A football playbook houses all of the team’s plays and strategies. And the better the playbook, the more likely the team is to win.
Sure, it’s still important for all of the players to show up to practice so they can physically compete with the other teams. But no matter how athletic the players are, they can’t win unless everyone on the team knows how to work together to score a winning goal.
Brands have playbooks, too — we call them style guides. And they’re just as important for a successful business as they are for a winning football team.
What is a brand style guide?
A brand style guide is a comprehensive document that serves as the heart of a brand's visual and written identity. It's the blueprint that ensures consistency, coherence, and recognizability across all platforms and mediums where your brand has a presence.
Think of it as a rulebook, a reference manual that provides clear instructions on how to represent your brand. It includes everything from your brand's mission, vision, and values, to specific guidelines on logo usage, color palette, typography, imagery, and voice and tone.
Style guide vs. brand guidelines
The terms brand guidelines and style guide are often used interchangeably, but they’re actually two different parts of the marketing toolkit.
Brand guidelines document everything from a brand’s personality and tone of voice to principles and messaging, including mission statements, brand values, and value propositions. These guidelines communicate who the brand is and serve as a comprehensive hub for internal stakeholders to understand brand identity at the deepest level.
A style guide tells external stakeholders how to effectively apply the greater brand guidelines in their everyday work. It’s a playbook for creatives, from hired developers to marketing agencies and influencer partners. A style guide contains the rules they need to make stylistic choices, like what color palette to use in a new web layout, which font to use on a billboard, or where to place the logo in an Instagram post.
In small organizations, design agencies, and individual creative teams, the style guide often doubles as the brand guidelines. But for larger organizations and more complex brands, the style guide lives within the brand guidelines — it acts as a playbook that offers prescriptive advice for how teams can execute the vision outlined by the brand’s overarching guidelines.

Why do brands and organizations use a style guide?
A style guide takes the information contained within a brand’s guidelines and turns it into an actionable tool. Style guides contain prescriptive advice that makes it easier for creatives to do their jobs, even if they don’t have prior experience with the brand. Rather than trying to learn every aspect of your brand guidelines, creatives can use the style guide as an instructional manual that allows them to hit the ground running.
Because everyone accesses the same guide, they all receive the same information. This makes it much easier to keep teams aligned and establish a consistent image, even as brands grow and expand into new markets.
The more consistent your brand is, the easier it will be to recognize. And since brand consistency can boost revenue by more than 30%, establishing and maintaining a consistent image will also support long-term business success.
