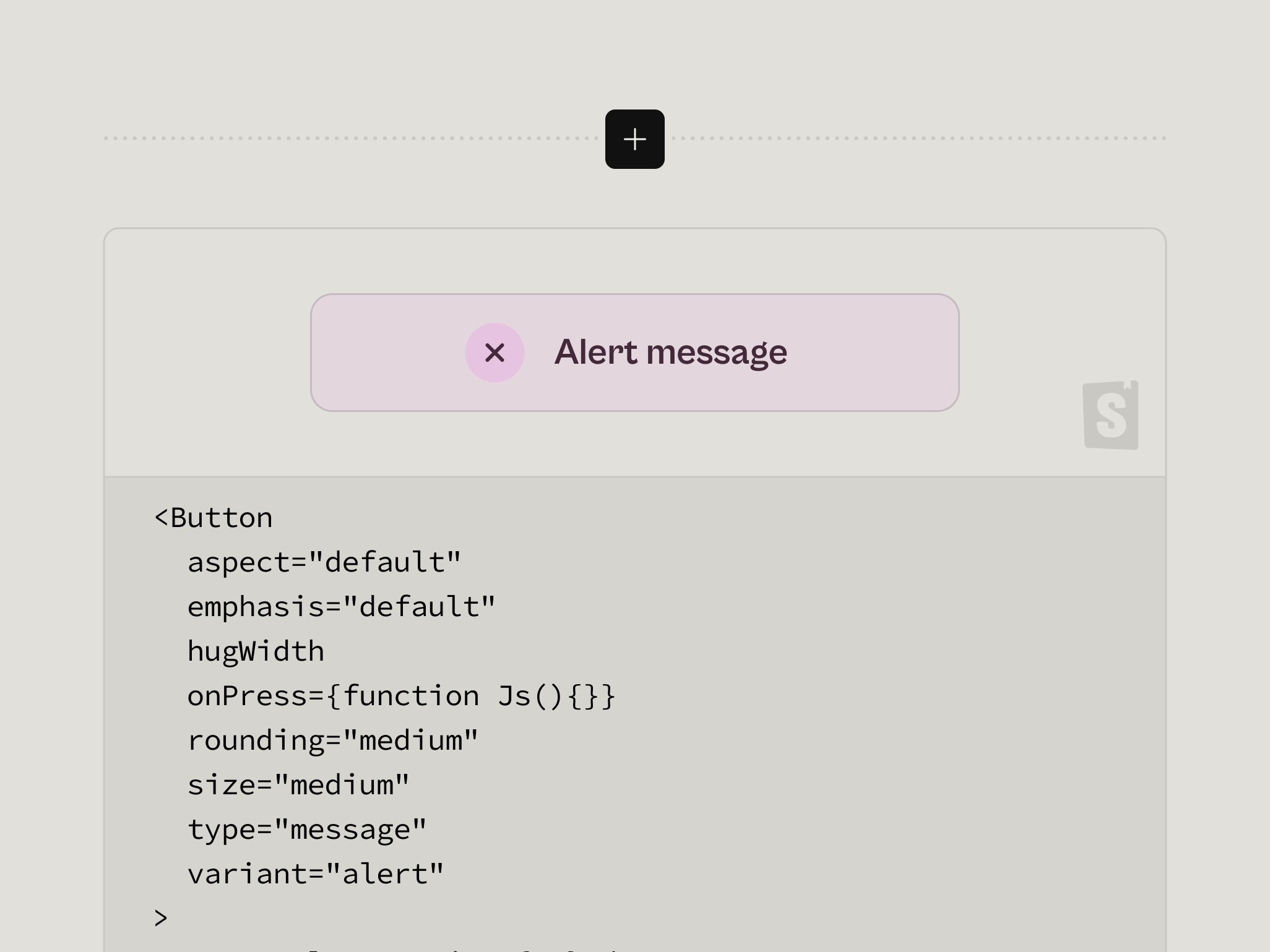
Intégration prête au code
Accédez aux bibliothèques de composants via Storybook et CodeSandbox pour une implémentation rapide.

Gestion des assets
Versionnez et distribuez vos composants et assets automatiquement sur vos outils préférés.

