Style guide and design system: Do you really need both?
If the blog post you receive from your creative agency or the new landing page your team developed is not on brand, you can’t use it. You’ll waste time giving feedback, requesting revisions, and hoping the next version is more suitable. Being responsible for the brand’s identity can be a pretty frustrating process: There’s always the risk that brand elements will be used incorrectly, and you won’t see the final result until it’s too late.
Style guides and digital design systems help prevent these errors: They guide stakeholders on your brand’s identity and illustrate how it connects with consumers.
The importance of style guides and design systems
Style guides and design systems provide stakeholders with the necessary resources to bring the brand to life and maintain brand consistency.
Built around engagement and collaboration, style guides and design systems offer several benefits:
- They help creative and technical teams save time when working on projects within and across departments.
- They give you more control when interacting with key stakeholders, as you can reference documentation to support your creative decisions.
- They increase brand engagement within the team by making it visible and accessible to more people.
- They encourage a customer-centric mentality by enabling everyone to use the resources needed to provide a best-in-class customer experience.
- They help improve visual consistency for the brand across product, creative, and marketing materials.
Style guides and design systems may seem similar, but they explain different aspects of your brand’s identity. Since everyone accesses these same two resources, they have the same understanding of the brand and how to communicate it in different places in a way that builds a cohesive brand.

What is a style guide?
A style guide is an instructional manual that tells creatives how to use branded assets and offers guidance on stylistic choices.
Usually, a style guide lives within the greater brand guidelines and instructs creatives how to use those guidelines to create on-brand messages. But in small organizations, a style guide often doubles as the brand guidelines — the primary resource that documents rules on communicating the brand’s values and mission authentically.
Key components of a style guide
Style guides are only valuable if they’re easy to reference — containing only the information and resources creatives need to understand the brand and replicate its style authentically. Style guides are generally concise and focus on the visual elements of your brand.
Here are some of the elements a good style guide contains:
- Branded assets for different uses:
- Logos for different media, formats, and colors
- Fonts and parameters for their use
- Visuals, such as product photos, clip art, and stock imagery
- Color palettes with color codes for both digital and print use
- Templates for content such as social media posts, emails, and press releases
- Brief guidelines for asset use including which parts of templates to edit or where to place a logo in a press release