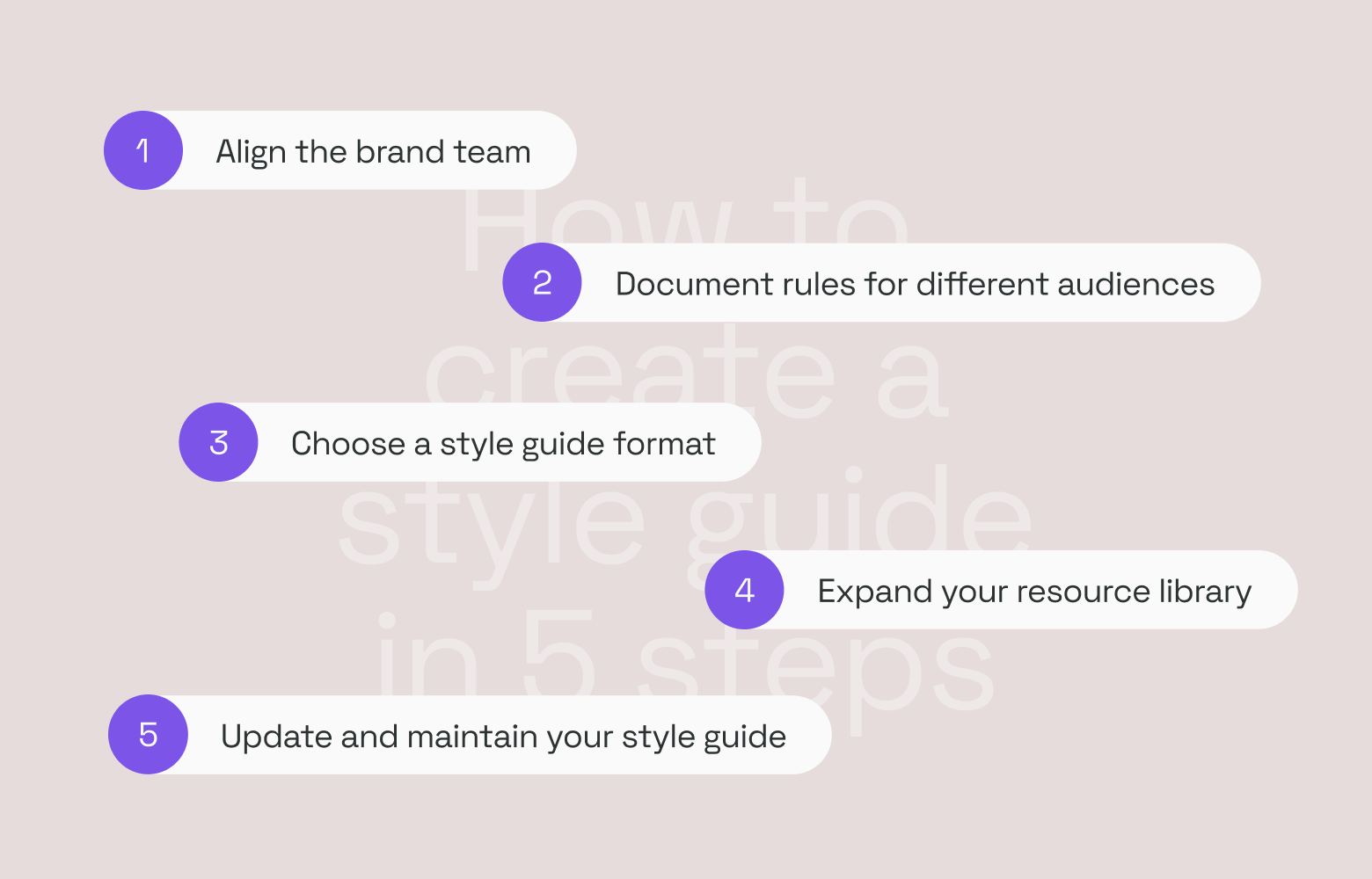
How to create a style guide in 5 steps
A brand’s style guide offers direction that creatives use to bring the brand to life, from internal designers to external partners like ad agencies. But if you rush to create a guide or rely on a single team, like marketing, to create general rules for everyone to follow, it won’t offer the guidance stakeholders really need.
Creating a style guide should be a priority — following the steps we’ve outlined below will help you take a methodical, collaborative approach. That way, you can ensure the final product contains all of the resources and documentation necessary to build a consistent brand across all stakeholders.
1. Align the brand team
To be an effective resource, the style guide needs to make it easy for stakeholders to understand how to apply brand guidelines. Consulting with the brand team that created the overarching brand guidelines ensures that the content within the style guide is both actionable and accurate.
They can also answer questions that make your style guide a more valuable tool, like “What common mistakes do our partners make?” That way, you can get ahead of future inaccuracies by offering clear directives on what to do in specific situations.
Here’s who you may need to touch base with to get started on your style guide:
- A company executive who understands the company’s mission and can ensure the guide addresses overarching organizational goals.
- Marketing team members who are familiar with existing branding practices, including things like what content goes in a newsletter and how partnerships with influencers work.
- A graphic designer who understands asset creation, from logos to web layouts.
- A sales manager who regularly talks with customers and can represent their perspective.
- A lawyer or legal representative who can answer questions about copyrights and trademarks.
2. Document rules for different audiences
As you talk to the brand team, document the instructions, rules, and suggestions that will help different stakeholders authentically represent the brand. Consider who contributes to the brand identity and what they’ll need to know when creating different elements of the style guide:
- Web developers: Outline rules for how to use logos, colors, and fonts, including details like what colors to avoid using as a background for the company logo.
- Marketing agencies and freelancers: Explain how to communicate in the brand’s voice, including everything from guidance on word choice and tonality to rules for punctuation.
- Sales teams: Make it clear how to talk about products and specific features when talking to customers, like avoiding terms that have been trademarked by competitors.
3. Choose a style guide format
Style guides come in different shapes and sizes, but generally, you can choose from two formats: PDF or digital guide.
- PDF file: In the past, this format was popular because it’s easy to share. Brand teams compile everything into a single document and share it with other stakeholders. However, this type of static document is difficult to keep current — only a few people can update it. Every time there’s a change, you have to redistribute it to everyone, so you’ll never really know if someone is working from the most current version.
