Content blocks
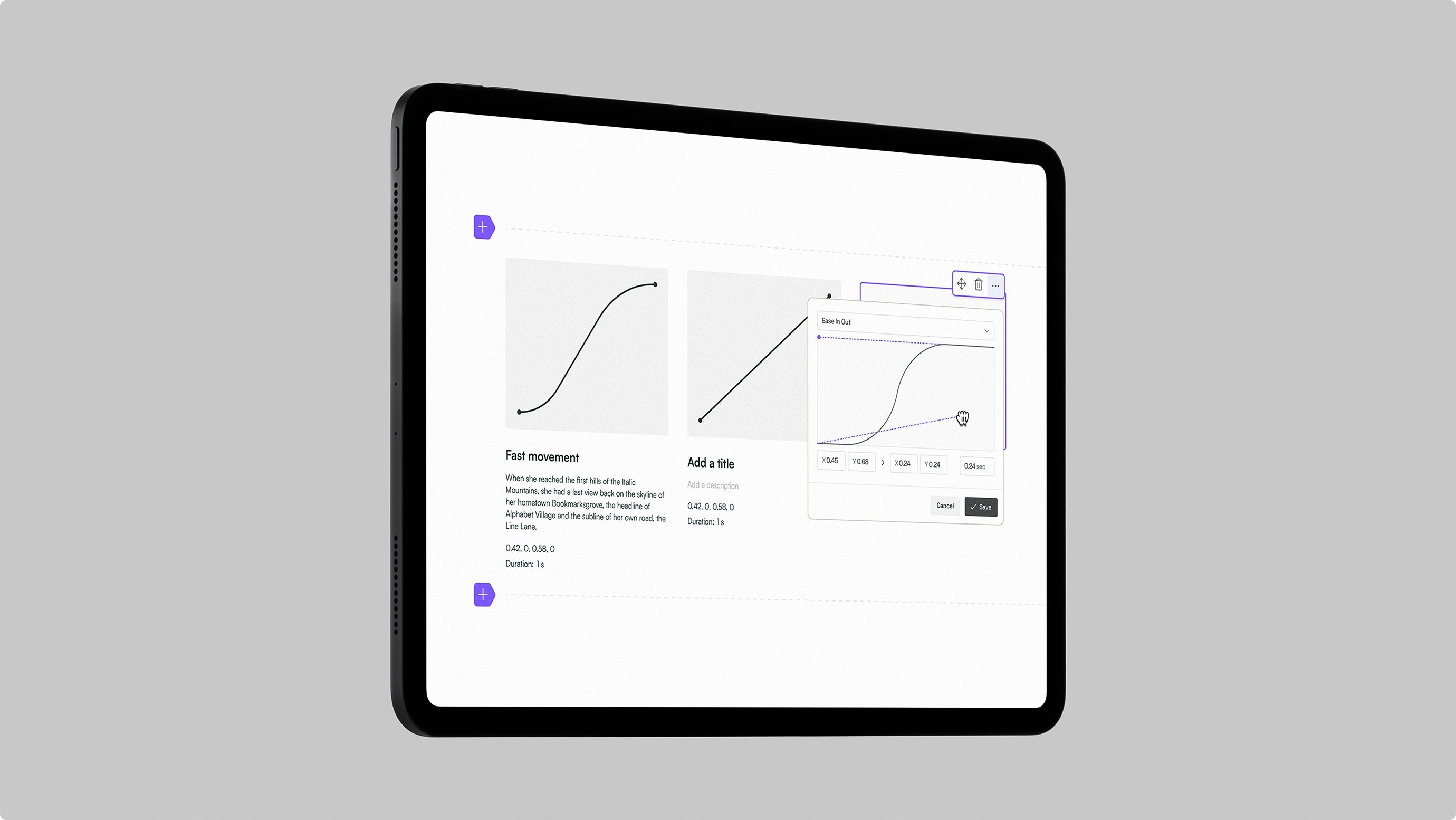
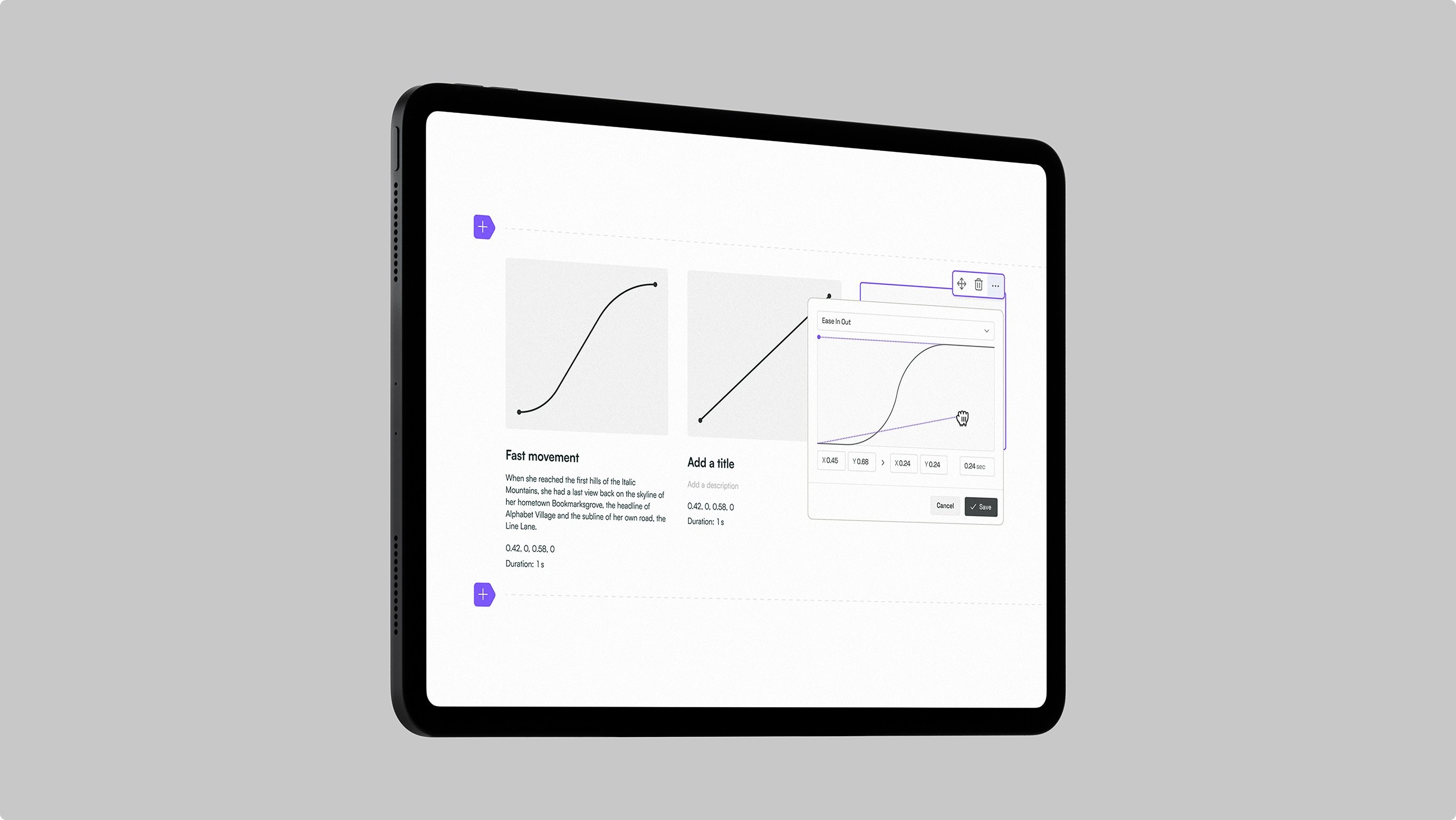
Elevate your brand guidelines
Customize your guidelines with content blocks and take your brand instructions from generic to dynamic.