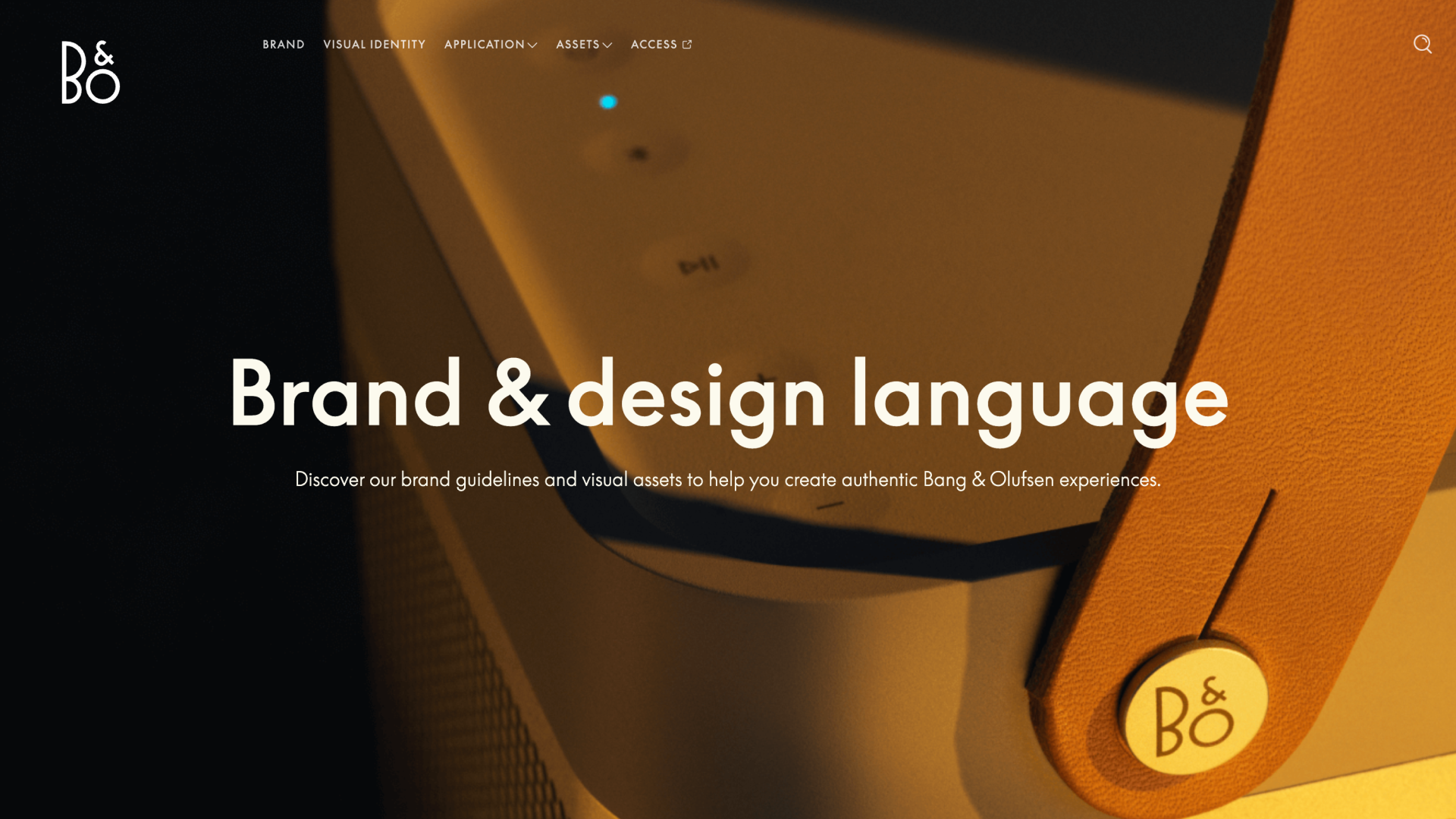
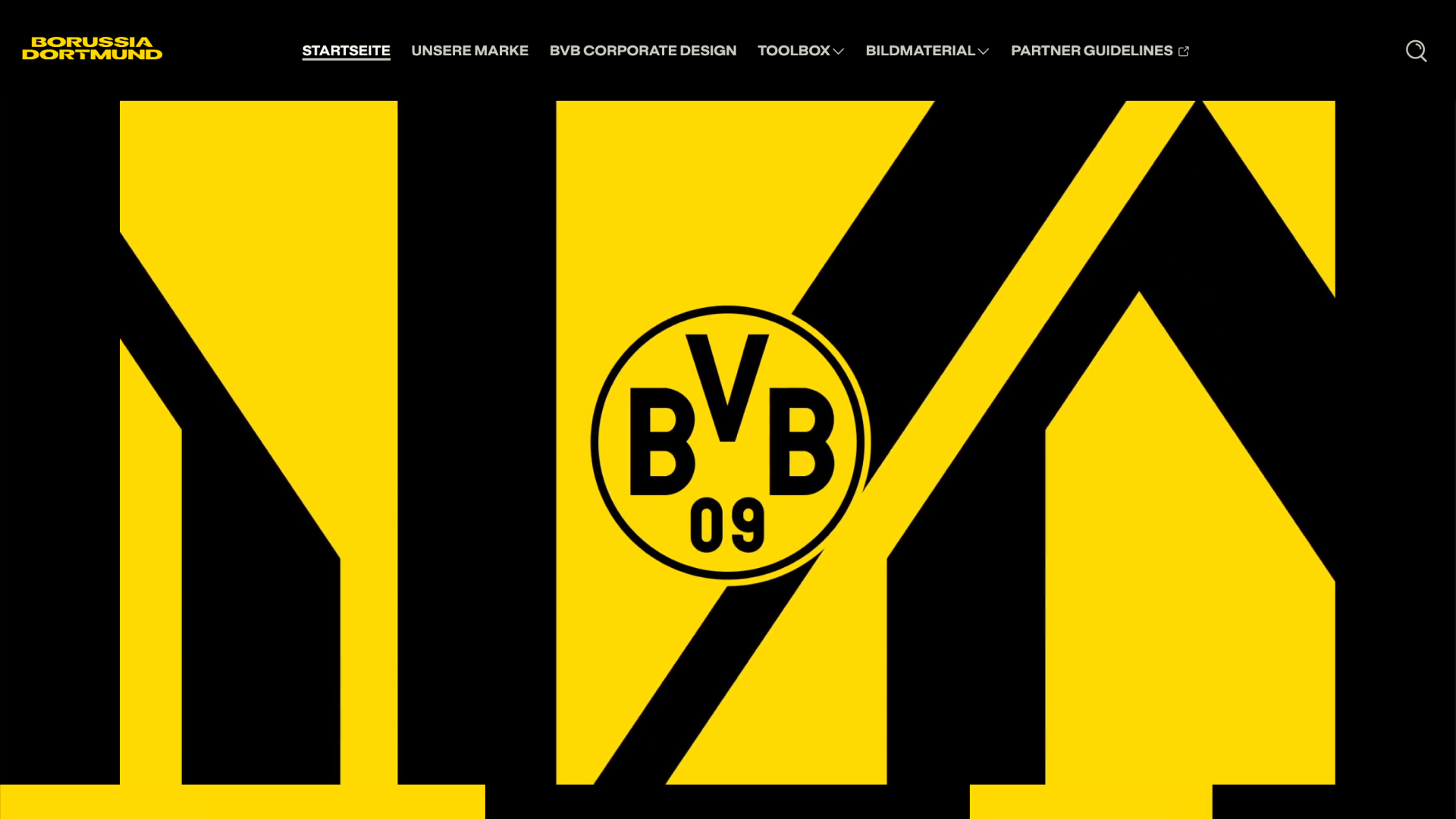