- Digital style guide: Many brand teams rely on brand guideline platforms like Frontify to upload all of the rules and assets contained in their style guide. Then, they can set rules and conditions for using the assets, create a review process, and control who has access to which parts of the guide. And they can frequently update in real time, so everyone is using the current playbook.
4. Expand your resource library
When you spend so much time thinking about your brand and how to bring it to life, you might realize that there are elements you need but don’t have. During the process of creating your style guide, you can take time to develop the assets and resources you need to create an even more comprehensive and useful style guide.
Here are some of the most important elements within your style guide:
- A written description of the brand identity.
- Branded assets, which 70% of employees in our recent survey said they need.
- Rules and examples that help stakeholders understand how they can bring the brand to life.
Remember, this is the resource everyone will use to represent your brand. And the more comprehensive it is, the easier it will be for individuals to take the brand from a concept to a concrete presence.
To help you through this stage of the process, we’ve compiled a more extensive list of what goes into a comprehensive style guide later in this guide.
5. Update and maintain your style guide
Whether you’re expanding into a new market or adapting to changing customer needs, your brand has to evolve if it wants to stay competitive. And the more adaptable you are, the more likely you are to succeed. But changing aspects of your brand requires a team effort, which means you’ll need to regularly revisit and update your style guide to keep everyone on the same page.

What should a style guide contain?
To create a comprehensive style guide, you’ll want to document every element of your brand. That includes everything from basic assets like logos to guiding resources like mood boards. And the more you include in your style guide, the easier it will be for creatives to incorporate its guiding principles into their work.
Make sure your style guide provides a quick explanation of the company mission and vision statement and a list of brand values. These will help creatives paint a clear picture of who the brand is and how it communicates its identity.
Including various branded assets also help strengthen brand engagement:
- Downloadable logos with different formats for social media, web, and other uses
- Editable templates, including advertisements and email newsletters
- Approved visuals, such as product photos and stock imagery
- Color palettes with swatches and different color codes (CMYK, HEX, and RGB)
- Fonts with specifications for web and print use as well as header sizes.
- Guidelines for the brand’s tone and voice, which describe how the brand communicates with different stakeholders and across different platforms
The contents of your style guide will evolve over time as you refine your brand. If you’re strategic about how you create and use your guide, you’ll always have a valuable resource for all of your stakeholders.
How to use a style guide
A style guide is a waste of time if you don’t put it to use. That means you have to promote it, enforce it, and update it. Otherwise, stakeholders won’t know what it is or why it’s an important resource to rely on.
Give everyone access
The first thing you need to do, once you’ve created your style guide, is distribute it. After all, if employees and external partners can’t access the guide, they won’t be able to implement it.
A branding tool like Frontify makes it easy to upload assets, share them, and set access permissions for different sections of the guide. That way, everyone can easily access the same digital hub, where they’ll find the same information without having to sift through irrelevant documentation that’s designed for other teams.
Explain how to use it
Explain the value of the guide to employees when you share it and explain how they can maximize that value. Focus on the benefits that stakeholders will experience by accessing it. For example, your sales team will have access to up-to-date templates and messaging to help them streamline their communication to leads.
The more clearly you define these benefits for them, the more excited they’ll be to use the style guide. And the more likely your brand is to present a consistent image.
3 great style guide examples
Every brand has its own unique personality and point of view that it wants to present to customers. So, it makes sense that style guides look different for every brand. But successful style guides all share one thing in common: they make it easy for anyone to understand who the brand is and how to bring it to life.
