At Frontify, we believe brand building should involve everyone. With the launch of our Developer Platform, you’ll be able to customize Frontify and build powerful integrations and custom Content Blocks that connect Frontify to the tools and workflows that your team uses every day, ensuring everyone can be involved in building your brand – no matter which tools they use for their work.
Already, teams from different companies and industries are building Content Blocks and integrations that use the capabilities of the Frontify Developer Platform to support their individual needs, opening up a whole new set of problem-solving capabilities for all their users.
Frontify's Developer Portal Capabilities
The Developer Platform includes different developer tools and services to build apps that connect with Frontify. You'll find everything you need to automate, manage, and extend the functionality of the Frontify platform.
The set of available developer resources currently includes:
1. Frontify Finder Easily use Frontify Assets in web-based third-party tools.
2. Frontify Authenticator Secure authentication for public web based applications.
3. Frontify GraphQL – API Access Frontify data and pull it into any other system.
4. Frontify Webhooks – API React to triggers happening in Frontify (e.g. uploading an image)
5. Frontify Asset Processing – API The Frontify Image Worker enables dynamic asset transformation to automate the resizing process of an asset – with no time-consuming manual alterations needed.
6. Frontify Brand SDK (Beta) Enrich the power of Frontify Brand Guidelines by creating your custom Content Blocks.
Let’s Dive Deeper Into Those Services
1. Frontify Finder
Using the Frontify Finder, you’ll be able to access all your assets that live in your Frontify environment in a more conveniently.
Frontify Finder is a prebuilt component that brings client authentication and asset management together into a single flow. Decoupled from the main Frontify application, your assets stored inside Frontify will be conveniently accessible from within any external web application.

Learn More About the Frontify Finder (Docs)
2. Frontify Authenticator
The Frontify Authenticator enables secure access to third-party apps.
Frontify Authenticator is a dedicated prebuilt component that implements the OAuth 2.0 flow for public applications (e.g., web apps). The Authenticator allows Frontify users to access their accounts from within any secure web application effortlessly.

Learn More About Our Authenticator (Docs)
3. Frontify GraphQL – API
This open API is the base for extending the functionality of Frontify.
Our brand new GraphQL API allows you to powerfully and flexibly build apps and integrations on top of Frontify.

Learn More About Our API (Docs)
4. Frontify Webhooks – API
Our webhooks provide a simple way that Frontify can speak to other apps, offering developers the possibility to start automating tasks, messages, assets, and much more.
For example, by using Frontify Webhooks to speak to other apps, you could ensure everyone in your organization is automatically notified when a new asset is uploaded to Frontify.

Learn More About Our Webhooks (Docs)
5. Frontify Asset Processing – API
The Frontify Asset Processing API is a powerful service that equips you to show previews of your assets on other applications, and manipulate images based on different parameters such as image size, image selection and cropping, and image resolution.
This prebuilt service automates the creation of assets for different channels, such as websites, landing pages, social media ads, and more.
The benefits of such a dynamic asset transformation process are endless. The service enables a smooth digital experience across many touchpoints. As just one example, auto-resizing and compression of assets will improve websites' SEO performance and maintain fast page loading times.

Learn More About Our Asset Processing – API (Docs)
6. Frontify Brand SDK (Beta)
Frontify’s Brand Guidelines include over 38 tailor-made content blocks that allow brands to build Guidelines – from Content Blocks for displaying how the company logo should be used to Content Blocks for showcasing your brand colors and making them available to download.
Now, with Frontify Brand SDK, we are opening up brand expression to everyone by creating custom Content Blocks living on your Guidelines. By introducing our CLI, developers can build, add, and preview new content blocks that fit the specific purposes of their brand.

[Learn More About Our Brand SDK (Help)]
Great! Now, what can you build?
With all the Frontify developer resources in mind, let’s look into some real-life use cases for brands to understand what’s now possible with our Developer Platform.
Use Case 1: Customize & Extend Frontify Guidelines with Content Blocks
Using our Brand SDK, you can create your custom Content Blocks living next to pre-built Content Blocks. Either use them privately (within your environment) or make them public throughout the Frontify Ecosystem.
Dev Resource Used Brand SDK
Examples Create custom Content Blocks such as Colors, Typography, Image Grids, Do & Don't, etc. Your imagination is the sky!
Use Case 2: Use Frontify Assets Inside Your Favorite Tools
Make the assets you manage and streamline inside Frontify available in the tools you use every day, such as your CMS, CRM, creative tools, assets, and more.

Dev Resource Used Frontify Finder
Examples Examples: Our Salesforce, Sitecore, and Contentful use the Frontify Finder.
Use Case 3: One End Point for All Your Brand’s Assets
Do you have different asset management systems in place, such as a complex PIM or DAM? Frontify can still be a single source of truth for all end users.

