
Product Roundup October 2019
We’re back with a couple of exciting updates for October – among them, an impressive feature to enhance your design-to-development process and a new CMS integration.
Inspect Mode
The new Inspect Mode lets you easily host the design-to-development handover on Frontify. Push your designs to Frontify, open them in Inspect Mode and pull all critical design specs you need to transform concepts into code in no time. Copy text snippets or download the incorporated assets to have all the resources needed at hand. With the auditing functionality, you can even inspect your designs for brand compatibility – comparing them with the guidelines defined in Frontify.

Episerver Integration
Great news for all mutual Episerver and Frontify users. We teamed up with Episerver to build a Frontify Integration for the Episerver CMS. Once the add-on is set up, you can fall back on assets from the Frontify Media Library, while working in the Episerver environment. Streamline your content creation process by adding brand consistent assets to your content by selecting them via asset chooser.

Targets for Cover Page
We’ve further expanded the Targets feature to the Cover Page. The Targets feature lets you specify the global Style Guide to target different stakeholders with tailored content – easy access to only what they’re intended to see. Until now, you were able to set targets to full documents, pages, blocks, and assets. With the extension of the feature to the Cover Page, you can direct your stakeholders’ journey already at the gateway to your brand world.

Metadata Improvements
The metadata feature has experienced various improvements over the course of the last two months, like the ability to assign multiple values or empty metadata values to custom metadata, and the option to search by metadata filters in the backend.
By enabling multiple values for certain custom metadata, you can assign a single asset to various markets and departments. Or choose to allow for empty metadata values to clearly distinguish between assets with assigned and unassigned metadata values. Head to the metadata settings section to enable this function. Further, metadata are added to the search and filter functionality in the backend of your Media Library, allowing you to locate assets more efficiently.

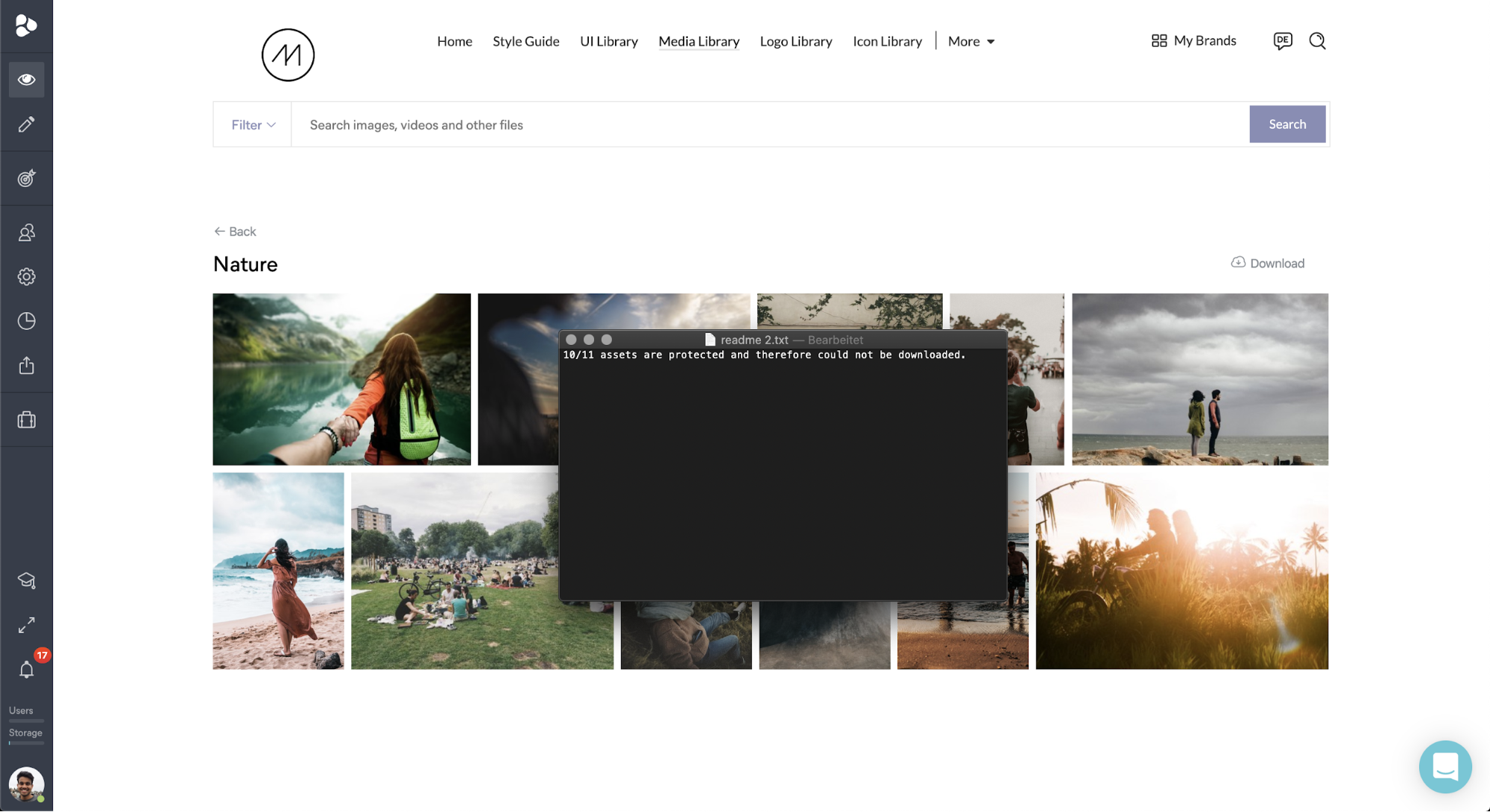
Downloading Collections with Protected Assets
To enhance the security standards of Frontify, we added a little functionality to the download of Collections. Given that you’re downloading a Collection with protected assets included, you’ll receive a zip-file with a little README file included; this gives you a disclosure about the number of protected assets included in the Collection unavailable for download. The unprotected assets will, of course, be part of the zip-file.