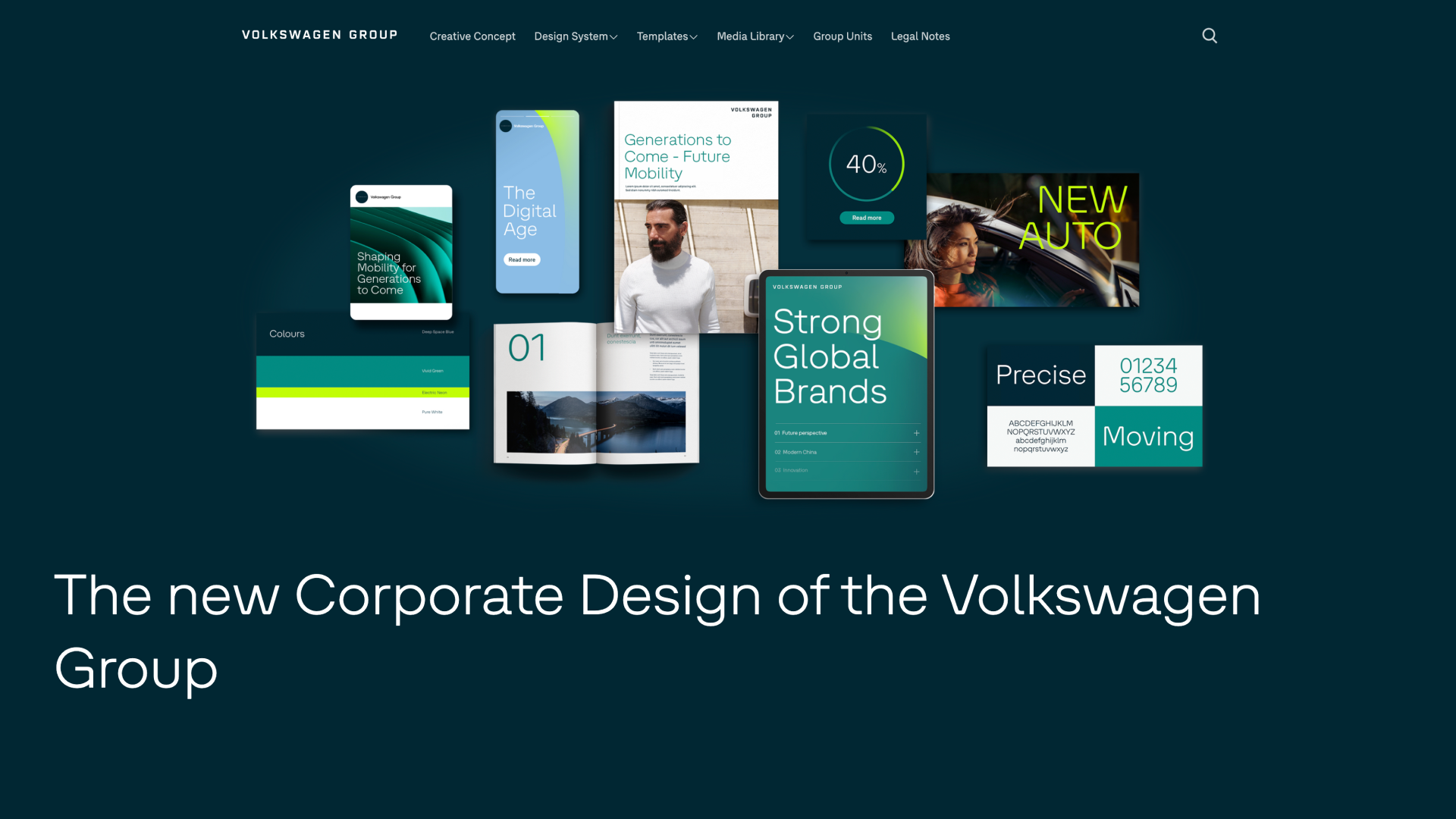
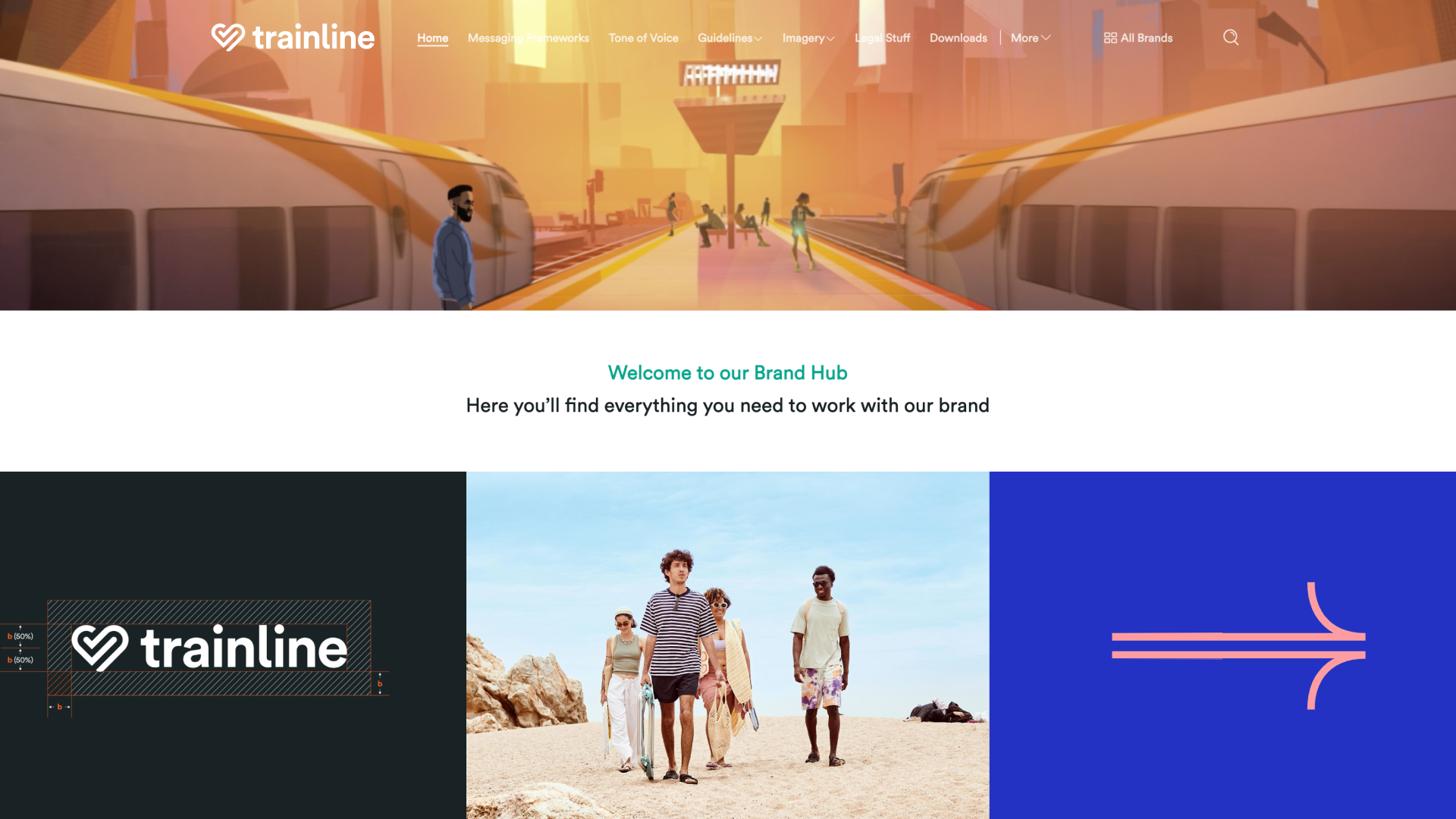