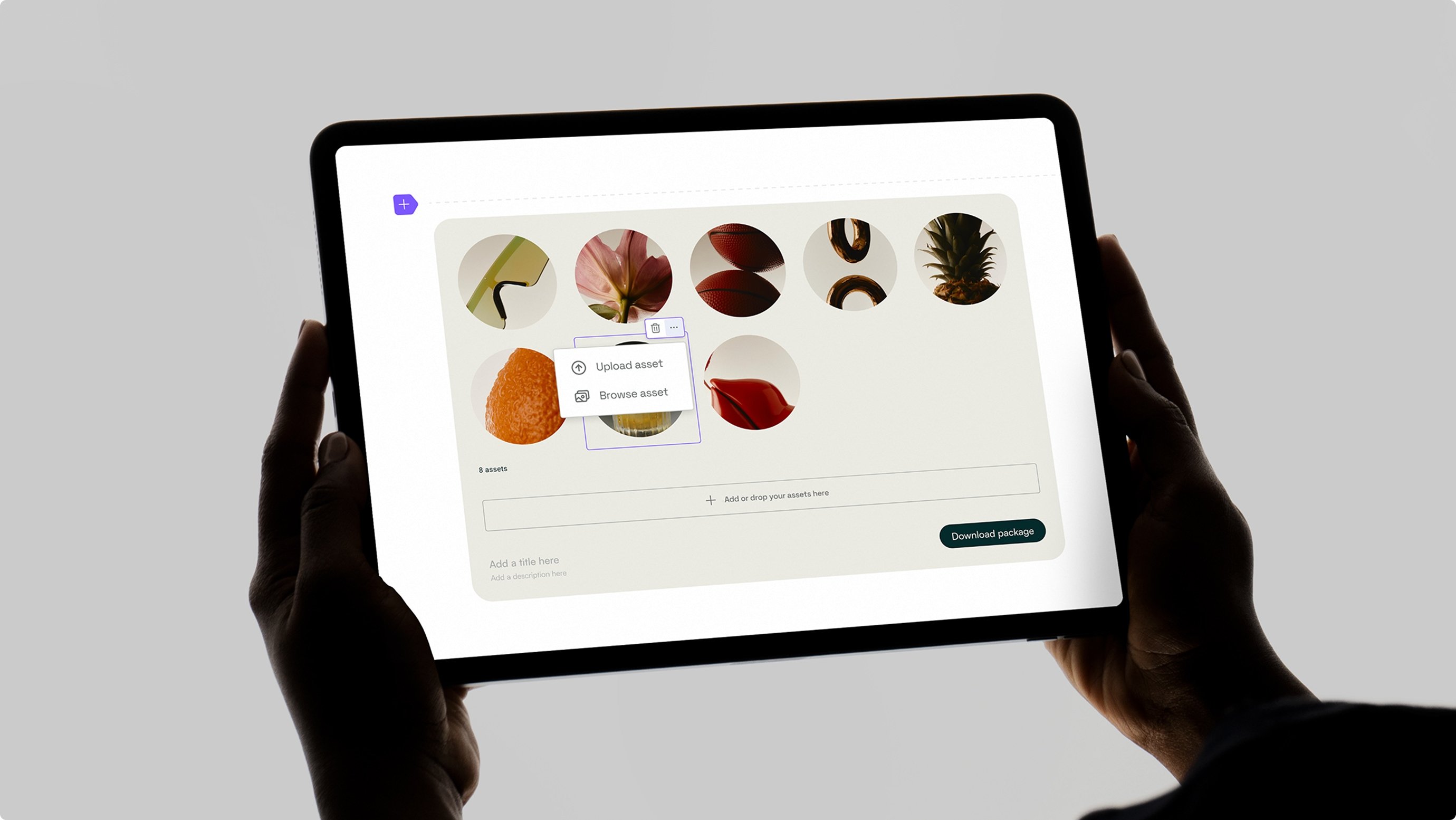
Blocks built for your brand
Leverage our SDK to build content blocks or collaborate with our certified partners to turn your ideas into reality.