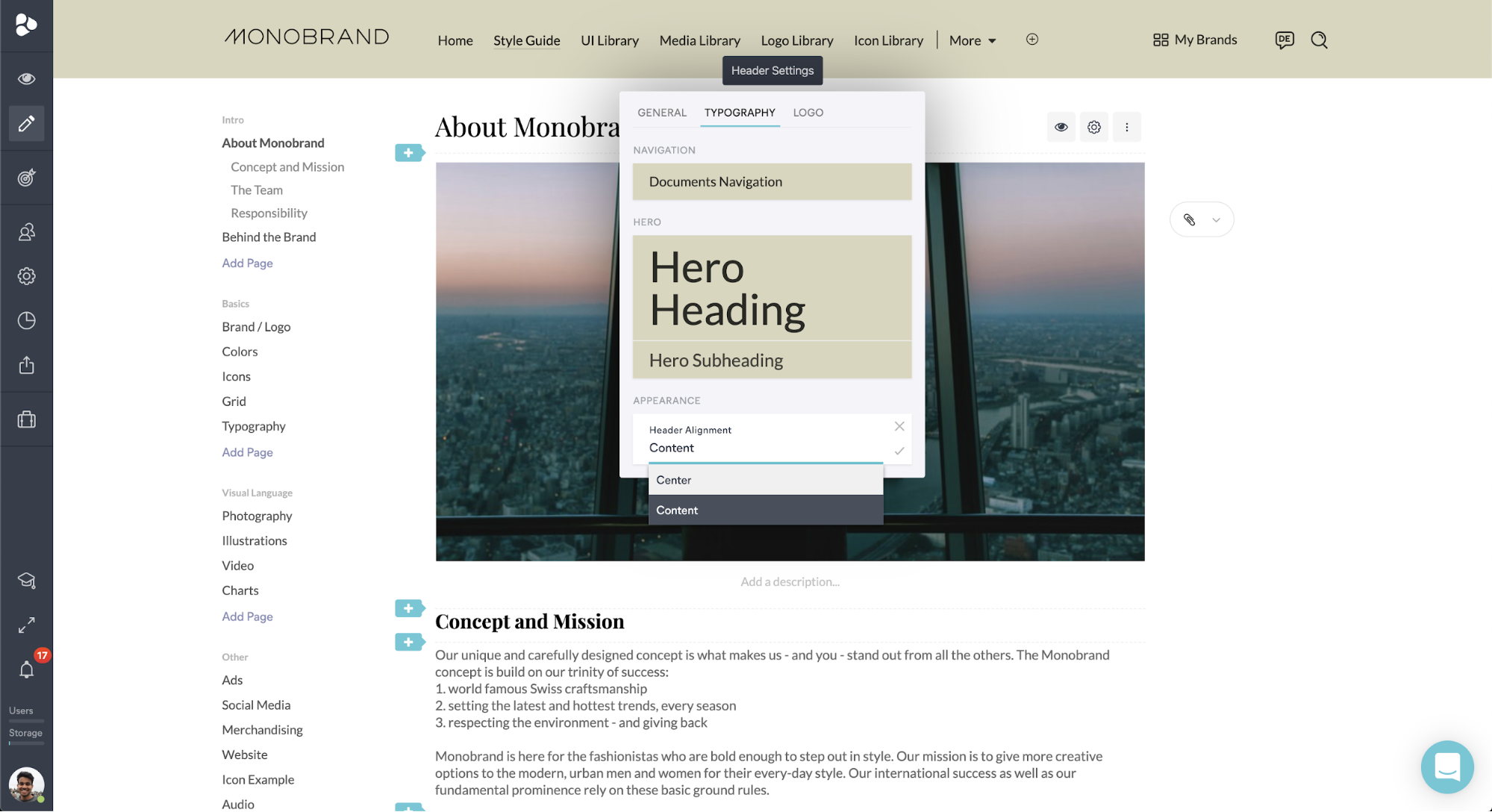
Style Guide Header and Subheader Alignment
Another nifty improvement empowering you with more freedom to customize your Style Guide is the option to change the header and subheader alignment. You now have the ability to either have your header and subheader centered or aligned to the content on the page.

We’d say, “That’s all for now,” but let’s be real; that’s a pretty sweet roundup, don’t you think? Stay tuned for additional updates that we have in the pipeline through the end of the year