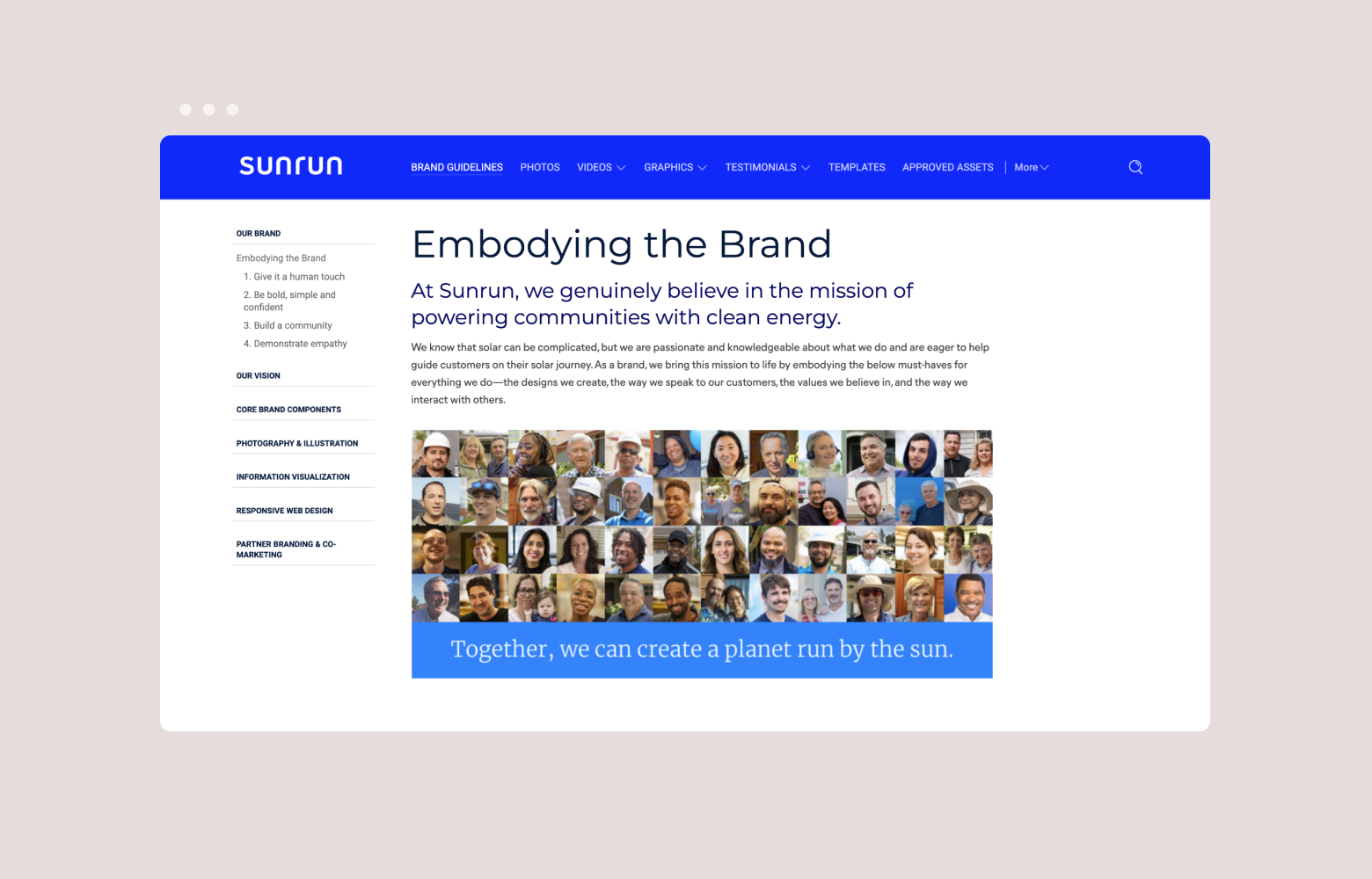
Sunrun
Sunrun helps homeowners lower their environmental impact through solar panels. And it offers clear instructions that help stakeholders communicate the dedication to sustainable energy that lies at the heart of its brand identity.
The brand guidelines begin with clear tactics that help creatives stay on brand. Each is a quick directive followed by a clear list of dos and don’ts to help creatives represent Sunrun’s identity authentically. For instance, the second tip is “Be bold, simple, and confident.”
Sunrun helps creatives understand how to be bold and confident when talking about the brand with dos and don’ts that help illustrate the point:
- Do: Break down complex solar topics in simple, easy to understand terms.
- Don’t: Talk over the heads of homeowners leaving them confused and overwhelmed.