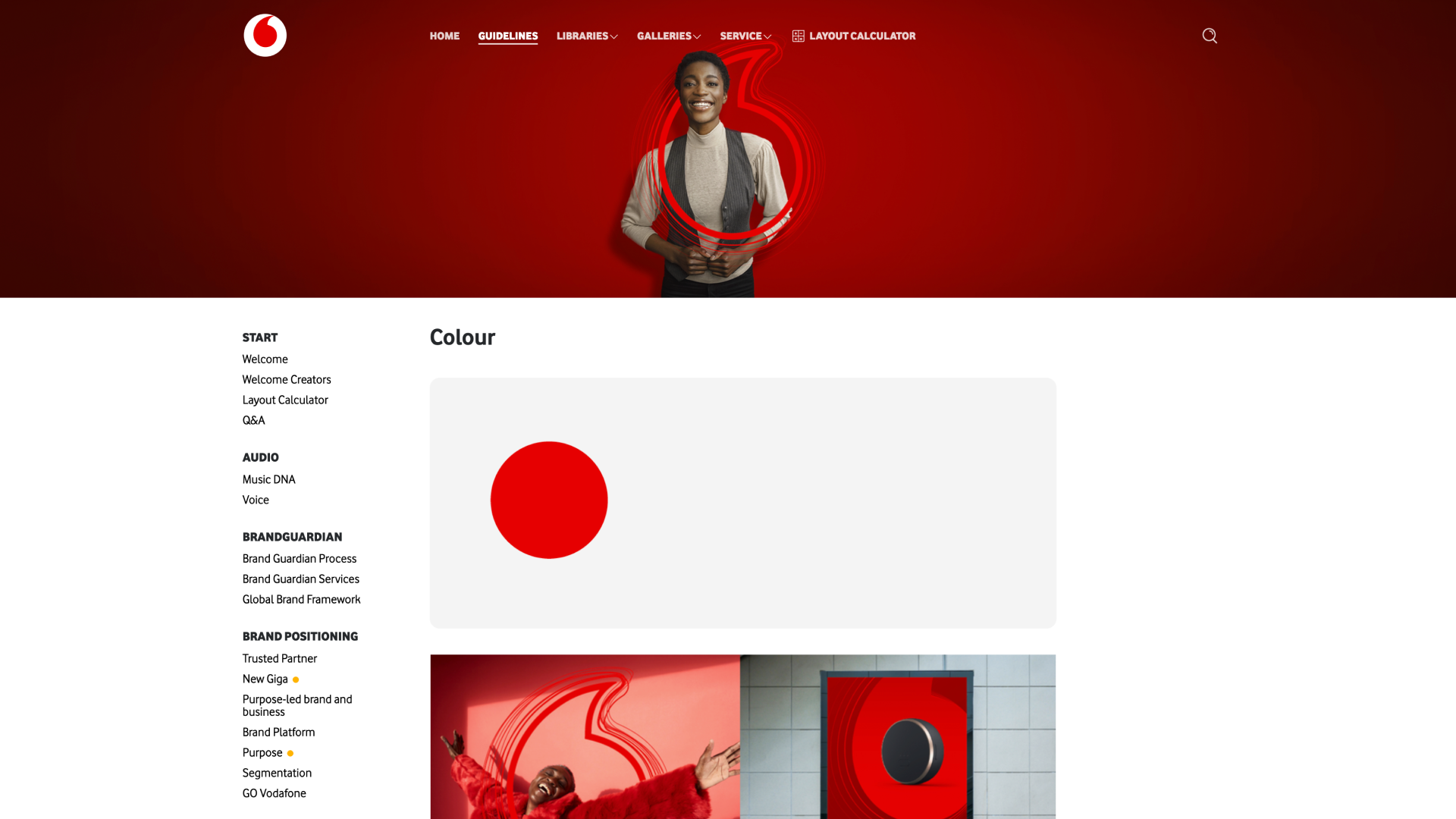
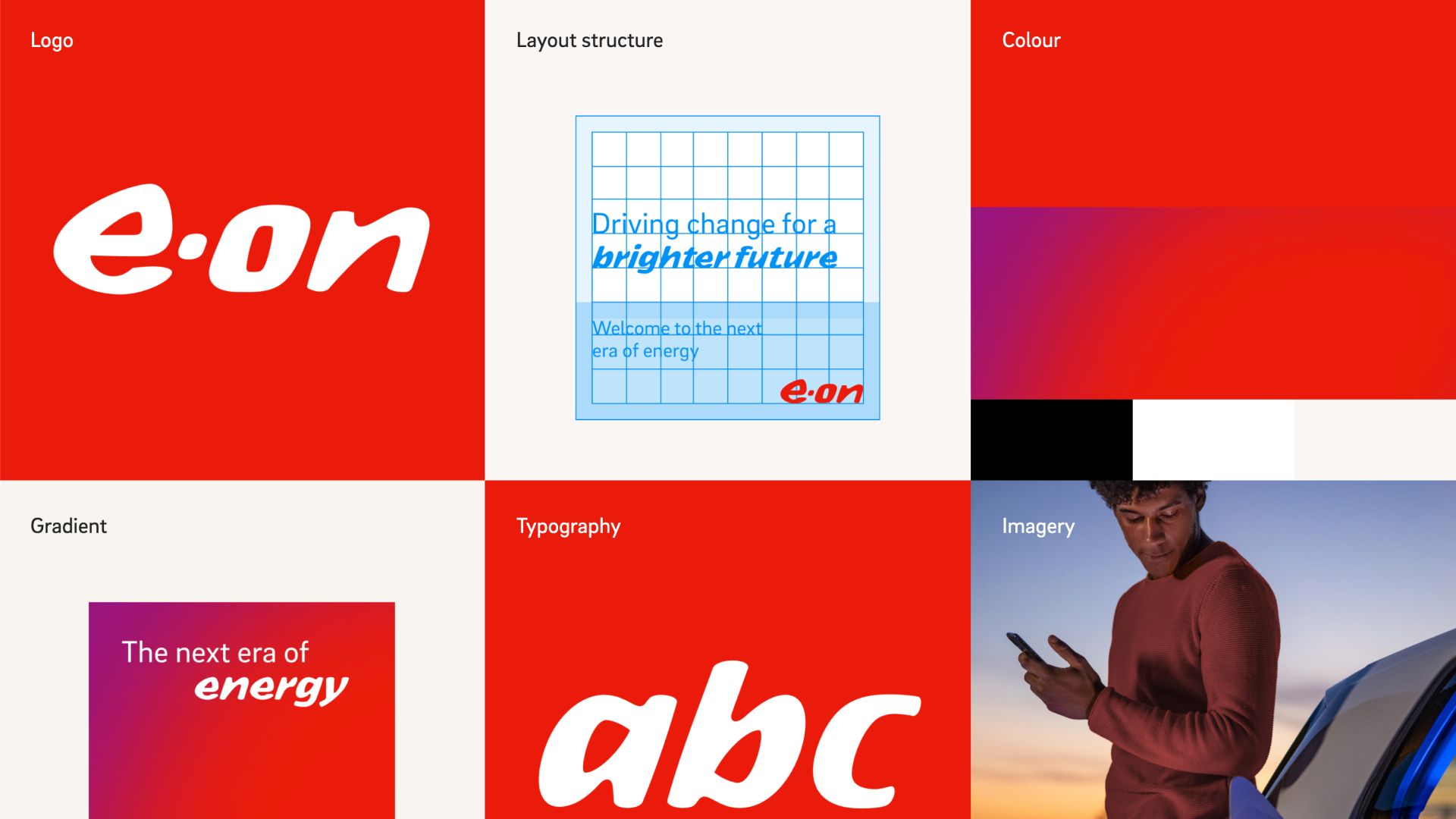
