Digital Asset Management
Discover a centralized system for every digital asset, where anyone can find exactly what they’re looking for in a simple, clear, and efficient way.
Simplify daily life with
dedicated asset libraries
Upload, store, organize, find, and share any type of asset — sorted neatly into libraries — all with a single platform.
Brand builders using Frontify
Less guesswork — more clarity and control
With approval processes and governance in place, you can give teams access to use-case-specific assets and turn question marks into efficiency.

Asset rights management
Get an alert when the right to use a specific asset expires.
Collaborative workflows
Have assets run through an automated feedback and approval cycle.

Content personalization
Allow different teams or markets to see certain assets only.
Your brand assets: One home, many destinations
The Frontify Digital Asset Management platform is where you store and share your assets — whether it’s an adopted library URL link shared with your team or actual images on your website.

Embed your assets
Control your assets across all digital touchpoints by managing them from your DAM. Embed your assets through CDN to enhance the accessibility and performance of your digital content, streamline your distribution, and improve your user experience.

Share your assets
Safeguard and share your assets with our intuitive controls. Specify access permissions for assets, folders, or collections — keep them public or limit them to specific individuals or teams. The safe distribution of your valuable content is our priority.
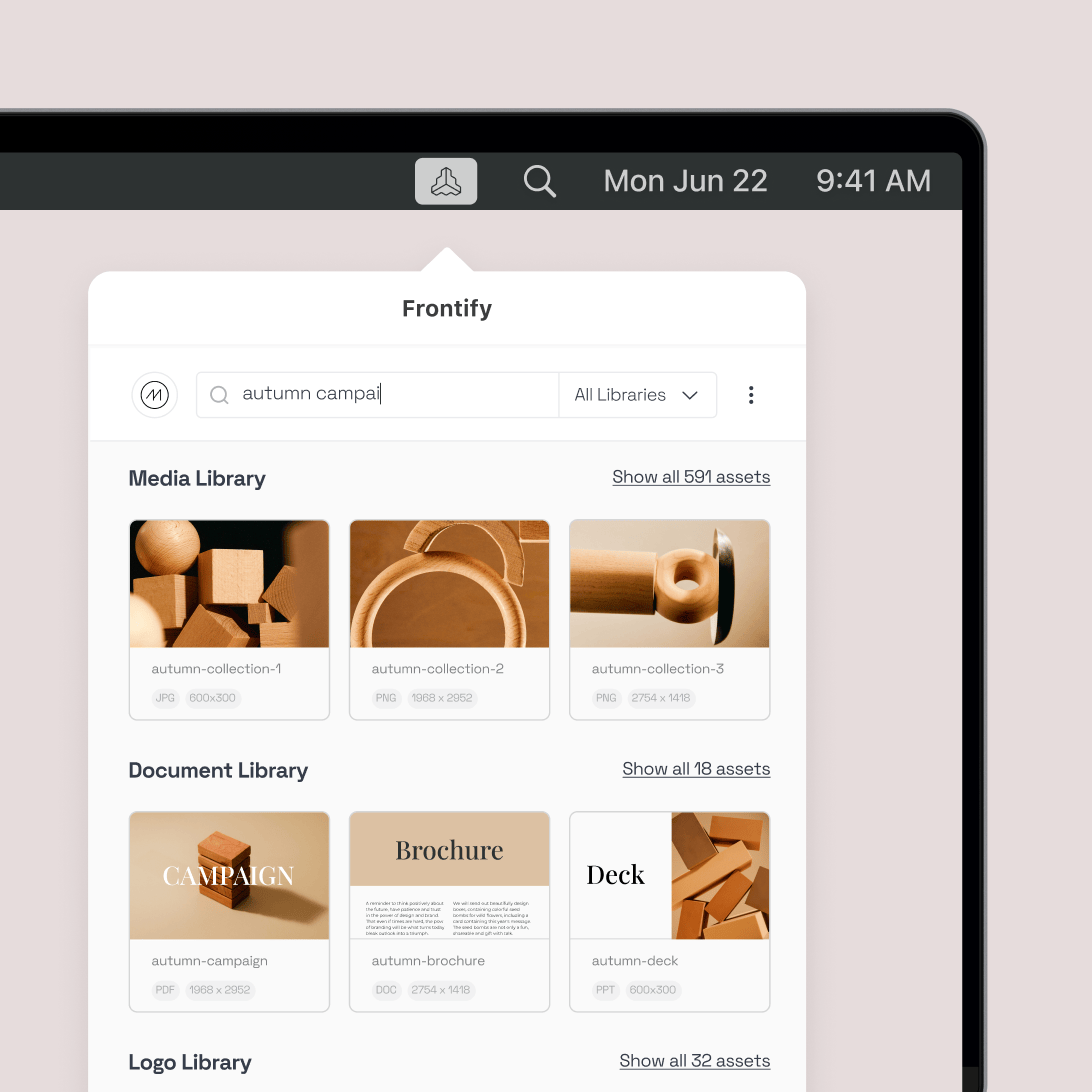
Manage your metadata to find your assets in no time
With the intuitive Frontify setup, you can manage and edit your metadata easier to search and find assets faster.

