
Introducing Our Sketch Plugin: New Features
Our Sketch Integration helps to smooth any rough edges between design and brand management – enabling beautiful, brand consistent designs with ease.
Since welcoming our Sketch plugin to the world a little over a year ago, we’ve continued to work on improving the connection between your design work and our brand management platform, aiming for a more fluid and comprehensive design workflow. For the status quo on the Sketch Integration, from the original stuff to what’s new and improved, explore the full details below.
Creating Consistent Brand Experiences
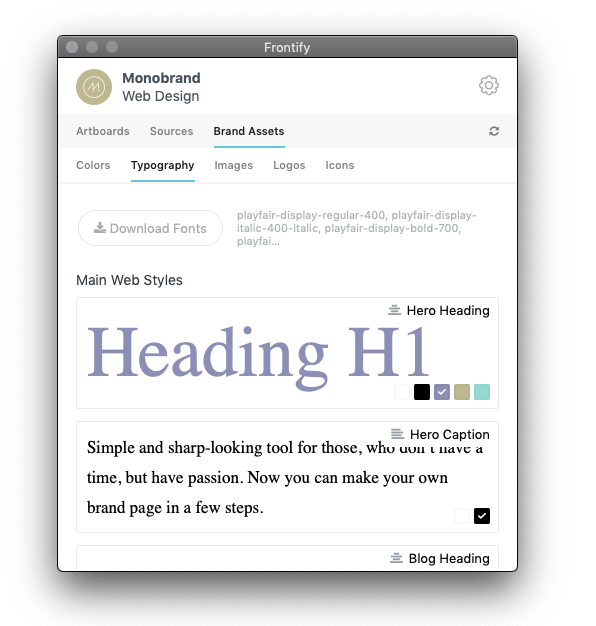
From a designer’s perspective, Sketch serves the purpose of design development, while Frontify can be used as a collaboration platform to document and share design principles, host files, manage UI Libraries, and more. By bringing them together, all relevant design and brand resources will be available in one centralized place. It’s no longer necessary to jump between environments like Houdini to enable consistent brand experiences. Instead, you’re able to access your brand guidelines and digital assets defined in Frontify directly within Sketch. Through our Sketch plugin, not only can you add your typography and brand colors to your Sketch files, but also retrieve digital assets stored in Frontify (such as images, logos, and icons) to beautify your designs. Hold the applause.

Synchronize the Design Process
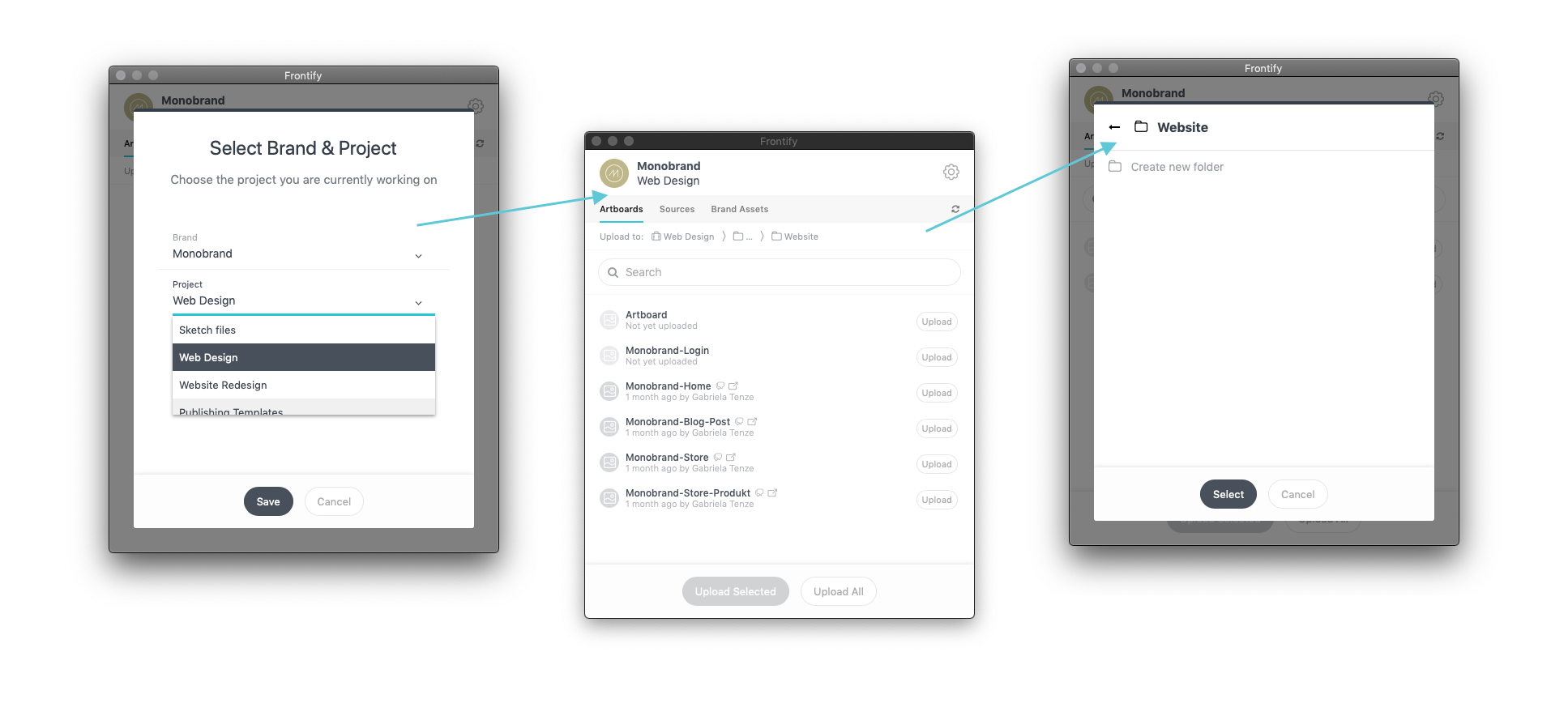
The increased accessibility of brand guidelines isn't the only advantage the Sketch integration brings along. With the Sketch plugin, Frontify will become the online home for all your Sketch designs. Let Frontify automatically generate assets out of your artboards, and push them to different projects with Creative Collaboration, or host your Sketch source files in Frontify. Once you've stored your Sketch files in Frontify, you can open them directly from within. The plugin makes it super easy for you to keep your files in sync. New file revisions can either be pushed one-by-one to Frontify, or all at once. This allows you to host your Sketch libraries in Frontify, where your teammates can simply pull the most recent library file to conduct their work. Due to the version control function within your Frontify projects, you'll even have these changes documented, resulting in a design process smoother than Michael Jackson's criminal.