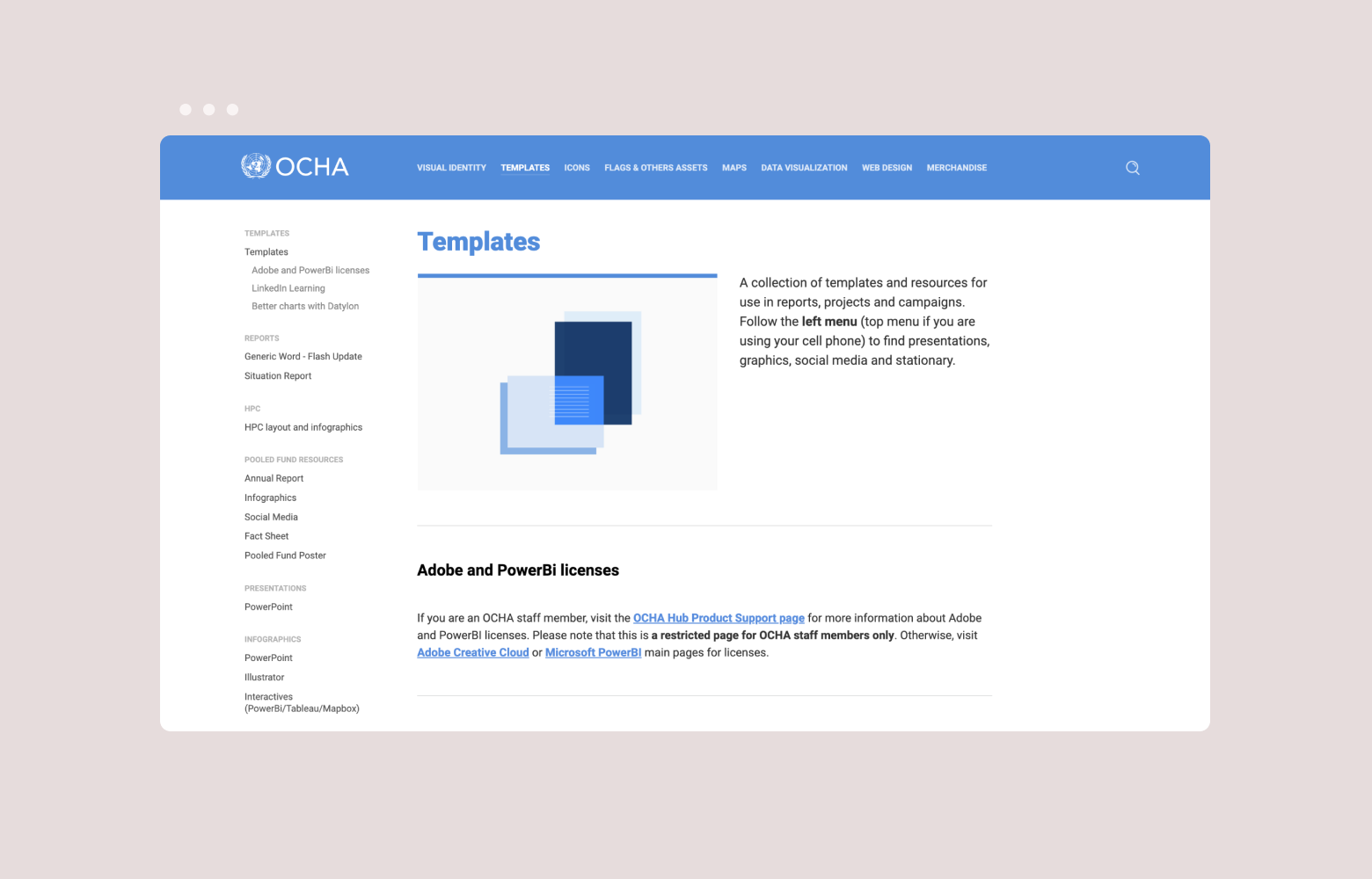
OCHA
The United Nations Office for the Coordination of Humanitarian Affairs (OCHA) coordinates emergency disaster response efforts all around the globe. And its brand guidelines support this mission by helping teams improve their communication through downloadable templates that ensure consistency.
For example, the guide offers PowerPoint and infographic templates that make it easy to communicate important details with audiences. Meanwhile, reporting templates help individual teams measure the success of their efforts while maintaining a consistent format that makes it easy to integrate into broader organizational reports.

Lufthansa
As one of the largest airlines in the world, Lufthansa, needs brand guidelines that support a variety of markets. Its style guide offers guidance for how the brand should communicate in airports and how branding changes for airlines in different countries.
Plus, the style guide organizes resources into different access points for its owned airline brands, enabling Lufthansa to restrict access to individual guides and allowing the brand to retain full ownership of its image.

Create a comprehensive style guide with Frontify
Some of the most well-known brands in the world rely on Frontify to store and maintain their style guides. Housing a style guide as a digital asset makes it easy to customize, maintain, and share with creative partners.
Plus, Frontify is a comprehensive brand guideline platform, which means it can house all of your assets — from logos in different formats to editable templates for employees — not just a style guide.
Take a free tour of the platform to see how it works for yourself! Or sign up for a demo to talk to one of our brand experts about how Frontify can help your brand!