Everyone finds what they need
Ensure your users always find the digital asset they need — thanks to powerful keyword searches and advanced filters.

A better experience for editors
Easily manage assets with our user-friendly interface for editors. Handle all information with the same simplicity as your end-users do.
Change assets on your own
Want to tweak an asset? No need to bother your designer or open up a third-party tool. Make the changes where your assets live instead.

Convert assets
Customize the assets yourself by changing things like colors and file types.

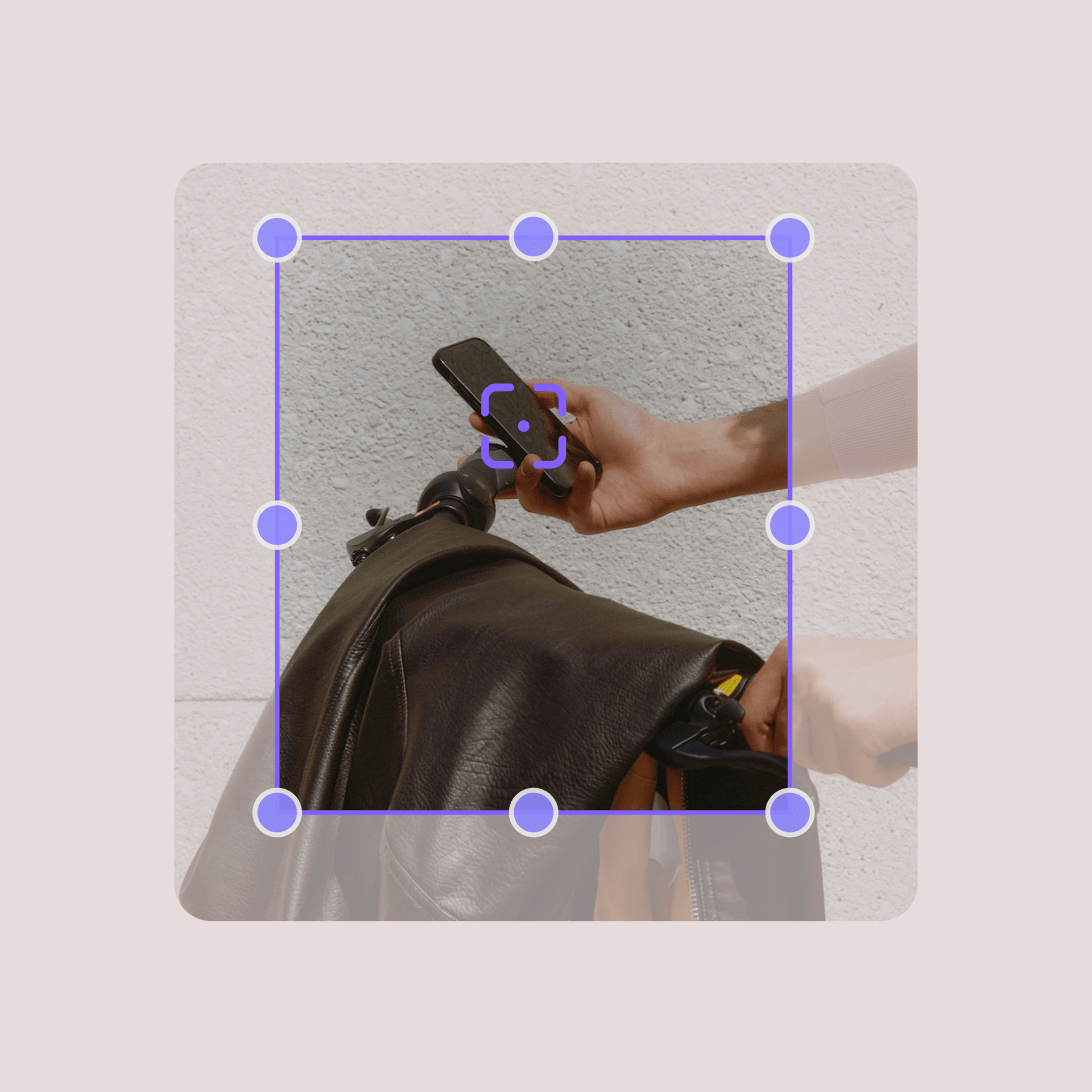
Crop assets
Want to change the size or focal point of the asset? Go ahead. It’s as easy as pie.