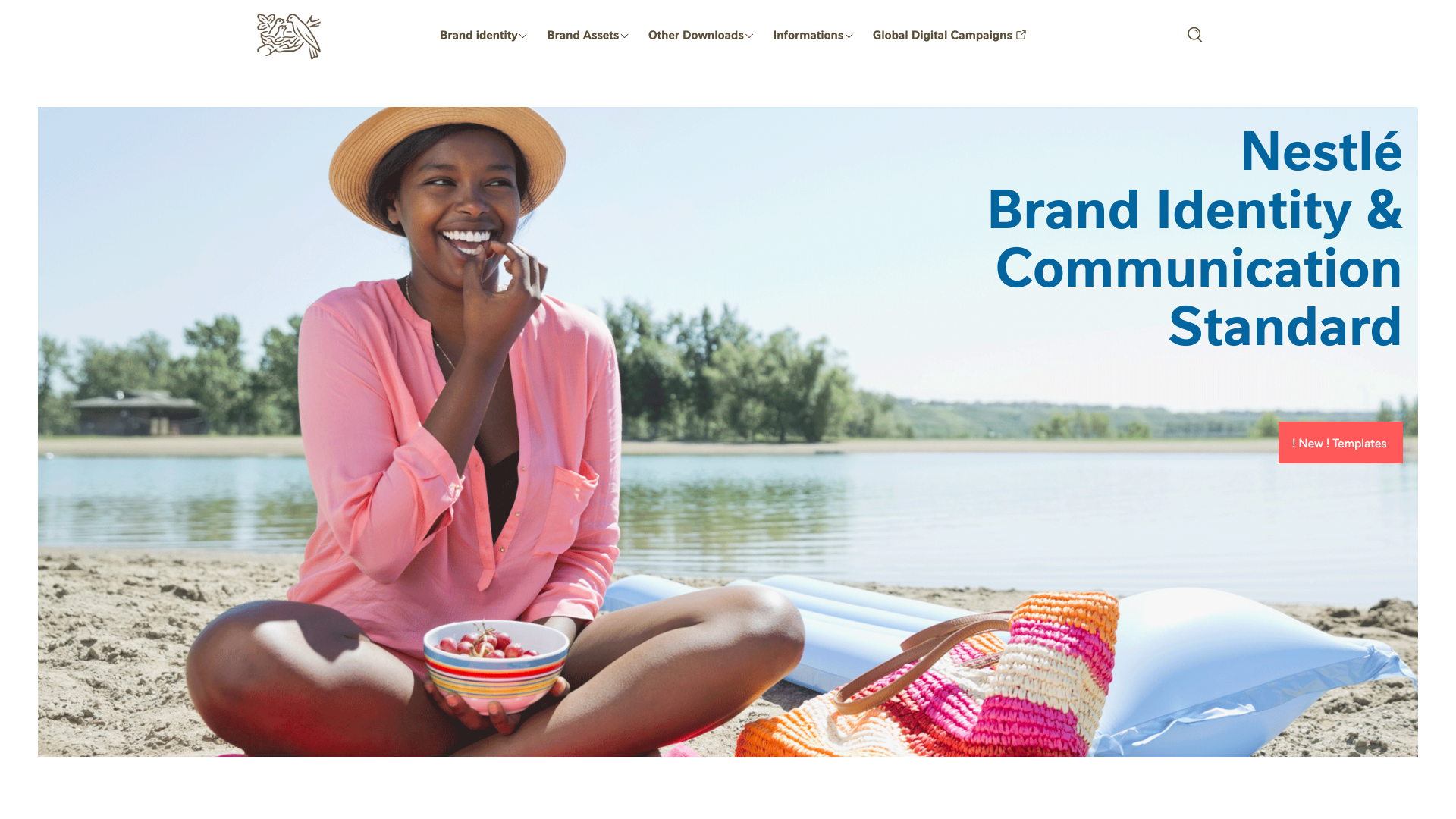
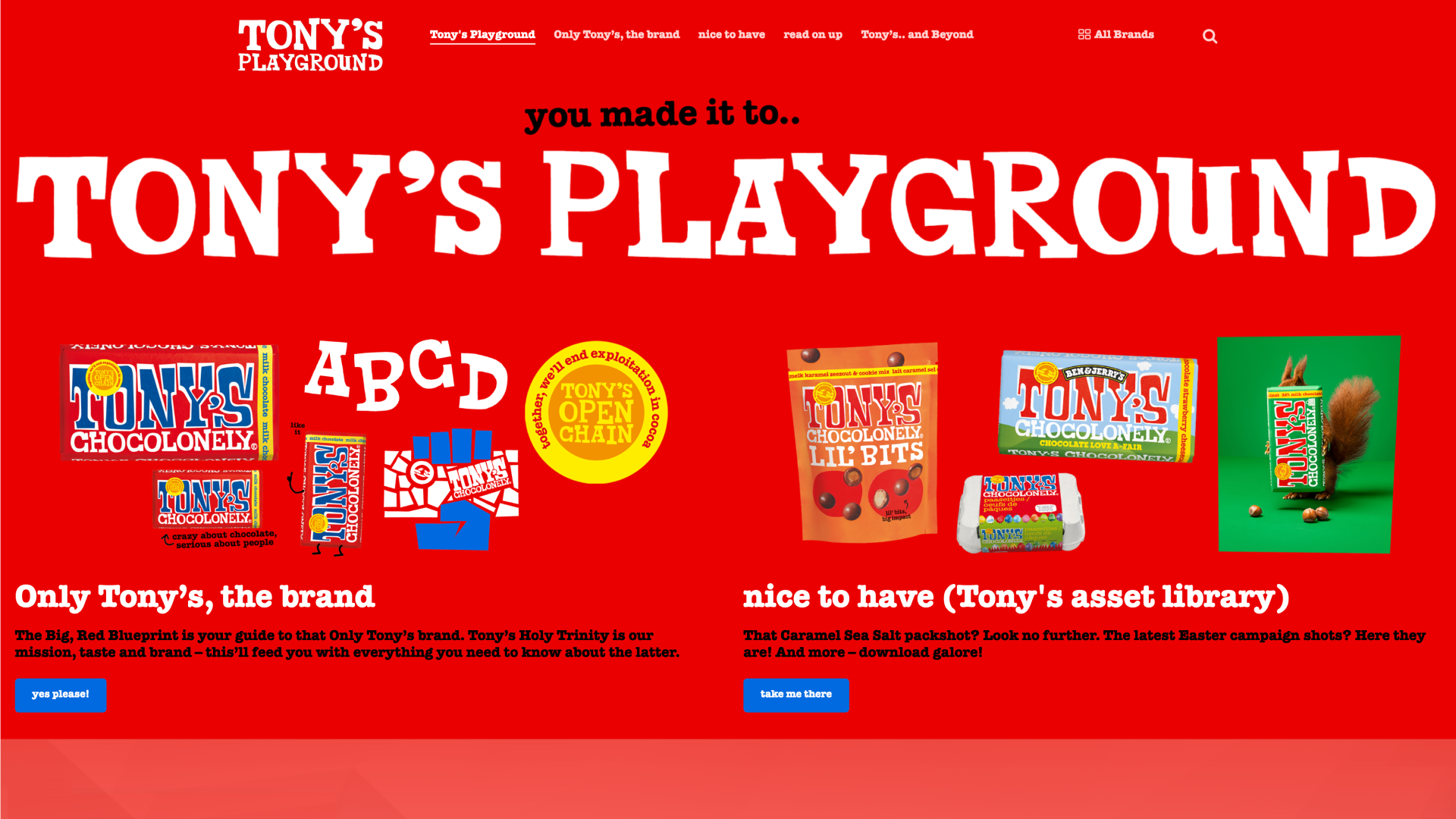
