Design systems
Power up your brand identity
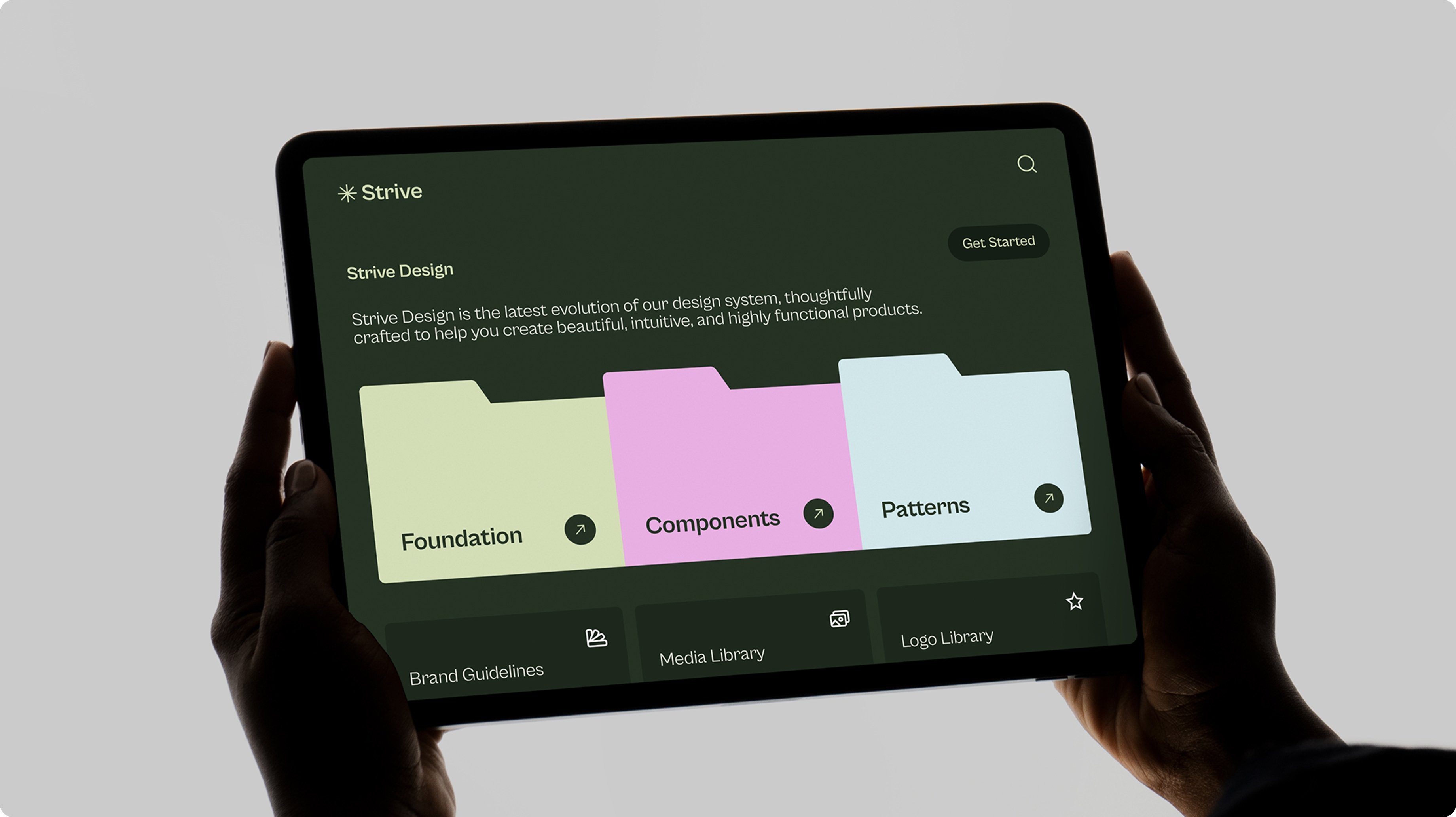
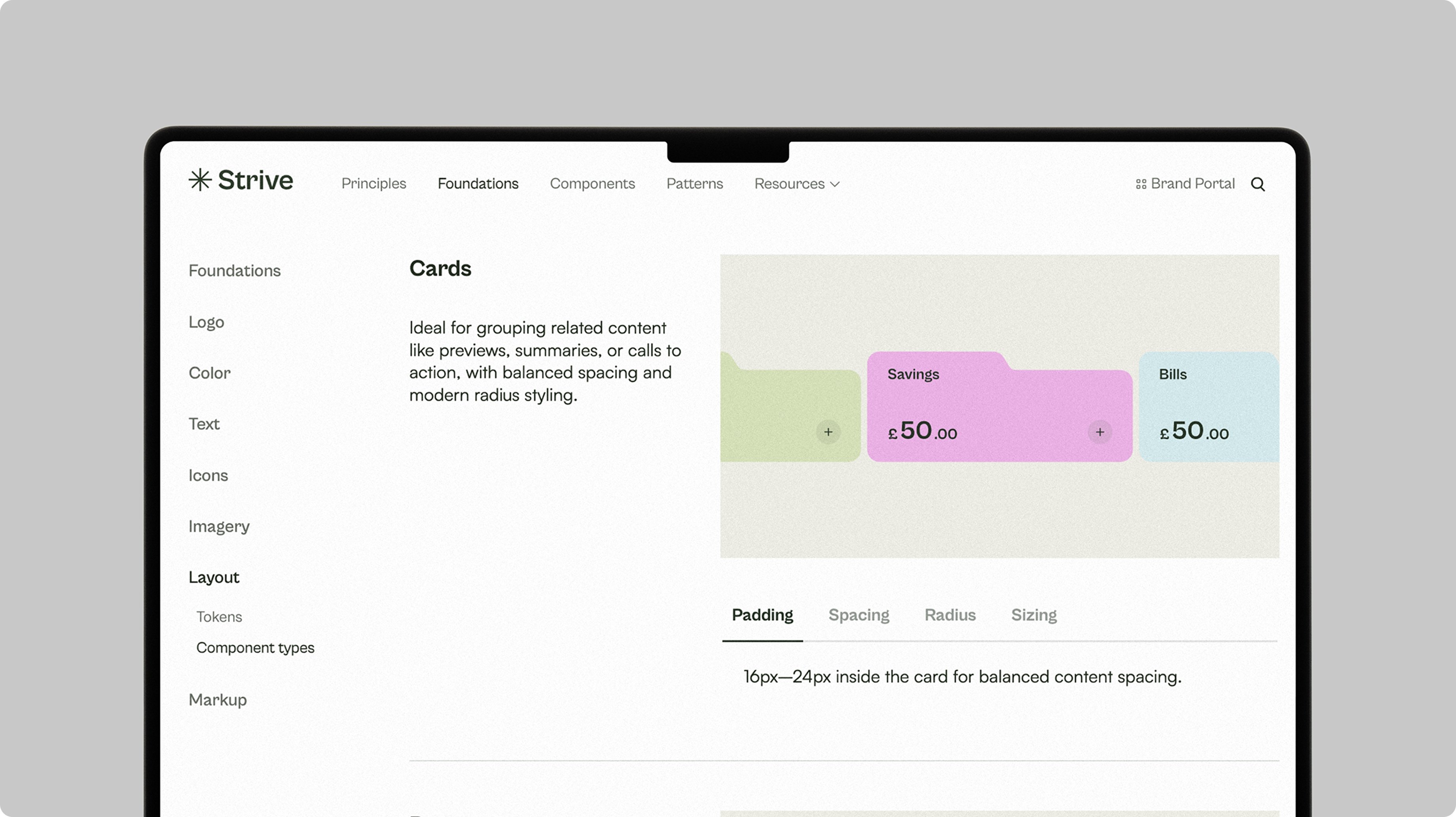
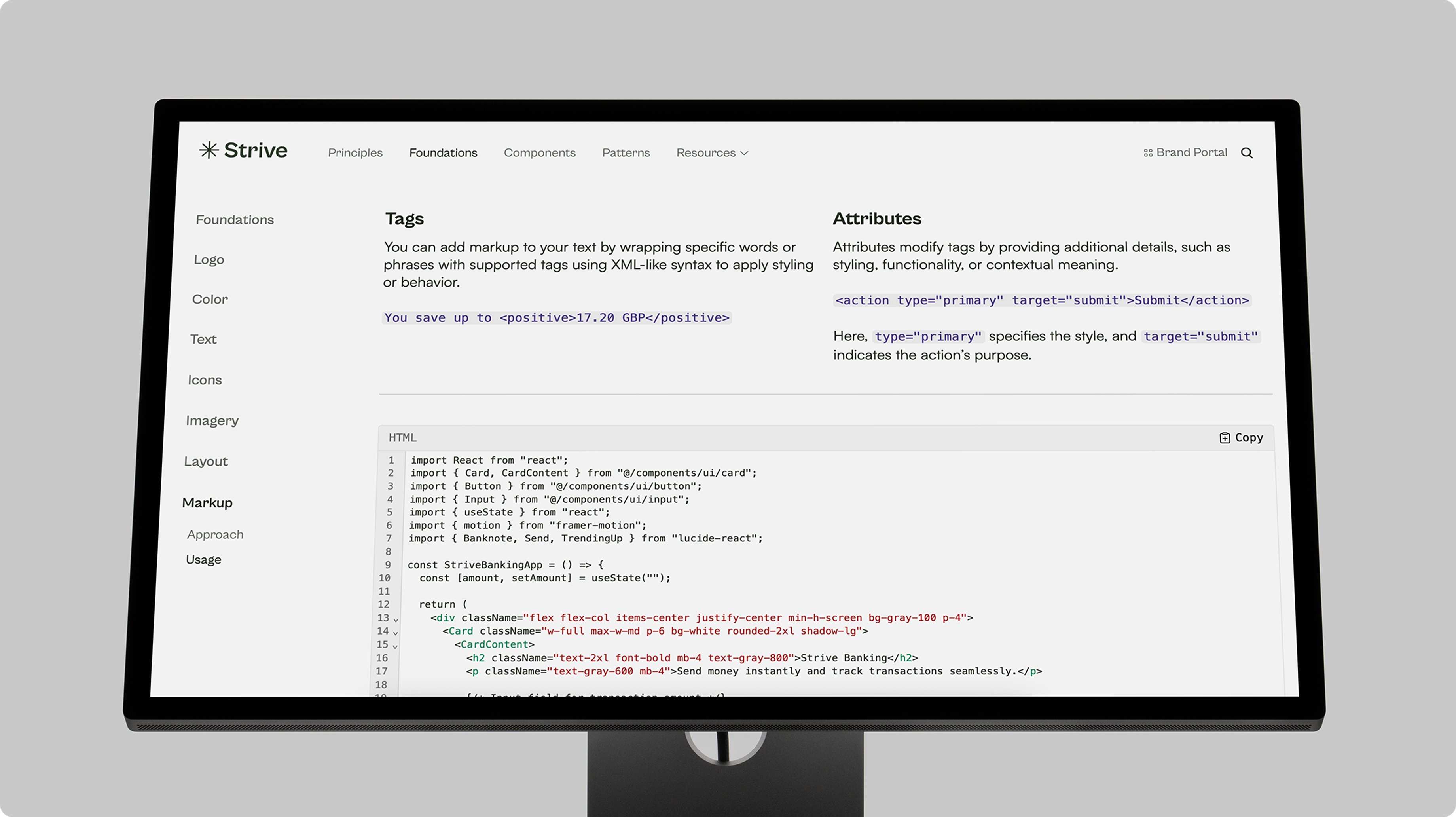
Unified brand foundation
Create a single source of truth for your brand guidelines, visual identity, and UI elements across all products and teams.

Streamlined workflows