Feedback & Approvals On Design Work
The integration of Sketch into Frontify further bridges the gap between designers, developers, and other brand-related stakeholders. Invite your team members to review your design work and push these designs through an approval workflow. The feedback will be documented and comprehensively attached to the matching Sketch files. From then on, you can discuss and resolve feedback, and upload the new artboards into a workspace folder – without having to open Frontify.
Design Handovers & Publishing
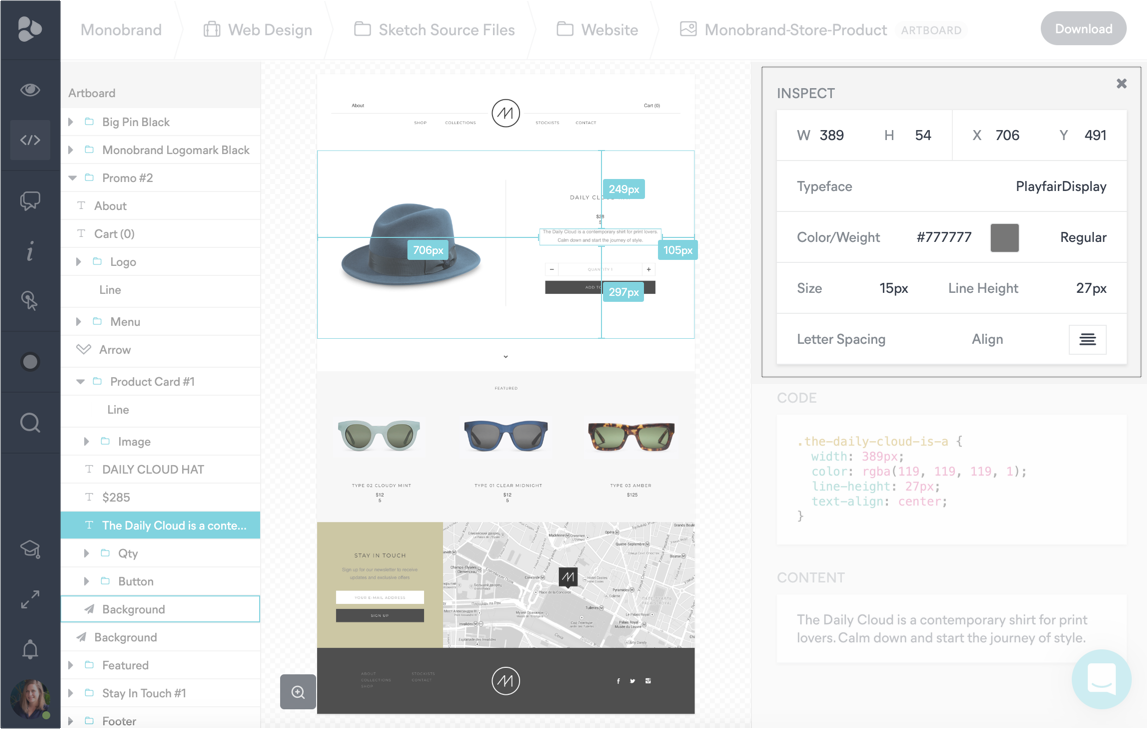
Beyond the host for your Sketch files, we also see a number of benefits in making sure Sketch files are compatible with Frontify. With the Inspect mode, the designer/developer handoff will be a cinch. In a click, you’ll be able to pull critical design specs like typeface, weight, spacing, and much more right from Frontify.

Another way for you to take advantage of our Sketch integration is the use case of publishing. Deliver actionable Sketch design templates by uploading them to the Frontify Digital & Print Templates. There, you can set restrictions to your designs and allow your team to create on-brand marketing collateral of their very own, without the valuable time of a designer.
As the single source of truth for brand management, Frontify is a problem solver – making lives easier and saving time for designers to do what they do best. Learn more about our Sketch plugin or check out some of our other integrations that simplify daily ops for designers and interdisciplinary users across the board.