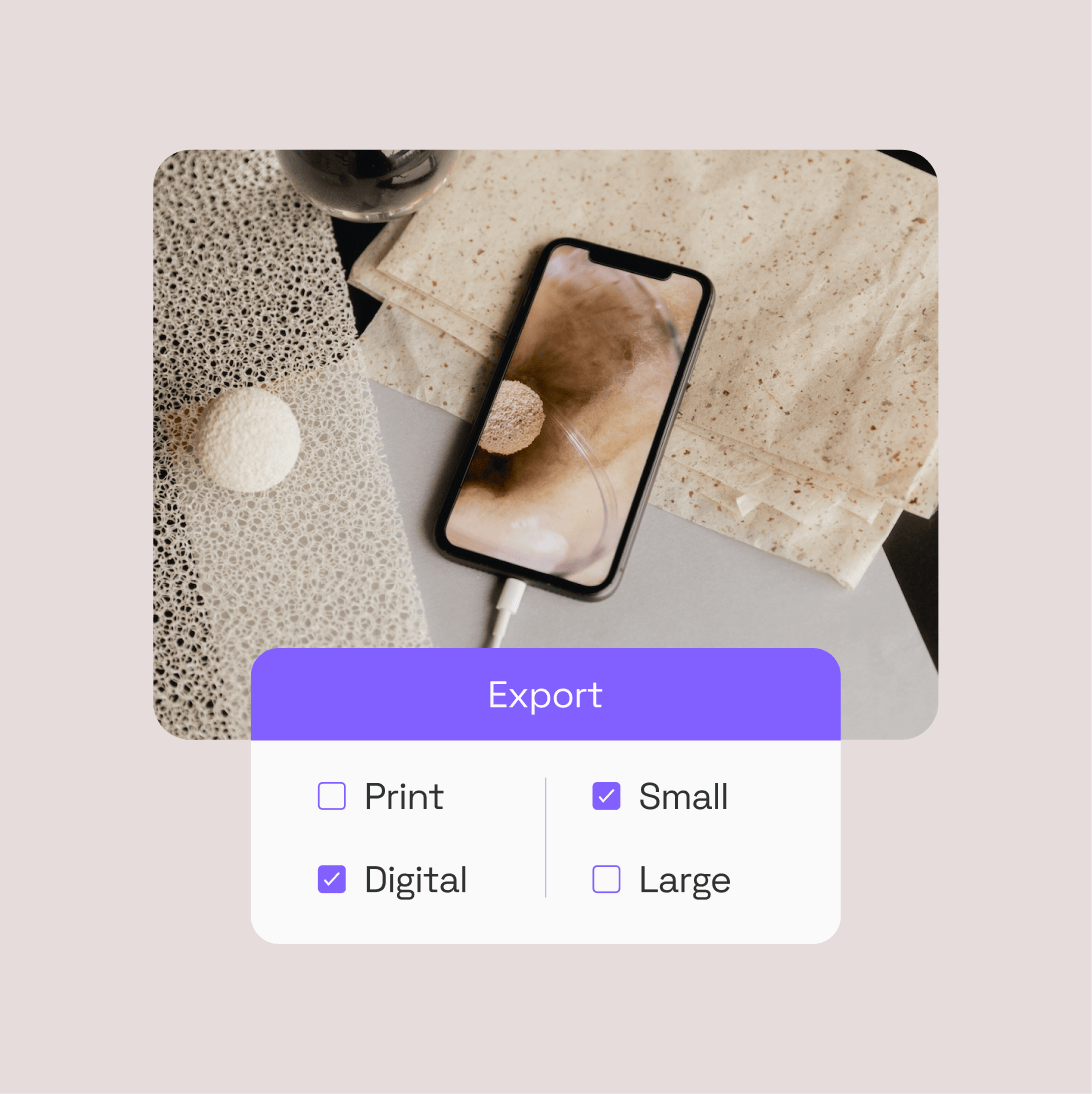
Export assets
Not sure what size to use on social? Export your visuals with preset sizes.
Turn external touchpoints
into opportunities
Use the power of a centralized digital asset library to fuel every channel. From websites and social to design work, content creation, and presentations, you can optimize it all.