Bridge the gap between design and development with built-in code components and structured handoff workflows.

Team excellence
Empower stakeholders with clear design principles and documentation, making onboarding and collaboration effective.

Transform designs into living, actionable systems
Integrate your design system with the tools your team already uses — from design software to development environments.
Native power unleashed
Work with your design system through native plugins for Figma and Sketch to keep designs and assets in sync.

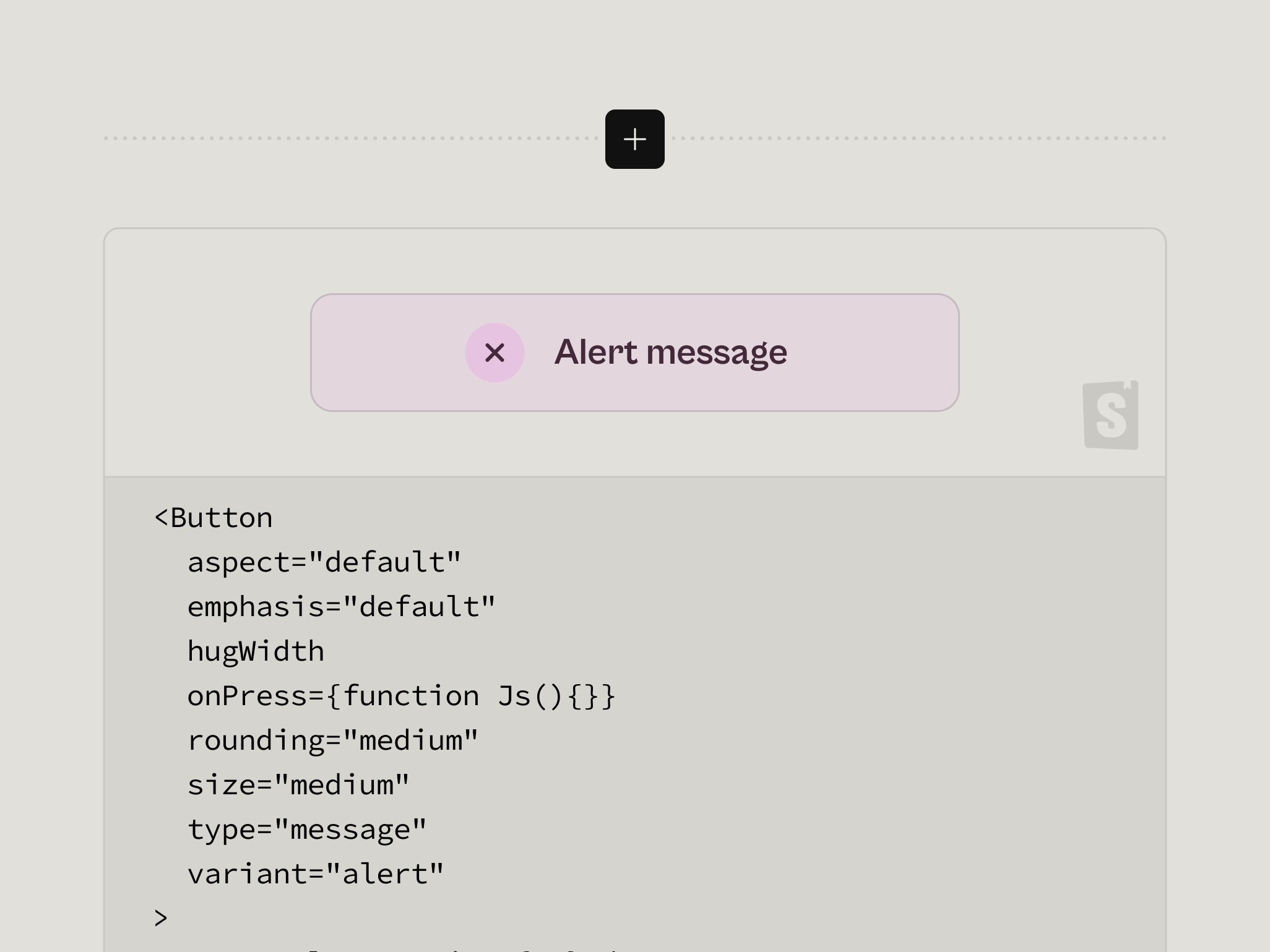
Code-ready integration
Access component libraries through Storybook and CodeSandbox to make implementation direct and efficient.