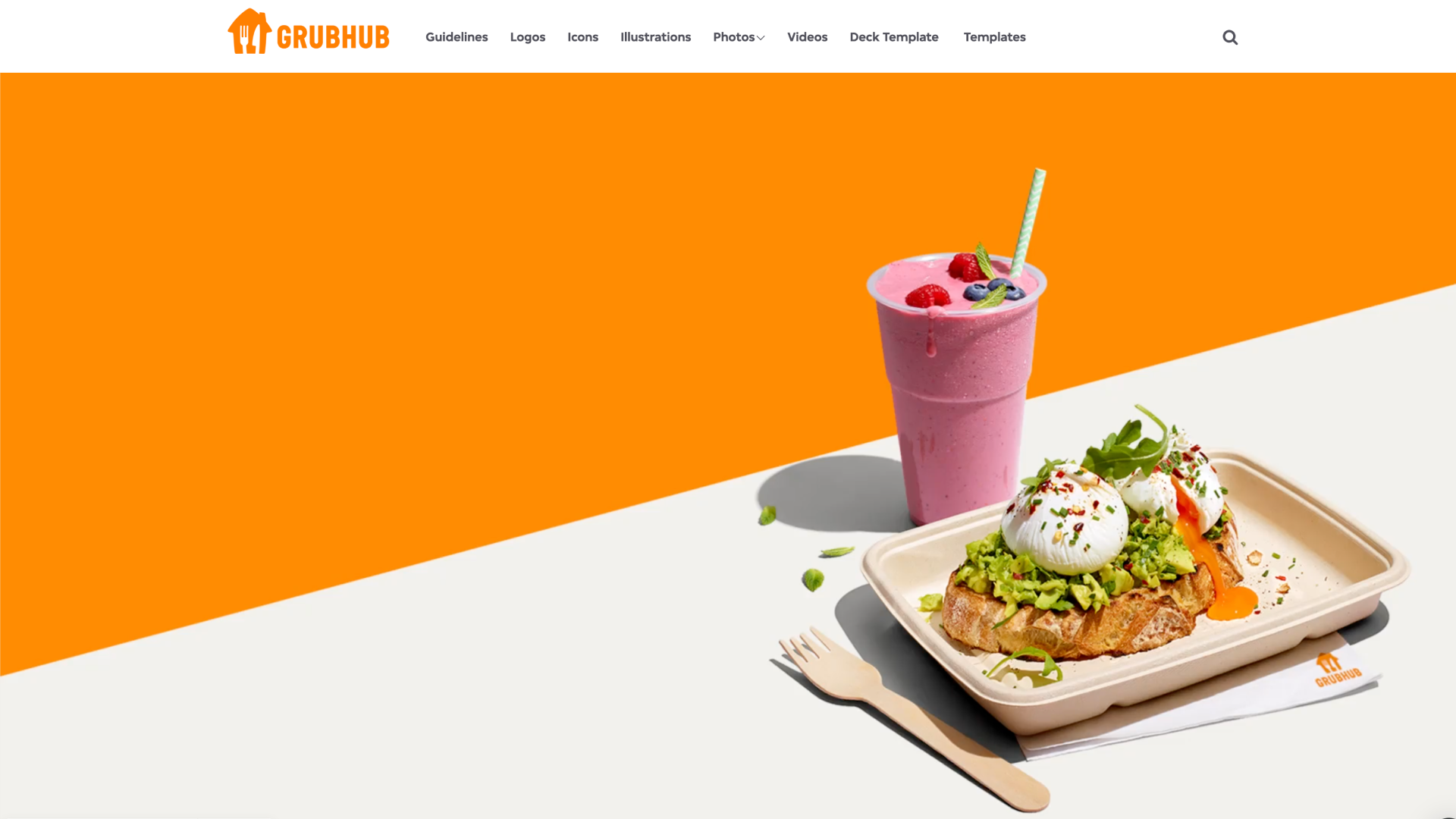
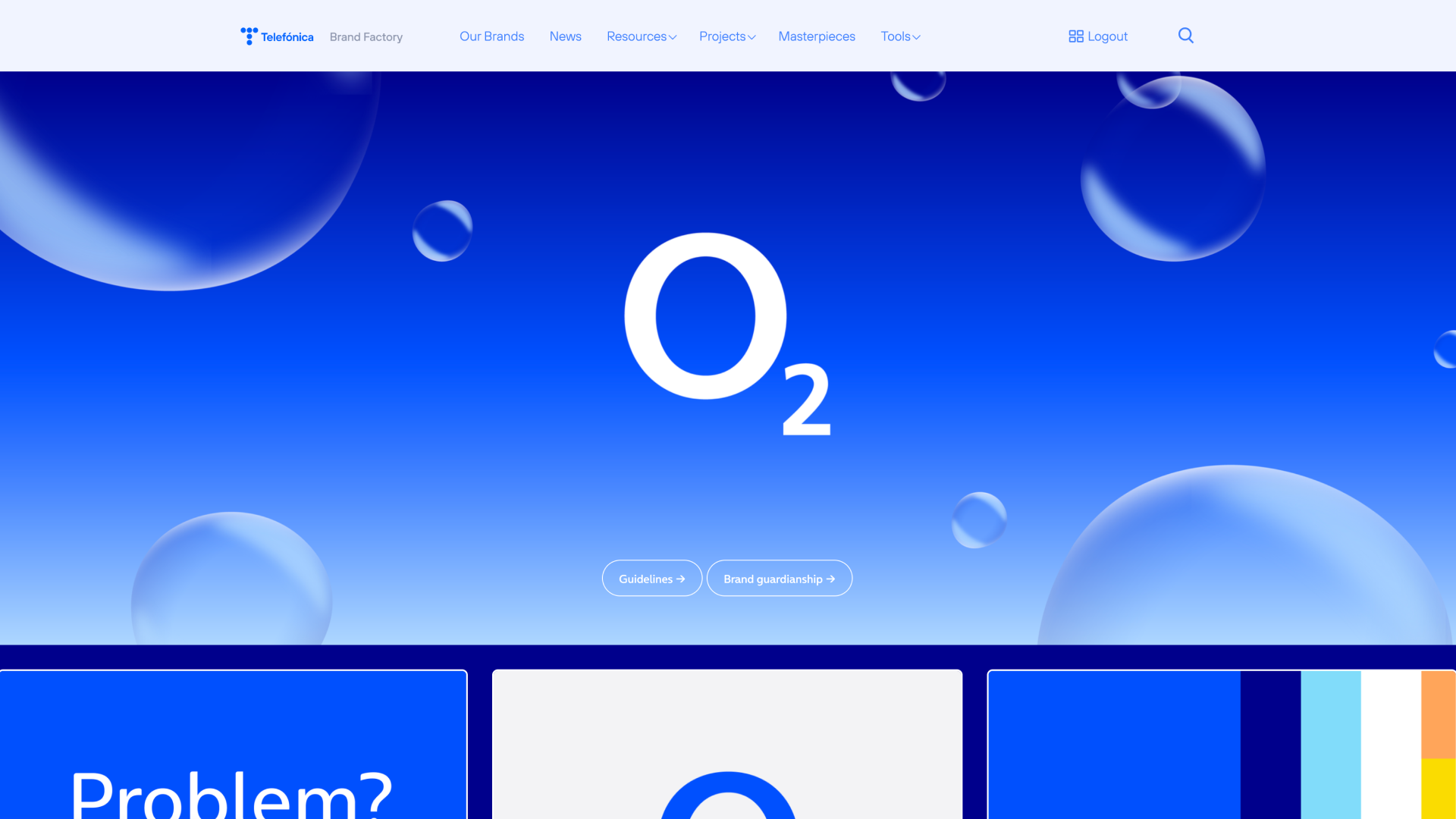
Les design systems en action
Voyez comment les grandes marques structurent leurs systèmes de design.
Assurez cohérence, collaboration et efficacité avec Frontify.