Multi-channel publishing
Integrate your asset libraries directly to your CMS, and pull approved media straight into pages and articles.

Desktop app
Our desktop app is an extension of our software, allowing you to quickly access anything — anywhere and anytime.

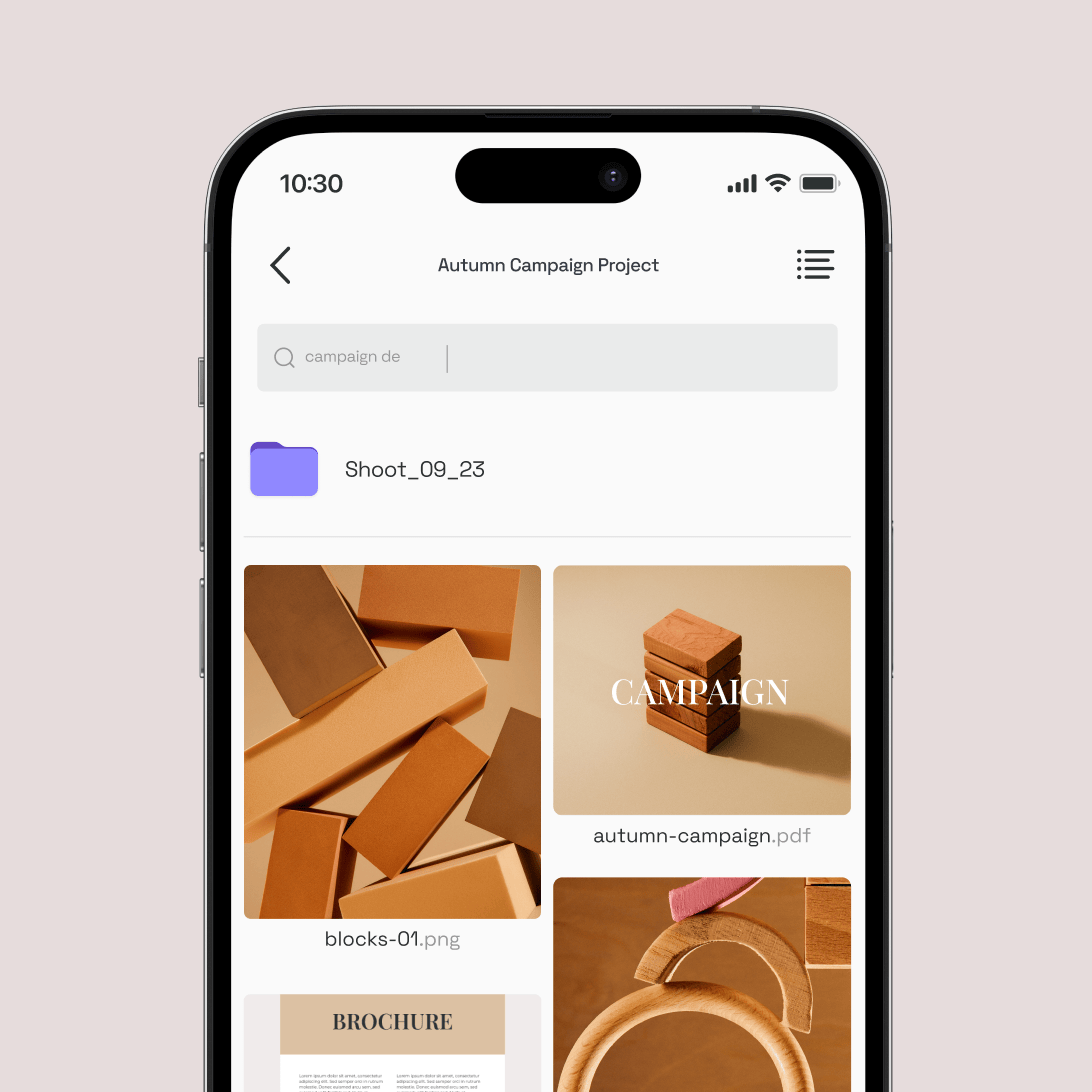
Mobile app
Stay on brand while on the go with the Frontify mobile app — your pocket-size brand management tool.