Asset flow management
Manage, version, and distribute design components and assets automatically across your team's preferred tools.

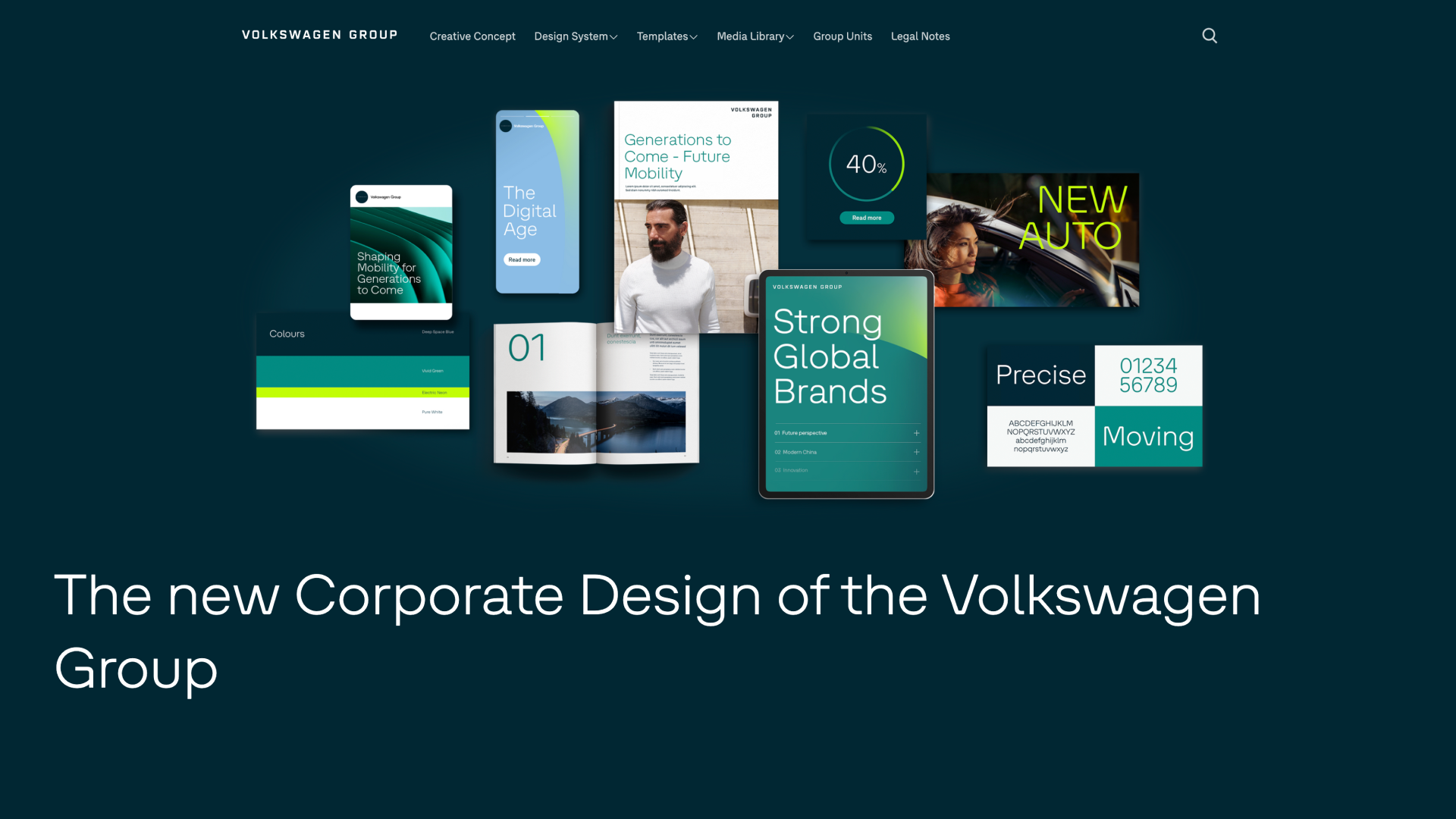
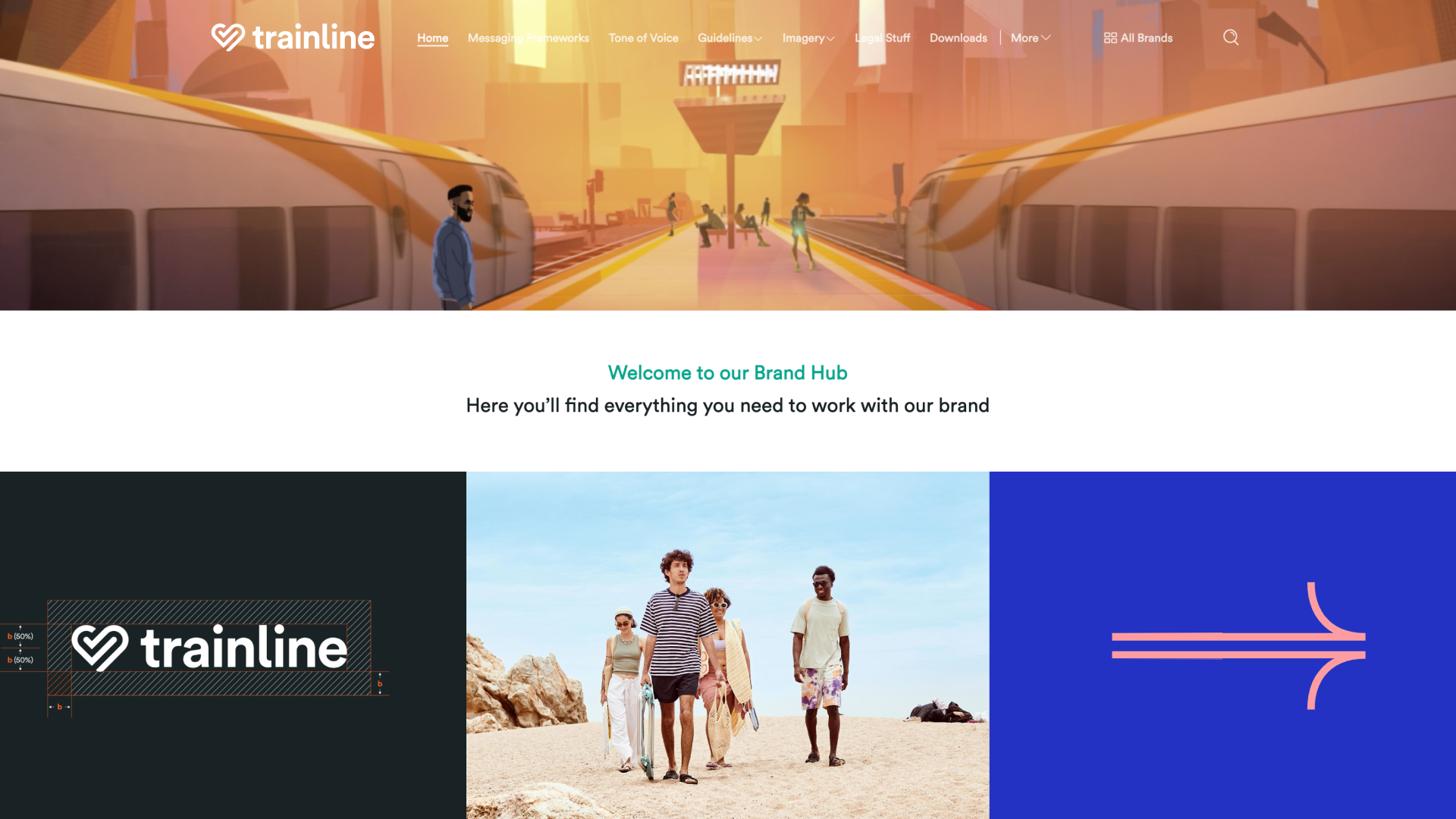