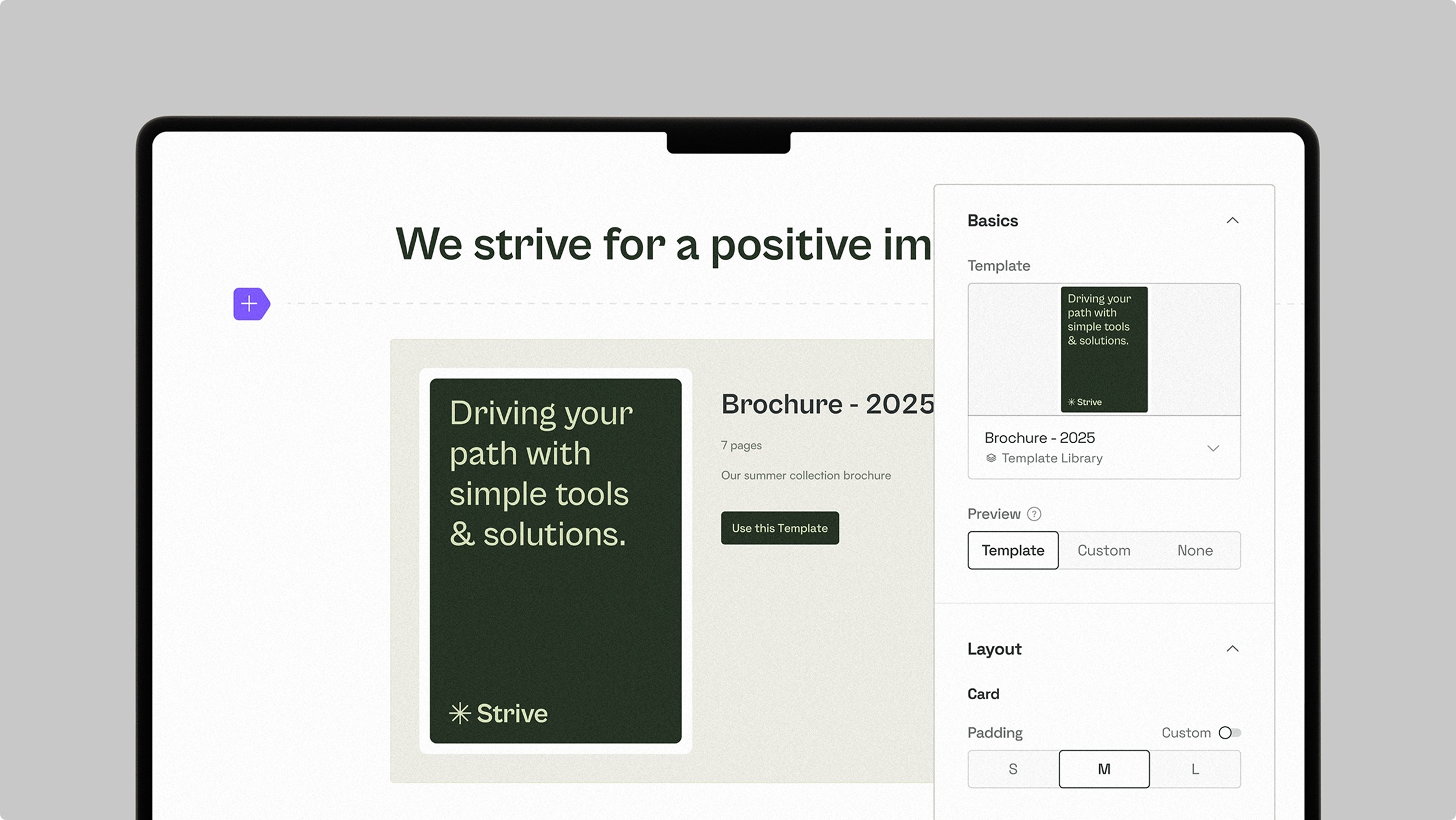
Get inspired by the Marketplace
Browse the Frontify Marketplace and download ready-to-use blocks created by our partners and customers.
Drive brand consistency, collaboration, and efficiency — with Frontify.