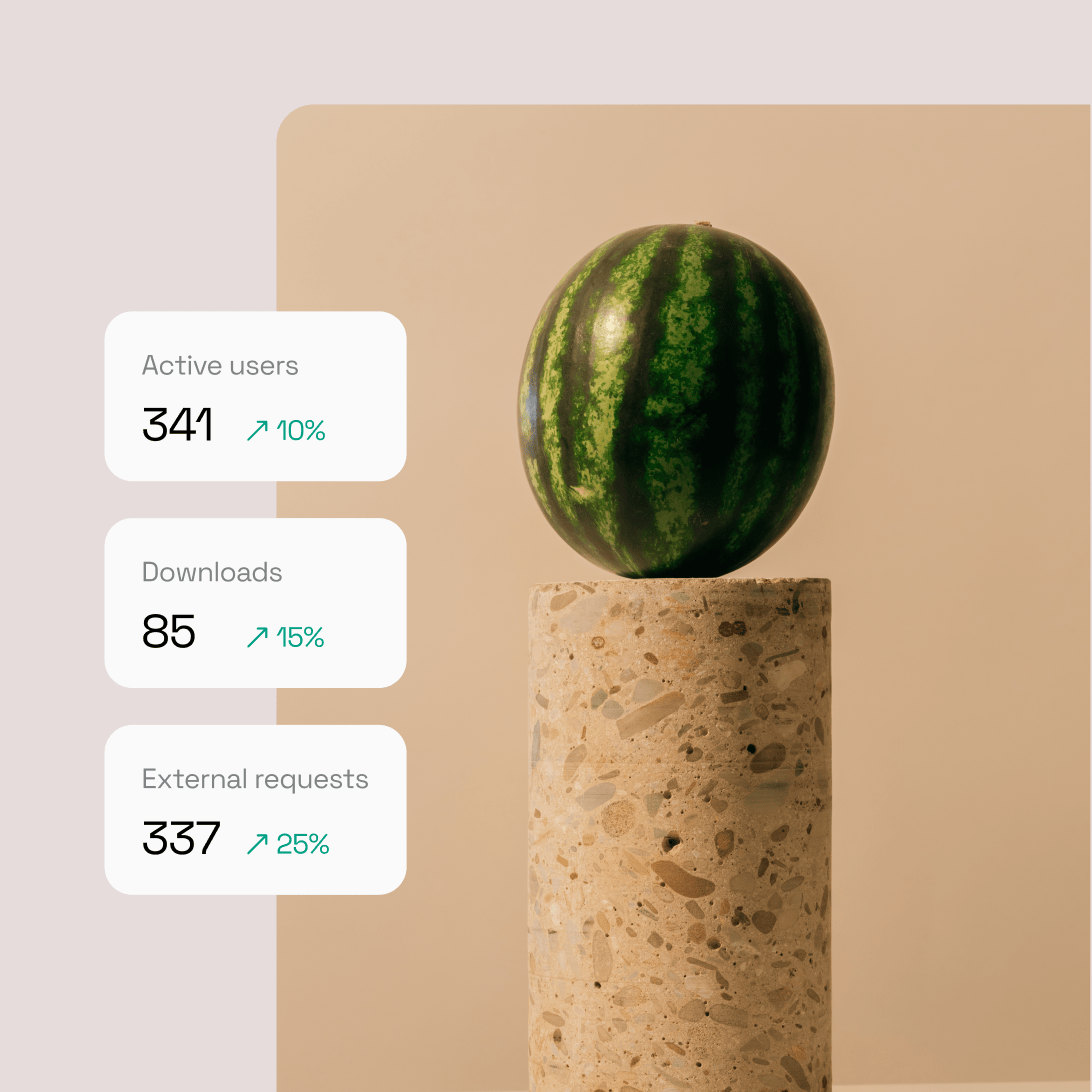
Understand brand impact
Ensure the resources spent creating your brand assets are paying off across your distribution channels.
“As we started using Frontify, we immediately benefited from a much faster project onboarding; uniting our internal and external stakeholders in the process through an interactive platform holding all our media assets in one central place.”
Julia Arnold
Senior Brand Identity Consultant at Vodafone
Supporting companies
of all sizes
SSO identity management
Security
Onboarding
Support
Insights and analytics
Integrations and API
SSO identity management
Make authentication secure and simple at login, allowing users to access the platform trouble-free.
Security
Our software is built with enterprise-grade security to protect and back up your system.
Onboarding
Get a personalized introduction to our solutions, with tailored training from our dedicated experts.
Support
Do you have any questions? We’ve got all the answers. Contact our in-app support, or send us an email.
Insights and analytics
Track usage and make sure your brand management investment is paying off across every channel.
Integrations and API
Make your tools part of the platform. Use our integrations, or build one with our GraphQL API.
Exciting brand update? Share the news.
Use our built-in newsletter tool to communicate the latest updates: Share insider brand information, send essential internal messages, and foster discussion across the entire team.