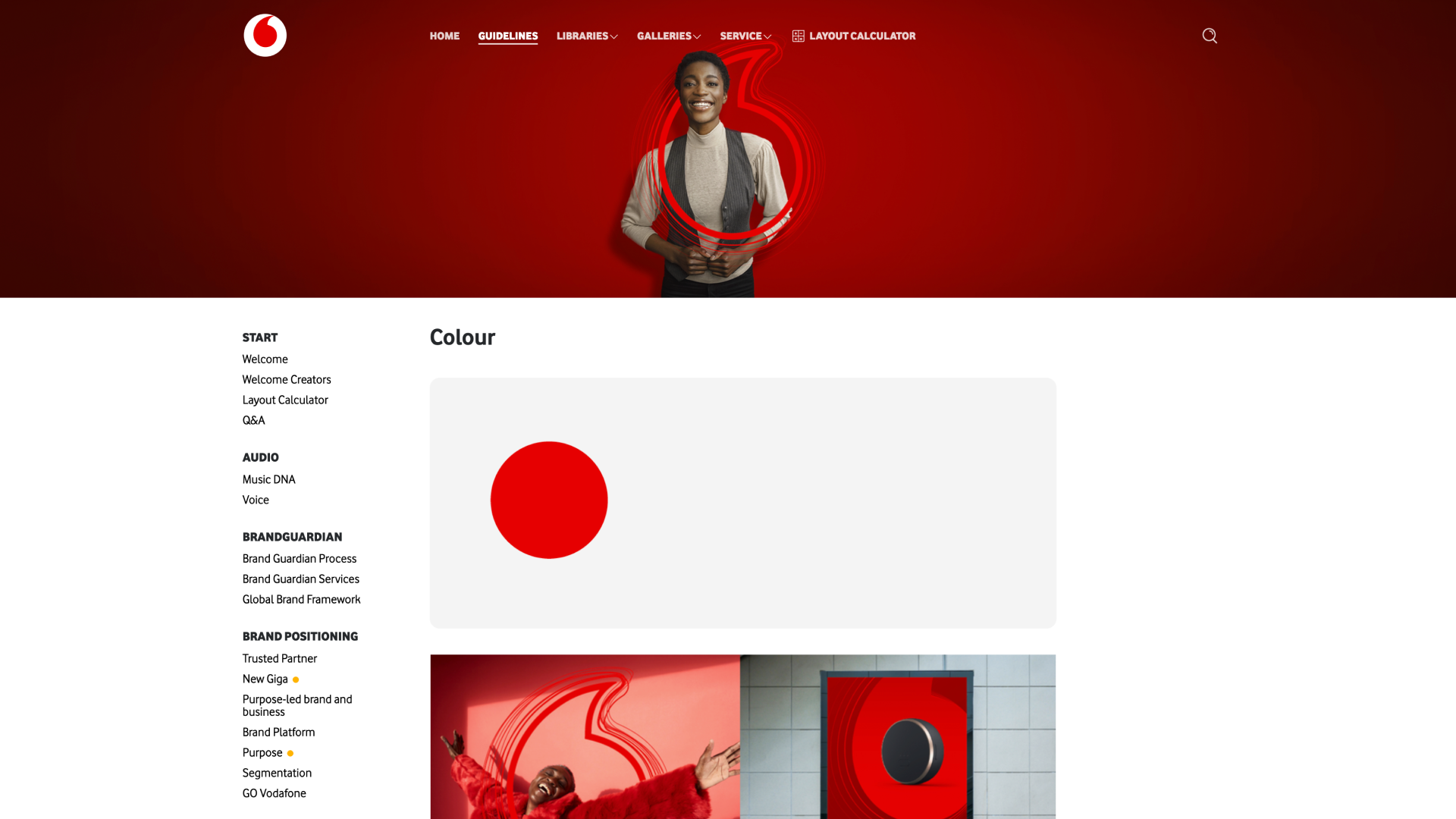
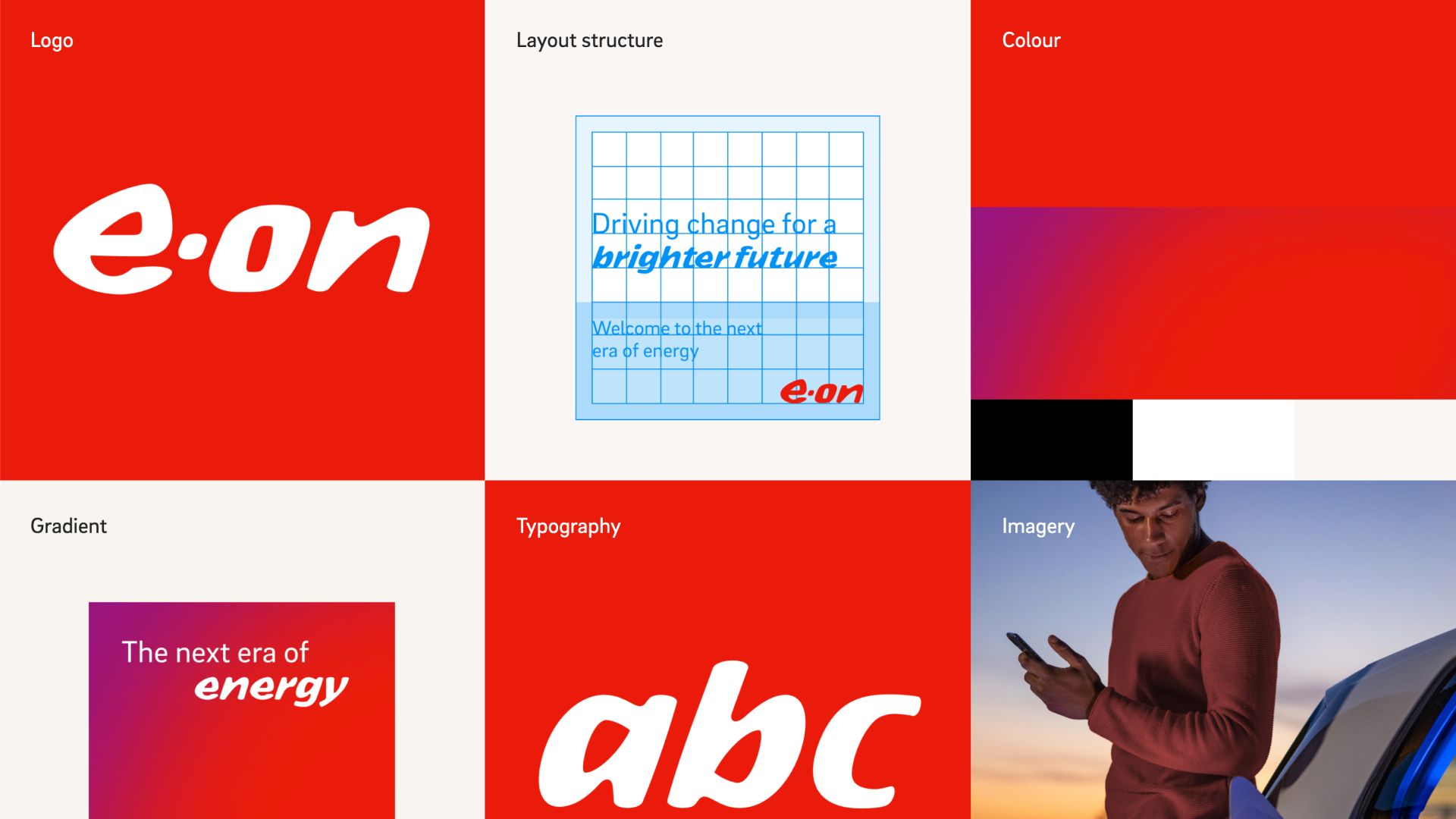
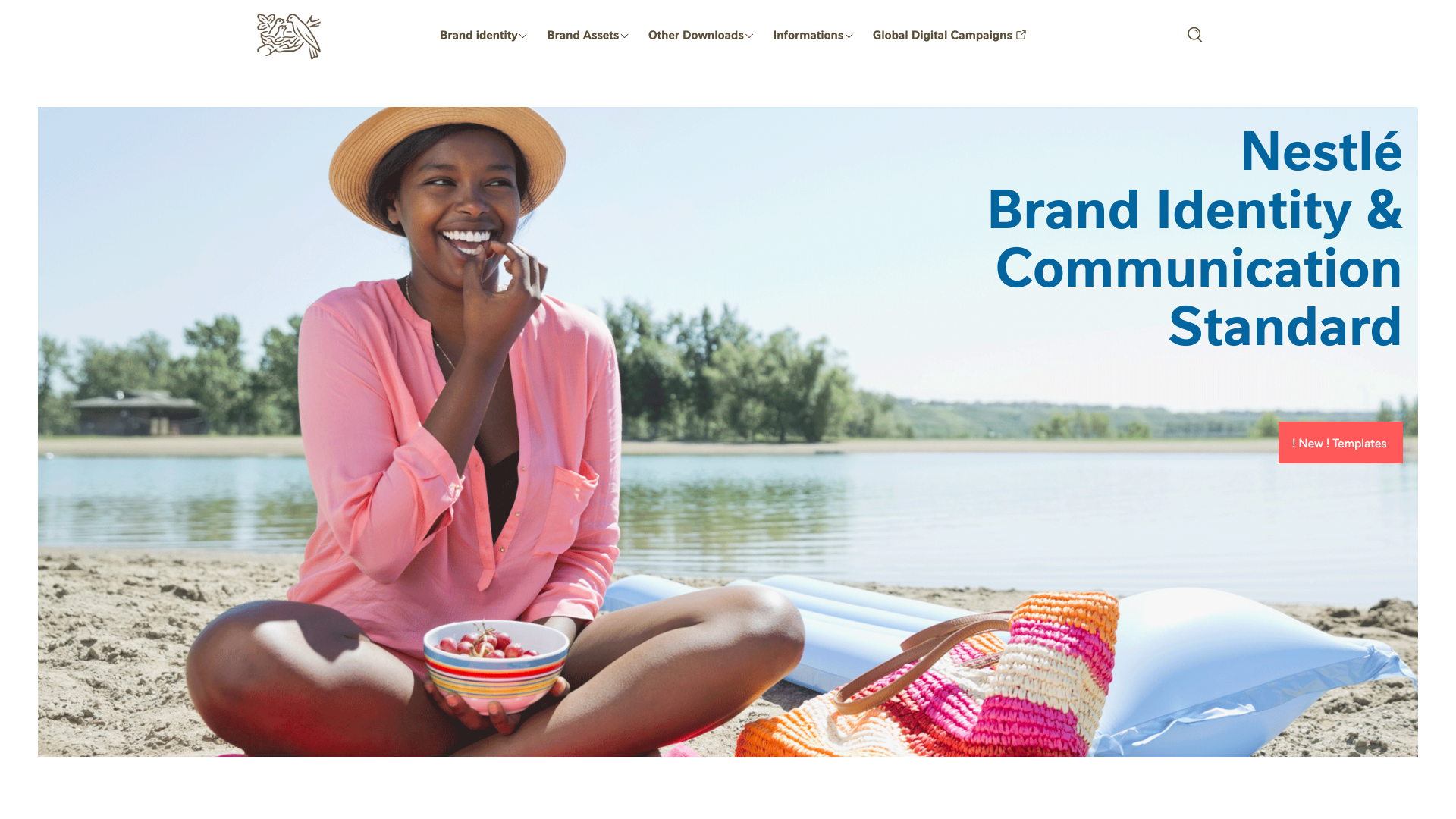
