
How To Discuss & Specify Balsamiq Mockups
Have you been looking for a solution where you can simply discuss and specify your Balsamiq mockups?
When to use Balsamiq?
Balsamiq is a simple and fun wireframing tool, for both small and large projects. Mockups are usually drawn in early stages of a webdesign project. But it absolutely makes sense to use Balsamiq even in later stages to quickly draw and present new or refined changes of the concept to clients (or other team members). This is exactly the point where Frontify comes into play. You can use Frontify to:
- Discuss mockups, wireframes or designs.
- Test your interactions in a prototype (e.g., on tablets with touch events).
- Specify the wireframe and resulting design.
3 Simple Steps
The integration of your Balsamiq wireframes is easy as pie, just follow these 3 steps:
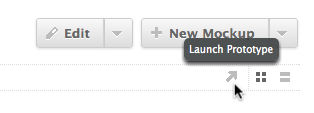
Step 1
Open the Project View in Balsamiq and click on the "Launch Prototype"-Button. Make sure to copy the URL of your browsers' address bar.

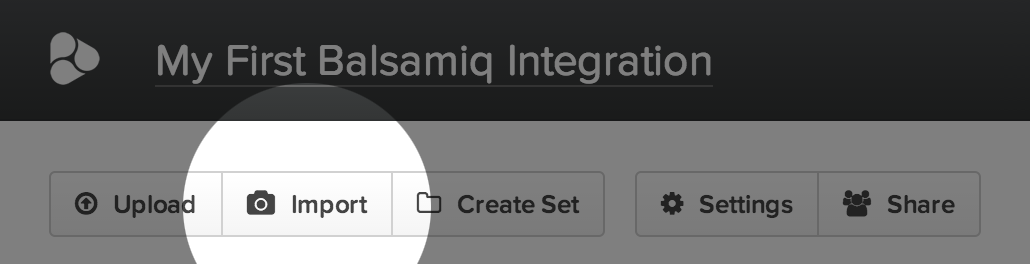
Step 2
Change to Frontify and open the Project View in Frontify. Click on the "Import"-Button.

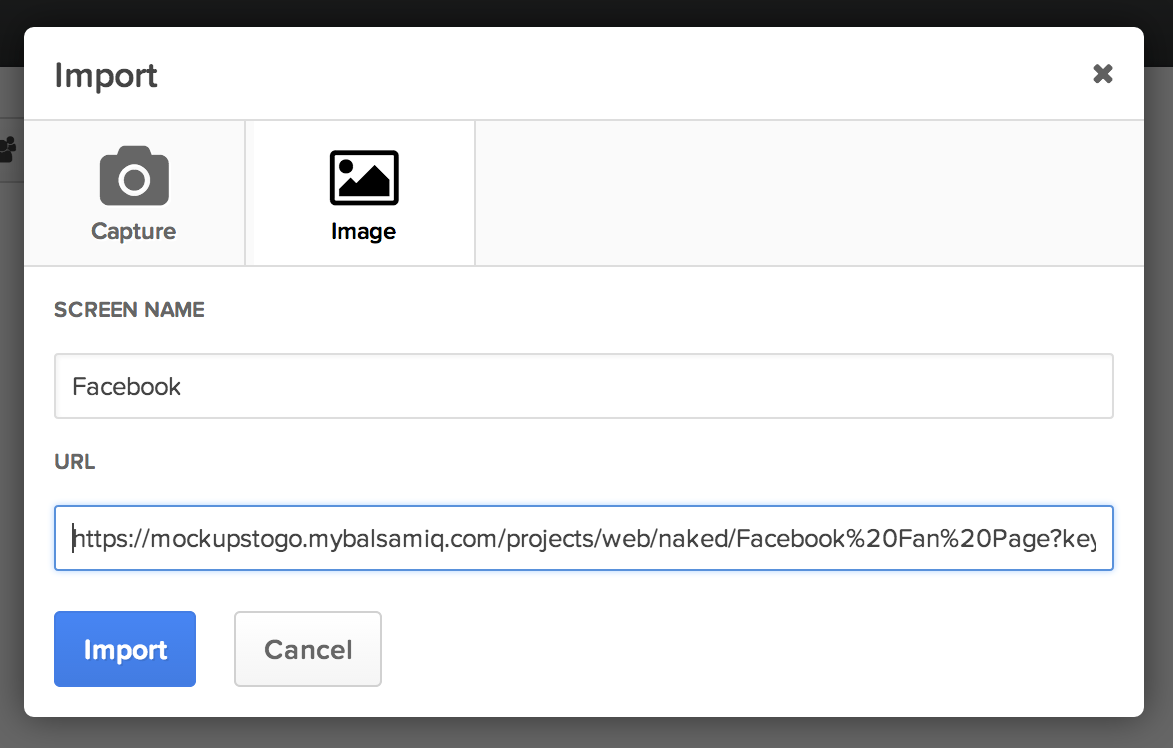
Step 3
Switch to the "Image"-Tab and Paste the URL you copied before into the "URL"-Entry Field.
Click on the "Import"-Button to get the image of your Balsamiq prototype. Additionally you might want to enter a name.

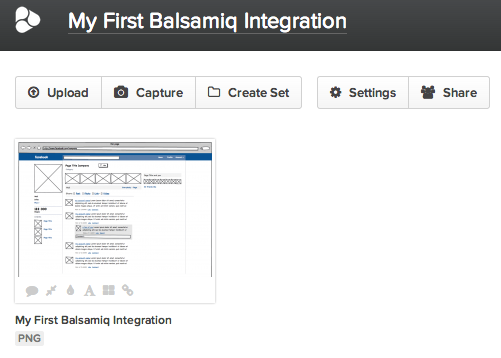
The result is a small preview of your Balsamiq Prototype in your Frontify Project View.

Click on it in order to discuss or specify your mockup in Frontify. Once you've done the design based on your wireframe, you can just replace the wireframe with the real design and you won't loose any information on it.

Do you need more integrations or hacks? Let us know.
About Frontify
Frontify is a place where clients, designers and coders become friends. Hassle free design feedback will save you and your team valuable project time and reduce the cross-team confusion.