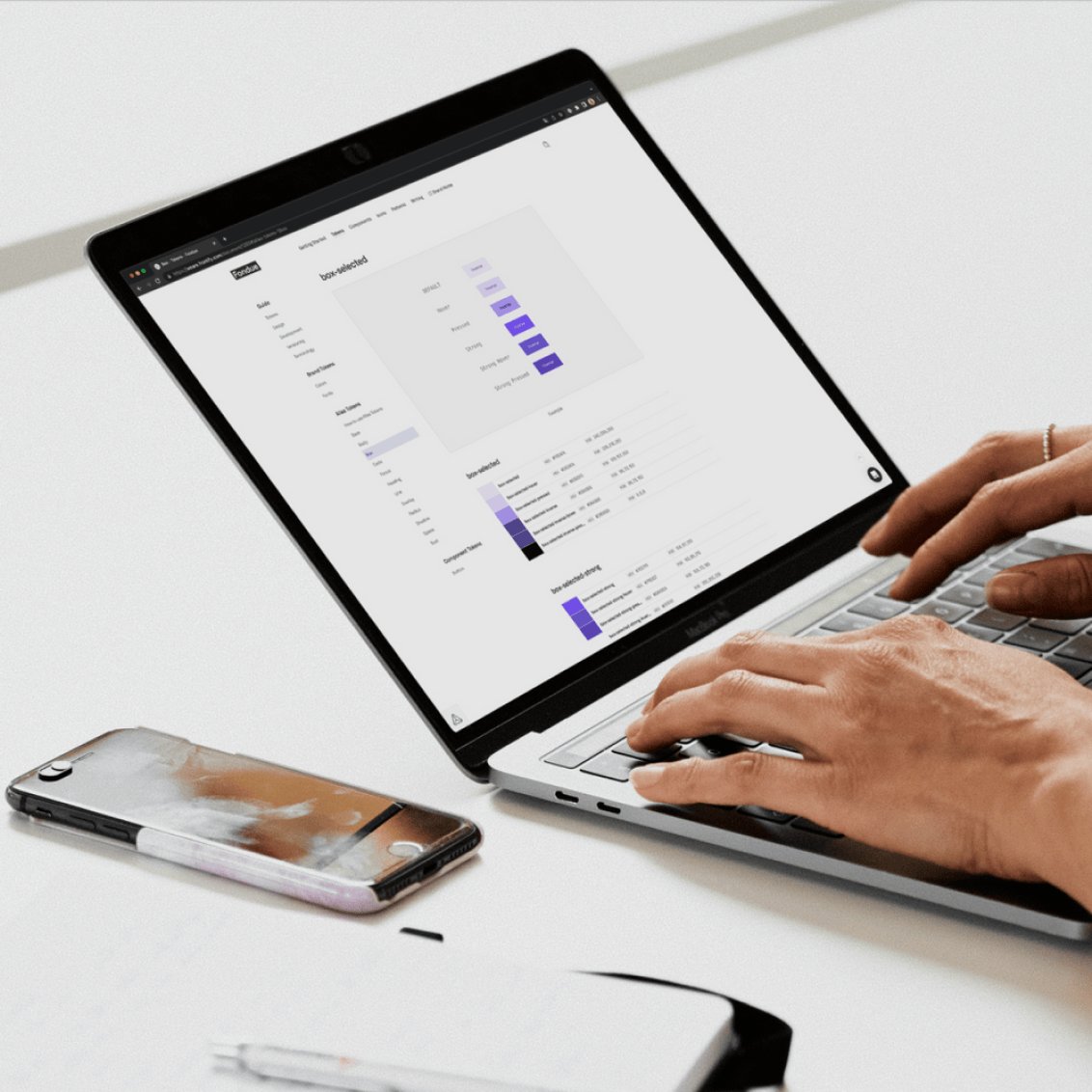
What is a design system?
A design system is a centralized resource that communicates to designers and developers how to create digital experiences that authentically represent the brand. Compared to style guides, design systems contain a more robust and specialized set of assets and guidelines for using them.
Design systems help UI and UX teams identify how their work contributes to the overall brand and ensure brand consistency. For example, they can be confident their digital components — like buttons, notifications, and even error messages — reflect the existing brand identity.
Key components of a design system
A design system is a toolkit containing various digital tools and resources, which can vary depending on the brand and its design needs.
Here’s what a comprehensive design system includes:
- Reusable components, including code snippets that serve as building blocks for elements like clickable website buttons
- Grid systems to support graphic design by helping provide structure for different layouts
- Design principles that explain the brand’s principles and philosophies for digital design projects
- Usability and accessibility guidelines to help create a positive experience for users
Main differences between style guides and design systems
The biggest difference between style guides and design systems is who uses them and why.
Style guides help creatives understand how to embody the brand identity, while design systems inform development and design philosophies. And unlike style guides, which are designed for content creators, design systems are for UX designers and programmers.
Style guides support external partners and creative work
A style guide summarizes your brand guidelines and translates them into easy-to-understand instructions and helpful tips for creatives. They also help external partners that might not be well-versed in your brand make stylistic choices and ensure anything they create — from sponsored TikTok content to email newsletters — is on brand.
Everyone you work with internally and partner with externally contributes to your brand identity. And each relies on your style guide to help them authentically represent your brand in different ways:
- Content marketing agencies reference style guides when they write blogs and other marketing copy to learn about a brand’s tone of voice and make stylistic choices, like whether or not to use the hotly debated Oxford comma.
- Advertising agencies use style guides to answer questions influencing their messaging and design, such as which product qualities or customer values to prioritize in a magazine ad or what color palette and fonts to use.
- Influencer partners rely on style guides to understand what elements they should incorporate into social media and other marketing materials. This is how they find information on editing photos for color and tone before creating an Instagram post, for example.
- Employees use style guides as quick reference guides to double-check things like the logo formats.
Third parties, like agencies and freelancers, often juggle jobs for multiple brands. And they don’t always have time to read an extensive document just to answer a quick question. That’s why having a clear, concise style guide is so important.
If you don’t provide straightforward instructions, you’ll slow down your creative projects. And when brand assets are wrong, it’ll hurt consistency and weaken the brand. A style guide makes it easy for creative partners to adopt your brand’s style, so you don’t spend as much time coaching, providing feedback, or sending revision requests to your partners.
Design systems inform UX development
A design system centralizes assets and creates a framework for the design process that supports a consistent brand identity. It helps educate developers and other UI/UX professionals to align on core brand elements and create consistent user experiences. A design system most likely includes your style guide to help designers and developers easily access the visual components of your brand.
Customer experiences impact your brand just as much as — if not more than — the messaging you use to communicate it. A design system is a dedicated resource that supports the individuals and teams that create those experiences:
- Web designers use design systems to better include reusable components like code snippets to quickly build web page functionality that’s cohesive with the rest of the website.
- App teams may reference the style guide to answer questions like, “What color should text within our new app be?”
A design system provides teams with the resources they need to ensure their designs are on brand. That way, they focus their efforts on other elements of design that benefit from their expertise, like navigation and usability.

Maintain and share your design system with a brand management platform
Style guides and design systems serve different purposes and are often used by different people within a company. So you’ll need both if your company wants to provide a consistent brand experience across all channels, departments, and projects.
Rather than have the two systems exist siloed from each other, you can bring them together in a brand management platform. This is where you can host and manage all the core elements of your brand, build your design system, and document your style guide. Rather than trying to organize countless files within Google Drive or on a private server, tools like Frontify create a space for you to securely store and maintain your entire design system.
Brand management software makes it easy for brand stakeholders to create seamless and consistent experiences:
- Designers can find your core brand assets and consult your style guide in one platform.
- Developers can access reusable brand and product components — and ensure visual consistency by reviewing your style guide.
- Designers and developers can work closely together, building on the same visual foundations with a clear understanding of your core brand identity.
- Creative and technical teams can moderate user access, restricting who can view work-in-progress projects and ensuring only completed elements are visible to the wider business.