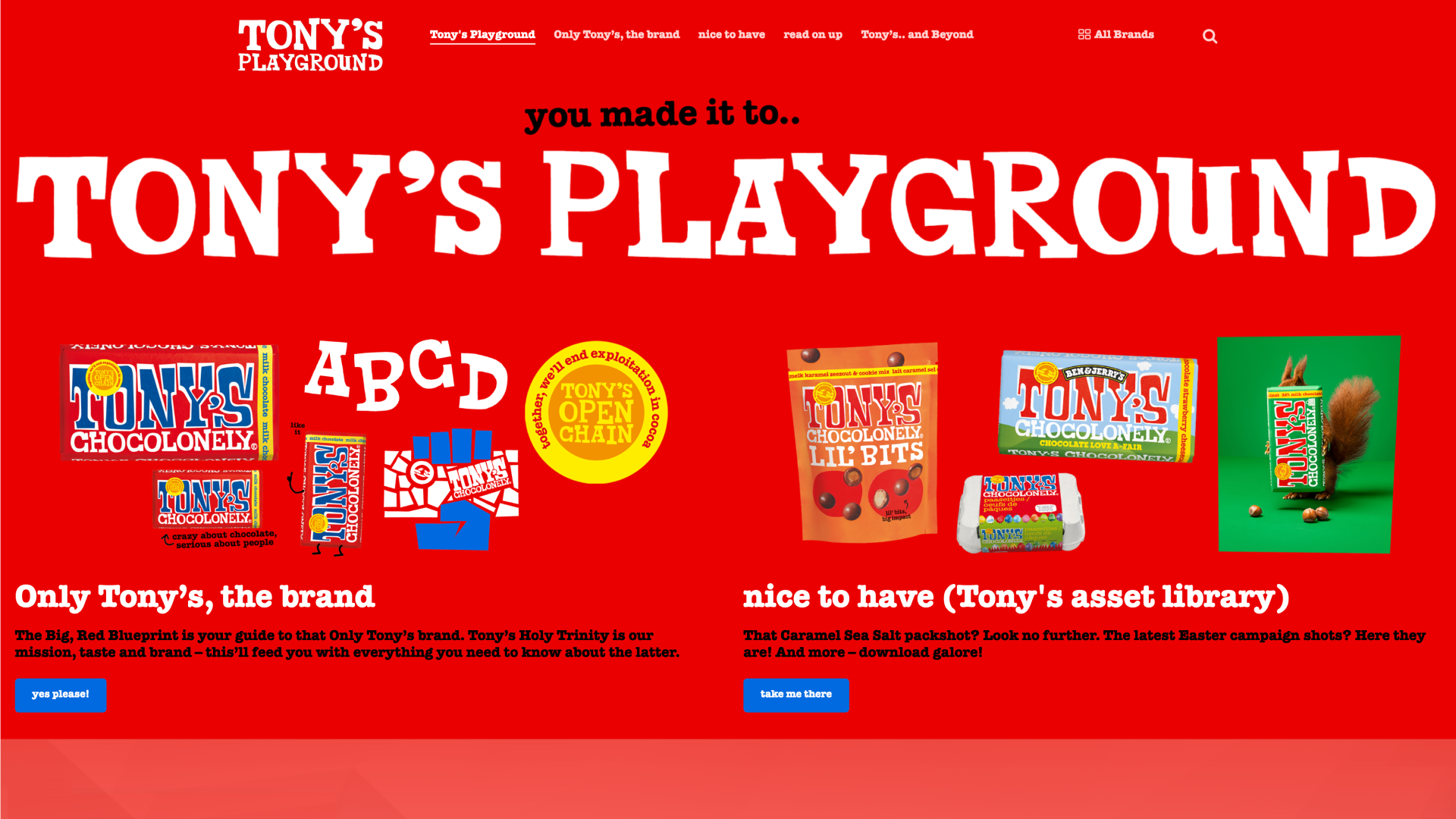
Design systems in action
Step into some of our brand portals to see how leading brands set up their design systems.
Drive brand consistency, collaboration, and efficiency — with Frontify.