Using Frontify’s GraphQL API, you can sync assets (including asset categories, metadata, and tags) from other DAM systems to Frontify in real-time, making Frontify your one-stop hub.
Dev Resources Frontify GraphQL API
Examples Custom Integration built by several companies.
Use Case 4: Drive Efficiency with Automated Brand Processes
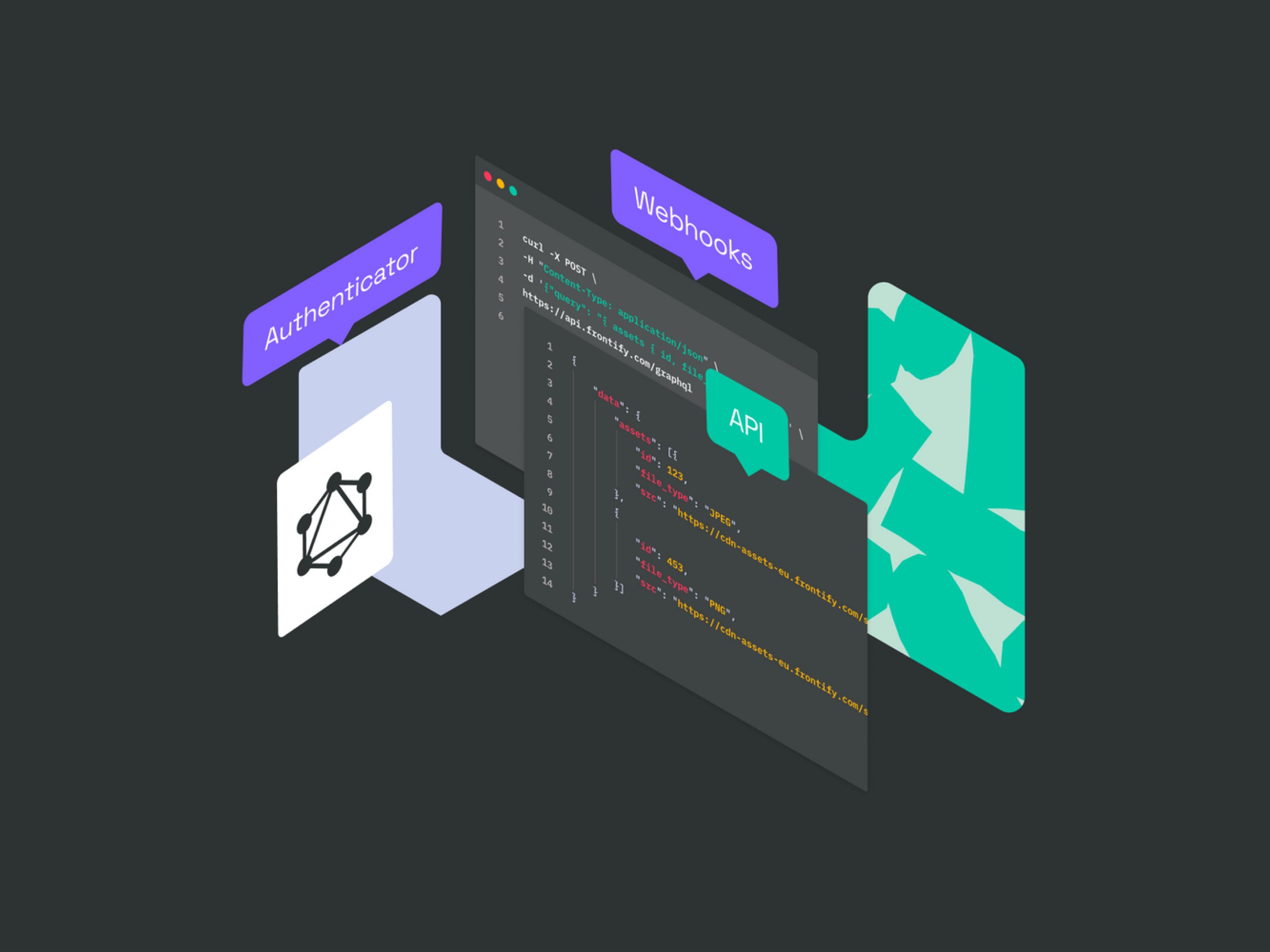
By now, your teams likely have many tools involved in their Marketing landscape. With increasing tech stacks comes the need for increased integration, especially when managing your brand. Using our webhooks capabilities, you can build intelligent actions based on specific triggers (e.g., uploading an asset to Frontify – see illustration below).

This will make life much easier for those who use your brand’s assets on a daily basis, as they’ll be able to find recently added assets inside other tools, as shown below.
Dev Resources Webhooks and GraphQL API
Examples Automatically upload and store new assets added to Frontify right inside your organization's favored CRM tool.
Share Your Use Cases To Get Started
Every successful integration or app starts with shaping and understanding the specific use case. To keep improving our Dev Portal’s capabilities, we’d like to hear from you about your brand's needs.
Simply check out our Docs, or join our Slack Group to receive direct support for specific questions about the Frontify API and our Developer Portal’s capabilities.

Happy building, and always remember – we are here to help.